
This article mainly introduces the relevant information on the local data configuration method of vue2.0 without dev-server.js. It is very good and has reference value. Friends in need can refer to it
Problem description:
In versions above vue2.0, there is no dev-server.js file in the build folder of vue-cli, so how to configure mock Data
Vue2.x can be configured in webpack.dev.conf.js under build
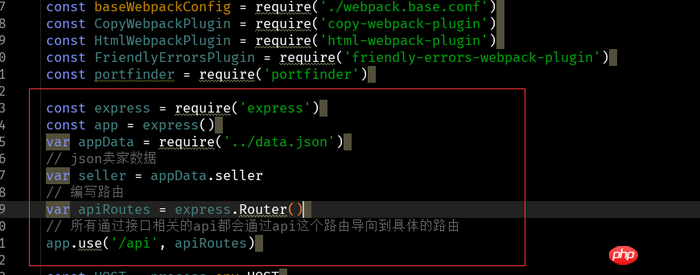
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
As shown in the figure

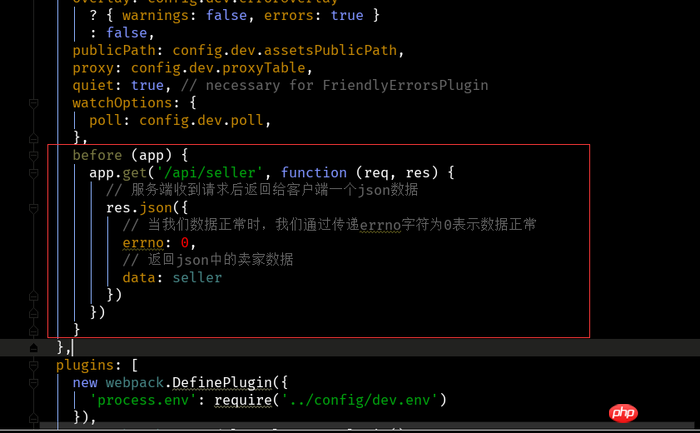
Find the devServer Object, add relevant routing settings in it
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}
Then just re- npm run dev The data that is enough
The above is I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
How to use element-ui tables to make cells editable
How to make the dialog close in element ui Clear verification
How to use the compile operation method in Vue
The above is the detailed content of There is no configuration method under dev-server.js in vue2.0. For more information, please follow other related articles on the PHP Chinese website!




