Display ellipsis effect when html table cell content exceeds
The following is an article about displaying the ellipsis effect (implementation code) when the table cell content exceeds the limit. It’s pretty good. Now I share it with you and give it as a reference. Let’s take a look together
Explanation
In front-end development, we often encounter situations where we need to limit the width of cells and display ellipsis in the excess content. Here is a brief introduction on how to achieve this effect.
Preparation knowledge
1. Control text not to wrap
white-space: nowrap;
2. When the length is exceeded, an ellipsis appears
overflow:hidden;
text-overflow:ellipsis
3. Modify the table layout algorithm
table-layout:fixed;The default value of table-layout is automatic, which means that the column width is set by the cell content. Fixed means that the column width is set by the table width and column width.
That is to say, when you set the column width for the table, the actual situation does not work. When there is too much cell content, the width will still be stretched. If you need the column width display mode of the table to be determined by the column width you define for the cell, you must use the fixed value.
Note: 1. The width of the table must be set. 2. If you only set the table width and not the column width, the column widths will be evenly distributed.
Code Demonstration
As shown in the following code, four columns of name, age, gender and address are arranged in the table. The lengths are 10%, 20%, 30%, and 40% respectively.
XML/HTML CodeCopy the content to the clipboard
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
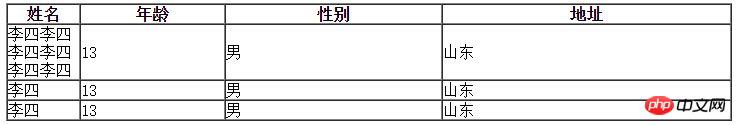
</html>The display effect is as follows:

It is easy to see that the lengths of the name, age, gender, and address columns are 10%, 20%, 30%, and 40% respectively.
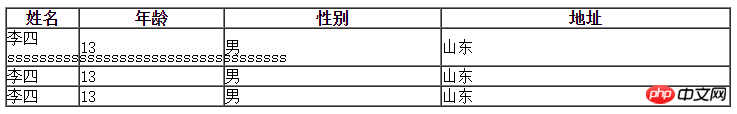
If you increase the content of the first name, the effect will be unbearable (>﹏<)!

I can’t bear to look at it (>﹏<)! !

# How to display the excess content of a single line as ellipses? You only need to set the following attributes of the cell:
XML/HTML CodeCopy the content to the clipboard
white-space: nowrap;/*控制单行显示*/ overflow: hidden;/*超出隐藏*/ text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
Without further ado, here’s the code !
XML/HTML CodeCopy the content to the clipboard
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>表格演示</title>
<style type="text/css">
table{
width: 100%;
table-layout: fixed;
}
.name{
width: 10%;
}
.age{
width: 20%;
}
.sex{
width: 30%;
}
.addr{
width: 40%;
}
td{
white-space: nowrap;/*控制单行显示*/
overflow: hidden;/*超出隐藏*/
text-overflow: ellipsis;/*隐藏的字符用省略号表示*/
}
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th class="name">姓名</th>
<th class="age">年龄</th>
<th class="sex">性别</th>
<th class="addr">地址</th>
</tr>
</thead>
<tbody>
<tr>
<td class="name2">李四sssssssssssssssssssssssssssssssssss</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
<tr>
<td>李四</td>
<td>13</td>
<td>男</td>
<td>山东</td>
</tr>
</tbody>
</table>
</body>
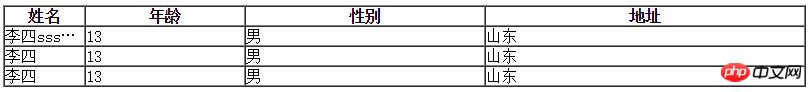
</html>After modification, the effect is as follows:

Related recommendations:
How to use multiple examples to parse HTML forms
The above is the detailed content of Display ellipsis effect when html table cell content exceeds. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
Being able to skillfully make forms is not only a necessary skill for accounting, human resources, and finance. For many sales staff, learning to make forms is also very important. Because the data related to sales is very large and complex, and it cannot be simply recorded in a document to explain the problem. In order to enable more sales staff to be proficient in using Excel to make tables, the editor will introduce the table making issues about sales forecasting. Friends in need should not miss it! 1. Open [Sales Forecast and Target Setting], xlsm, to analyze the data stored in each table. 2. Create a new [Blank Worksheet], select [Cell], and enter [Label Information]. [Drag] downward and [Fill] the month. Enter [Other] data and click [
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to implement drag-and-drop adjustment of table column width?
Oct 21, 2023 am 08:14 AM
How to use JavaScript to realize the drag-and-drop adjustment function of table column width? With the development of Web technology, more and more data are displayed on web pages in the form of tables. However, sometimes the column width of the table cannot meet our needs, and the content may overflow or the width may be insufficient. In order to solve this problem, we can use JavaScript to implement the drag-and-drop adjustment function of the column width of the table, so that users can freely adjust the column width according to their needs. To realize the drag-and-drop adjustment function of table column width, the following three main points are required:
 How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
Is it frustrating to automatically remove leading zeros from Excel workbooks? When you enter a number into a cell, Excel often removes the leading zeros in front of the number. By default, it treats cell entries that lack explicit formatting as numeric values. Leading zeros are generally considered irrelevant in number formats and are therefore omitted. Additionally, leading zeros can cause problems in certain numerical operations. Therefore, zeros are automatically removed. This article will teach you how to retain leading zeros in Excel to ensure that the entered numeric data such as account numbers, zip codes, phone numbers, etc. are in the correct format. In Excel, how to allow numbers to have zeros in front of them? You can preserve leading zeros of numbers in an Excel workbook, there are several methods to choose from. You can set the cell by
 How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to export and import table data in Vue
Oct 15, 2023 am 08:30 AM
How to implement the export and import of tabular data in Vue requires specific code examples. In web projects developed using Vue, we often encounter the need to export tabular data to Excel or import Excel files. This article will introduce how to use Vue to implement the export and import functions of table data, and provide specific code examples. 1. Installation dependencies for exporting table data First, we need to install some dependencies for exporting Excel files. Run the following command from the command line in your Vue project: npmin
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 Using JavaScript to implement paging display of table data
Jun 16, 2023 am 10:00 AM
Using JavaScript to implement paging display of table data
Jun 16, 2023 am 10:00 AM
As data continues to grow, tabular display becomes more difficult. Most of the time, the amount of data in a table is so large that it becomes slow to load and users need to constantly browse the page to find the data they want. This article will introduce how to use JavaScript to realize paginated display of table data, making it easier for users to find the data they want. 1. Dynamically create tables. In order to make the paging function more controllable, tables need to be created dynamically. In the HTML page, add a table element similar to the one below.




