
Below I will share with you a brief discussion on the issue of excessively large bundle.js files generated by webpack packaging. It has a good reference value and I hope it will be helpful to everyone.
Problem
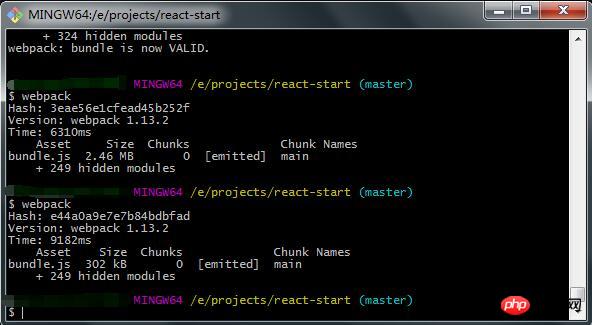
When using webpack for packaging, I found that bundle.js was more than 2M.
Solution
There are methods on the Internet to remove plug-ins, extract third-party libraries, compress codes, etc.
Another reason that is easier to overlook is that sourcemap is turned on
In a production environment, devtool: false
After turning off sourcemap, the size of bundle.js changes from 2.46 to 2.46 M dropped to 302k

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to achieve Taobao-like star rating in vue
How to use Native in React to implement custom pull-down refresh to pull-up loaded list
The above is the detailed content of Use webpack packaging to deal with the problem of excessively large bundle.js files. For more information, please follow other related articles on the PHP Chinese website!




