Summary of methods to achieve text alignment in HTML5 Canvas
This article mainly introduces a summary of the methods to achieve text alignment in HTML5 Canvas, including the use of horizontally aligned context.textAlign and vertically aligned context.textBaseline and various parameters. Friends in need can refer to the following
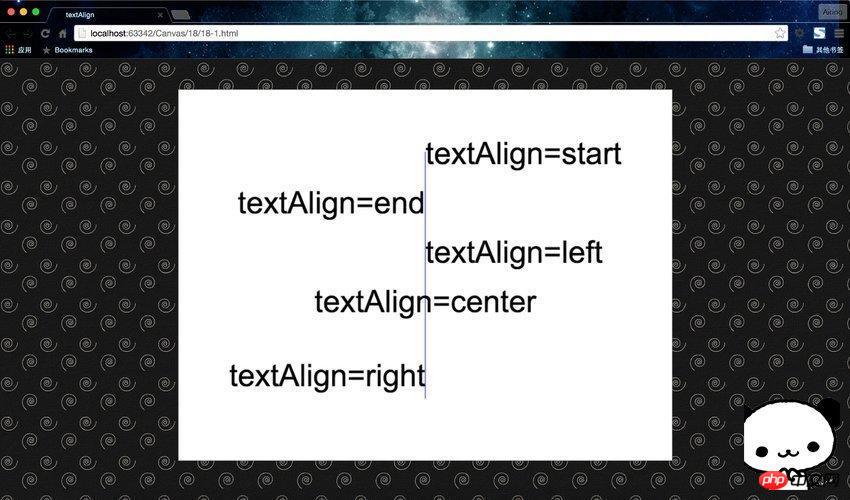
Horizontal alignment textAlign
JavaScript CodeCopy content to the clipboard
context.textAlign="center|end|left|right|start";
The values and meanings are as follows surface.
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>| Value | Description |
|---|---|
| start | Default. The text starts at the specified position. |
| end | The text ends at the specified position. |
| center | The center of the text is placed at the specified location. |
| left | The text is aligned left, |
| right | The text is aligned right. |
Let’s feel it intuitively through an example.
JavaScript CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>Run result:

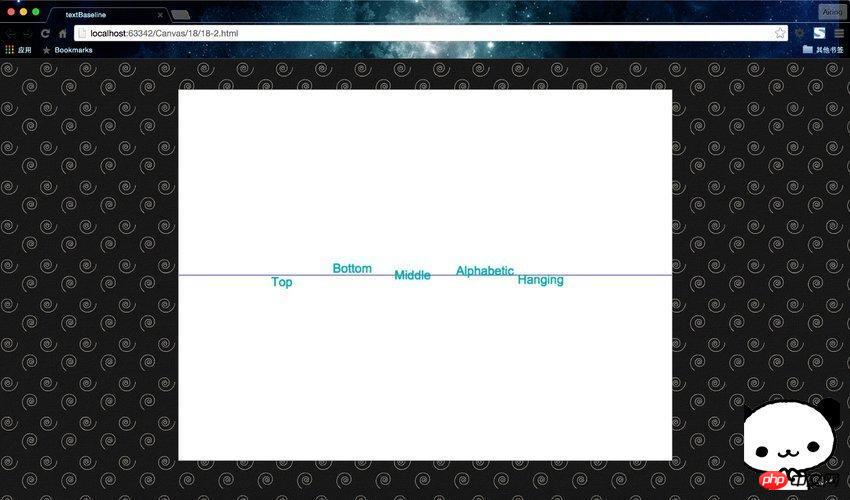
Vertical alignment textBaseline
JavaScript CodeCopy the content to the clipboard
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
The values and meanings are as follows surface.
| Value | Description |
|---|---|
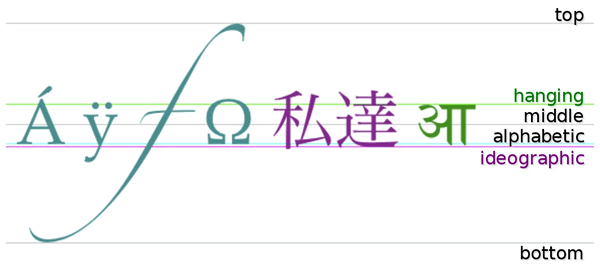
| alphabetic | Default. Text baselines are ordinary letter baselines. |
| top | The text baseline is the top of the em box. |
| hanging | The text baseline is the hanging baseline. |
| middle | The text baseline is the center of the em box. |
| ideographic | The textual baseline is the ideographic baseline. |
| bottom | The text baseline is the bottom of the em box. |
#First, let’s look at the positions represented by each baseline through a picture. 
Let’s feel it intuitively through an example.
JavaScript CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>Run result:
Related recommendations:
HTML5 canvas basic drawing drawing lines
html5 example code for generating histogram (bar chart) effect
The above is the detailed content of Summary of methods to achieve text alignment in HTML5 Canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




