
Adding the download attribute to the link allows users to download the file instead of opening it directly with the browser. So far, browsers that support HTML5 have relatively good support for this attribute. Let’s take a closer look below. Let’s analyze the usage examples of the forced download attribute download in HTML5:
The Download attribute of HTML5 is used to force the browser to download the corresponding file instead of opening it. Browsers such as Chrome and Firefox are too powerful, perhaps to enhance the user experience. When the resource file clicked by the user can be recognized by them (for example, pdf will be opened directly in the browser, and media such as mp3 and mp4 will be played directly within the browser) player playback). But sometimes, users actually want to download it directly instead of viewing it on the browser. In this case, they can add this attribute, and the attribute value will rename the downloaded file:
Click to download directly and save it as a download.pdf file
If you are sure that the user will definitely download this resource, you can add this attribute, and you can also use JS or manually change the file name you want to save.
It is convenient to create a download link in HTML. Just add an tag and an href attribute pointing to the file. But some files will not be downloaded (such as images, pdf, txt, doc), instead, they will be opened in the browser.
If your site is server-side, you can configure the .htaccess file so that those files can be downloaded. If your site is hosted by WordPress.com or github pages (static pages), then consider using the download attribute of the tag
Use the "Download" attribute
## The #download attribute is part of the HTML5 specification and behaves as a download link rather than a navigation link. The download attribute also allows you to rename a file that needs to be downloaded. For example, a file is stored on the server. If the file is automatically generated, it is generally named as a combination of system numbers and dashes, such as acme-doc-2.0.1.txt. We can rename this The name of the downloaded file. The file name that users see after downloading can be a better name, such as Acme Documentation (ver. 2.0.1).txt, to increase user experience like this (don’t forget the file extension).
XML/HTML CodeCopy the content to the clipboard
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>[object Object]
Some notes:
Firefox considers security issues, the downloaded file must be from its own server or domain name, otherwise it will be browsed Open in the device. In Chrome and Opear, if the downloaded file is not in a subset of servers or domain names, these browsers will ignore the download attribute. In other words, the file name will not change.
Provide a backup plan:
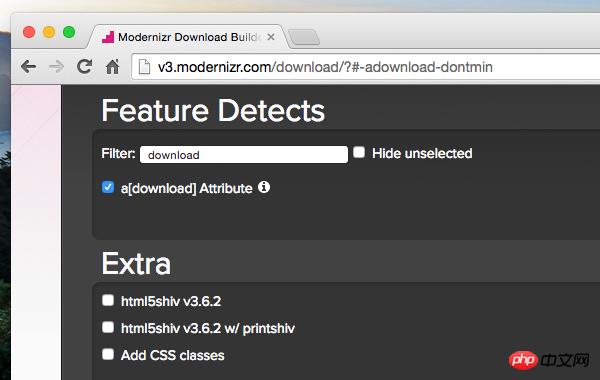
At the time of writing this article, the download attribute is not implemented in Safari and IE, but IE claims that the implementation of the download attribute is already at the top of the development schedule . 

JavaScript CodeCopy content to clipboard
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
Summary of methods for text alignment in HTML5 Canvas
The above is the detailed content of Use of the mandatory download attribute download in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the problem that Apple cannot download more than 200 files
How to solve the problem that Apple cannot download more than 200 files
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 ICP coin prospect analysis
ICP coin prospect analysis
 python timestamp
python timestamp
 How to trade VV coins
How to trade VV coins
 es6 new features
es6 new features
 What does ts version mean?
What does ts version mean?
 Software testing tools
Software testing tools




