How to deploy vue-router and express projects to the server
Below I will share with you a method of deploying vue-router and express projects to the server. It has a good reference value and I hope it will be helpful to everyone.
- First make sure that this project can run successfully locally
Enter npm run start in the local command line, no error is reported, and open 127.0.0.1:3000
is written The page whose route is /, as shown in the figure

This is the file hierarchy relationship
front is the front-end file
xk3 is the file that links the background express and the database mysql
Use the command line to enter the background and run it. The startup is successful

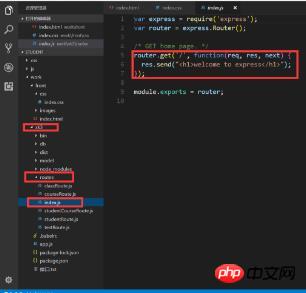
This is the page with the path /

Enter the path http://localhost:3000/
The browser will display WelCome to express
To this project After running successfully locally, we will now put it on the server.
- Preparation
The basic settings of the previous server will not be described in detail.
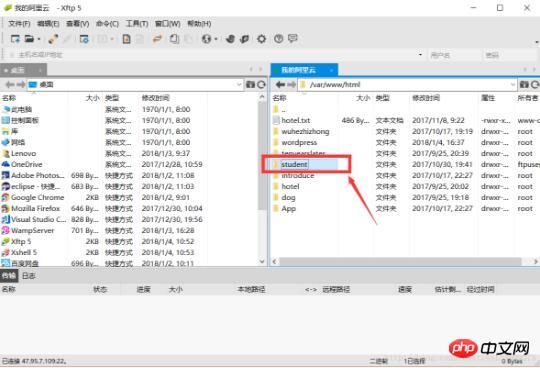
Open xftp or other similar software, copy all this project to the /var/www/ path
(This path may be different, it is the path of the server web page)

Import the data required by the background into the server database, the command is mysql>source "path";
Then open xshell and enter the background of this project, similar to To run the background file locally, the premise is that basic configurations such as node and mysql are installed on your server. If you use Baidu yourself, another problem is to make sure that the route in your vue-router obtains the server's ip port router, such as var url = 'http://47.95.7.109:3000/course/batchDelete', and open your 3000 port from Alibaba Cloud's security group configuration, otherwise access will be blocked.

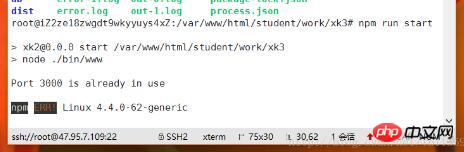
My operation failed because I later used the forever daemon, which has been occupying port 3000, so it cannot be started. If it has not been set up, it can start normally just like in Same as local.
Take the screenshot of my student course selection system as an example

But in this way your server will always be in In the blocking state, as long as the connection is disconnected, the service will also be interrupted.
Create a daemon process
The next step is to use pm2 or forever to create a daemon process. After personal testing, I feel that forever is relatively simple and only requires a few steps. command, no additional configuration is required.
Start using forever
1.sudo npm install forever -g
2.forever start app.js
3.forever start -l forever.log app.js
This is an error I made. There is no error and output log file specified
The error message is: log file /root/.forever/forever.log exists. Use the -a or –append option to append log.
4.Solution
forever start -a -l forever.log -o out.log -e err.log app.js (app.js is the entry file of the background)
If If it still doesn’t work, you can use
forever start -a -l forever.log -o out.log -e err.log ./bin/www
At this time, the node project deployment is completed. Even if the background service of the server is turned off, it can still run normally without blocking.
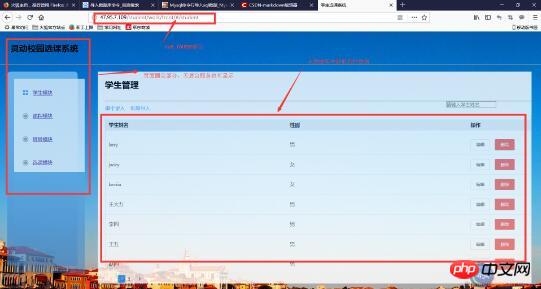
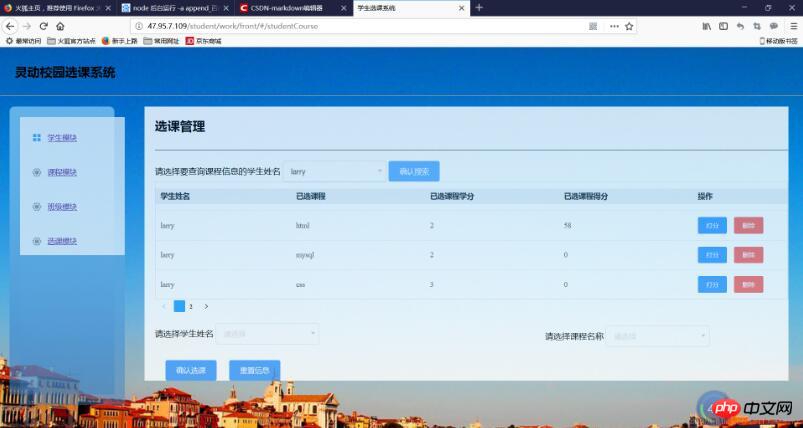
Pictures of successful operation

If there are any questions, please ask, thank you!
Sample link: http://47.95.7.109/student/work/front/#/
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
What are the process steps for packaging a vue project and publishing it online through Baidu's BAE?
Usage of @HostBinding() and @HostListener() in Angular (detailed tutorial)
The above is the detailed content of How to deploy vue-router and express projects to the server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 I encountered the vue-router error 'NavigationDuplicated: Avoided redundant navigation to current location' in my Vue application - how to solve it?
Jun 24, 2023 pm 02:20 PM
I encountered the vue-router error 'NavigationDuplicated: Avoided redundant navigation to current location' in my Vue application - how to solve it?
Jun 24, 2023 pm 02:20 PM
The vue-router error "NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation" encountered in the Vue application – how to solve it? Vue.js is becoming more and more popular in front-end application development as a fast and flexible JavaScript framework. VueRouter is a code library of Vue.js used for routing management. However, sometimes
 An article that explains Vue routing in detail: vue-router
Sep 01, 2022 pm 07:43 PM
An article that explains Vue routing in detail: vue-router
Sep 01, 2022 pm 07:43 PM
This article will give you a detailed explanation of the Vue-Router in the Vue family bucket, and learn about the relevant knowledge of routing. I hope it will be helpful to you!
 Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components?
Dec 17, 2023 am 09:17 AM
Vue and Vue-Router: How to share data between components? Introduction: Vue is a popular JavaScript framework for building user interfaces. Vue-Router is Vue's official routing manager, used to implement single-page applications. In Vue applications, components are the basic units for building user interfaces. In many cases we need to share data between different components. This article will introduce some methods to help you achieve data sharing in Vue and Vue-Router, and
 Comparative analysis of Express and Laravel: Choose the framework that suits you better
Mar 10, 2024 pm 10:15 PM
Comparative analysis of Express and Laravel: Choose the framework that suits you better
Mar 10, 2024 pm 10:15 PM
Express and Laravel are two very popular web frameworks, representing the excellent frameworks of the two major development languages of JavaScript and PHP respectively. This article will conduct a comparative analysis of these two frameworks to help developers choose a framework that is more suitable for their project needs. 1. Framework Introduction Express is a web application framework based on the Node.js platform. It provides a series of powerful functions and tools that enable developers to quickly build high-performance web applications. Express
 In-depth comparison of Express and Laravel: How to choose the best framework?
Mar 09, 2024 pm 01:33 PM
In-depth comparison of Express and Laravel: How to choose the best framework?
Mar 09, 2024 pm 01:33 PM
In-depth comparison of Express and Laravel: How to choose the best framework? When choosing a back-end framework suitable for your project, Express and Laravel are undoubtedly two popular choices among developers. Express is a lightweight framework based on Node.js, while Laravel is a popular framework based on PHP. This article will provide an in-depth comparison of the advantages and disadvantages of these two frameworks and provide specific code examples to help developers choose the framework that best suits their needs. Performance and scalabilityExpr
 How to solve the problem of 'Error: Invalid route component: xxx' when using vue-router in a Vue application?
Jun 25, 2023 am 11:52 AM
How to solve the problem of 'Error: Invalid route component: xxx' when using vue-router in a Vue application?
Jun 25, 2023 am 11:52 AM
Vue is a popular front-end framework that allows developers to quickly build efficient, reusable web applications. Vue-router is a plug-in in the Vue framework that helps developers easily manage application routing and navigation. However, when using Vue-router, you sometimes encounter a common error: "Error:Invalidroutecomponent:xxx". This article will explain the causes and solutions to this error. The reason lies in Vu
 How to solve the problem 'Error: Avoided redundant navigation to current location' when using vue-router in Vue application?
Jun 24, 2023 pm 05:39 PM
How to solve the problem 'Error: Avoided redundant navigation to current location' when using vue-router in Vue application?
Jun 24, 2023 pm 05:39 PM
When using vue-router in a Vue application, the error message "Error: Avoidedredundantnavigationtocurrentlocation" sometimes appears. This error message means "avoiding redundant navigation to the current location" and is usually caused by clicking the same link repeatedly or using the same routing path. So, how to solve this problem? Use the exact modifier when defining the router




