 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed interpretation of php upload progress bar (recommended)
Detailed interpretation of php upload progress bar (recommended)
Detailed interpretation of php upload progress bar (recommended)
This article mainly introduces the detailed interpretation of the PHP upload progress bar (recommended). Interested friends can refer to it. I hope it will be helpful to everyone.
Three solutions for uploading files on the Web Share with everyone:

What I want to use here is the form method . By setting the enctype="multipart/form-data" attribute for the form element, the data submitted by the form is submitted in binary encoding, and the content of the uploaded file can be obtained by using the binary stream to obtain the content in the Servlet that receives this request. This enables file upload.
The enctype attribute of the form element specifies the encoding method of the form data. This attribute has 3 values:

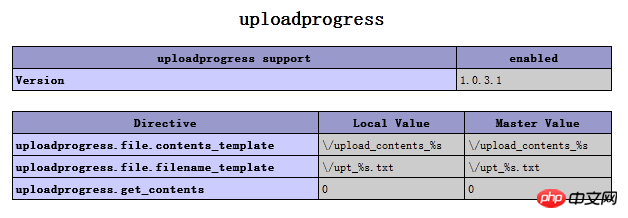
I found two methods on the Internet, PHP cooperates with apc to implement it and uses uploadprogress to implement it. This time I want to use uploadprogress. Click the address to download the corresponding version of dll in php. Install the php_uploadprogress.dll extension and restart apache.

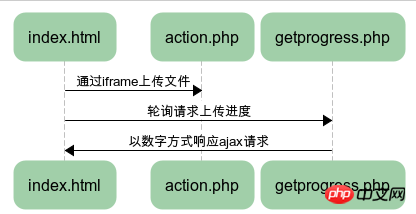
Principle of progress bar implementation:

An iframe method of uploading files without refreshing is used here.

The picture after the upload is completed:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
In the above HTML code, please pay attention to UPLOAD_IDENTIFIER. This is used to locate and view which file is uploaded. Progressive. I will write it as a 1 here, but you can write it as a random number generated by PHP. The following is the JS script:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|
The following is the content of the getprogress.php file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
After the upload is completed, I show the CSS of two progress bars. The second one is using the latest Written in CSS3. Some CSS3 animation properties are used.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations:
php Detailed explanation of infinite classification tree data formatting code example
#SSO single sign-on system interface implemented by php Function example analysis
The above is the detailed content of Detailed interpretation of php upload progress bar (recommended). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...



