How vue.js builds large single-page applications
This article introduces in detail how to use the vue.js scaffolding tool vue-cli to build a large single-page application. It is very practical. Friends in need can refer to the following
Prerequisites:
Familiar with using Javascript HTML5 css3.
Understand the ES2015 Module module (export, import, export-default).
Understand the basic knowledge of nodejs, common npm commands, and the use of npm script (npm is used for package management in the vue project).
Understand the webpack packaging tool (common configuration options and loader concepts). (webpack webpack.github.io/ is a module packaging tool. It treats each file in a bunch of files as a module, finds out their dependencies, and packages them into deployable static resources. The use of webpack is also Requires npm installation method).
Start the installation:
Use vue-cli to build a large single-page application: the scaffolding tool of vue.js.
Execute the following code to complete the basic construction of the project (webpack, installation of dependent packages, and generation of the basic directory have been configured).
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Main directory:
├── build // Basic configuration of webpack, development environment configuration, production environment configuration
├── config // Path, port and reverse proxy Configuration
├── dist // Static resources packaged by webpack
├── node_modules // Dependency packages installed by npm
├── src // Front-end main file
│ ├── assets // Static resources
│ │ ├── font
│ │ ├── img
│ │ └── scss
│ ├── components // Single component
│ │ ├─ ─ xxx.vue // Single file component
│ ├── router // Routing configuration
│ ├── store // Global variable
│ ├── App.vue // App component
│ ├── main.js main entry file
├── static // static file
├── .babelrc // babel configuration items
├── .editorconfig // editor configuration items
├── .gitignore // Directory that will ignore syntax checking
├── index.html // Entry page
├── package.json // Project description and dependencies
package. json file description: project description and dependencies
1. scripts: some commands for compiling the project
Example: execute npm run dev, that is, execute the corresponding node build/dev-server in scripts. js.
2. dependencies: dependencies when the project is released
Example: execute npm install wx --save, that is, install the dependent module wx.
3. devDependencies: Dependencies during project development
Example: Execute npm install sass --save-dev, that is, install the dependent module sass.
Attachment: npm related instructions:
npm is a Node.js version management and dependency package management tool. It uses the node environment to install the dependency packages required for front-end construction projects.
The download speed of npm installation is too slow, use Taobao mirror cnpm install to install quickly. Setting method:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
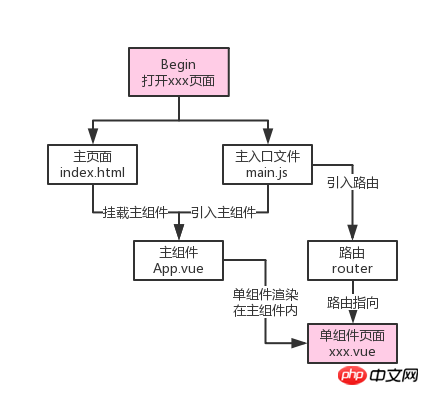
Project loading process:

1. index.html page
The current construction project is SPA (Single Page Application), and the index.html page is the entry page, for meta and other related page configurations.
The page's
mounts the main component.2. main.js: main entry file
Note: Set in webpack.base.config-> entry: { app: './src/main.js'}
This file initializes the vue instance and introduces the corresponding module (you need to confirm the configuration and installation in package.json before importing). Attached is the main.js introduction and description:
import Vue from 'vue' //Introduce vue
import App from './App' //Introduce the main component App.vue
import router from './router' //Introduce routing configuration file
import axios from 'axios' //Introducing the network request tool axios
3. App.vue: main component
The main component is mounted in the index.html entry page, and in The main component is introduced in the main.js main entry file.
After creating other components (for example: /src/components/xxx.vue), they can be rendered in the current main component through routing configuration.
4. Routing configuration vue-router
Routing configuration: map components to routes (routes), and then tell vue-router where to render them
npm install vue-router
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
// 1. Define (routing) component: import (single file component in the current application).
import Home from '../components/Home.vue'
// 2. Define routes and create router instances, then pass `routes` configuration
// Each route should be mapped one components.
var router = {}
export default router = new Router({
routes: [
)
component: Home
}
]
})
// 3. Create and mount the root instance in the main.js main entry file.
// so that the entire application has routing functionality
new Vue({
router,
template: '
components: { App }
})
// Now, the application has been started!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use Vue-Router patterns and hooks (detailed tutorial)Using vue- in vue-cli Router builds the bottom navigation bar (detailed tutorial) How to use select to load data and select the default value in AngularJS?The above is the detailed content of How vue.js builds large single-page applications. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue is a popular front-end framework favored by many developers for its flexibility and ease of use. In order to better develop Vue applications, the Vue team has developed a powerful tool-Vue-cli, which makes it easier to develop Vue applications. This article will introduce you to the use of Vue-cli in detail. 1. Install Vue-cli Before using Vue-cli, you need to install it first. First, you need to make sure you have Node.js installed. Then, install Vue-c using npm
 Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Instructions for using Vue-cli scaffolding tools and project configuration. With the continuous development of front-end technology, front-end frameworks are attracting more and more attention from developers. As a leader in front-end frameworks, Vue.js has been widely used in the development of various web applications. Vue-cli is a command line-based scaffolding officially provided by Vue.js. It can help developers quickly initialize the Vue.js project structure, allowing us to focus more on business development. This article will introduce the installation and installation of Vue-cli
 Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 is a new scaffolding tool based on Vue.js. It can help us quickly create a Vue project and provides many convenient tools and configurations. Below we will introduce step by step the steps and process of creating a project using Vue-cli3.0. To install Vue-cli3.0, you first need to install Vue-cli3.0 globally. You can install it through npm: npminstall-g@vue/cli
 How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
The specific method is as follows: 1. Create the backend server object upstreammixVueServer{serverbaidu.com;#This is your own server domain name} 2. Create the access port and reverse proxy rule server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;# Locate the directory of the project#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Configure according to the rules of the official website}location~\.php${proxy_p
 The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
Vue-cli is a scaffolding tool officially provided by Vue.js to build Vue projects. By using Vue-cli, you can quickly build the basic skeleton of a Vue project, allowing developers to focus on the implementation of business logic without spending a lot of time. To configure the basic environment of the project. This article will introduce the basic usage of Vue-cli and commonly used plug-in recommendations, aiming to provide a guide to the use of Vue-cli for beginners. 1. Basic usage of Vue-cli Install Vue-cli
 What technologies are used to build vue-cli projects
Jul 25, 2022 pm 04:53 PM
What technologies are used to build vue-cli projects
Jul 25, 2022 pm 04:53 PM
Technologies used: 1. vue.js, the core of the vue-cli project, whose main features are two-way data binding and component systems; 2. vue-router, the routing framework; 3. vuex, the state manager for vue application project development ; 4. axios, used to initiate http requests such as GET or POST; 5. vux, a mobile UI component library specially designed for vue; 6. emit.js, used to manage the vue event mechanism; 7. webpack, module Load and vue-cli project packager.
 Using ESLint in Vue-cli for code standardization and bug detection
Jun 09, 2023 pm 04:13 PM
Using ESLint in Vue-cli for code standardization and bug detection
Jun 09, 2023 pm 04:13 PM
With the continuous development of front-end technology, the problems we face have gradually become more complex, which not only requires our code to have a reasonable structure and good modular design, but also requires code maintainability and execution efficiency. In this process, how to ensure the quality and standardization of the code has become a difficult problem. Fortunately, the emergence of code standardization and bug detection tools provides us with effective solutions. Using ESLint for code standardization and bug detection in the Vue.js framework has become a common choice. 1. ESLint
 How to deploy projects built by accessing vue-cli in nginx
May 28, 2023 pm 01:04 PM
How to deploy projects built by accessing vue-cli in nginx
May 28, 2023 pm 01:04 PM
Projects built in history mode need to rely on background technology. The nginx reverse proxy is used here to deploy the project. The specific method is as follows: 1. Create the backend server object upstreammixVueServer{serverbaidu.com;#This is your own server domain name} 2. Create the access port and reverse proxy rule server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;# Locate the project directory #indexindex.htmlindex.htm;try_files$uri$uri//






