
1. Navigation bar
The difference between the navigation bar (navbar) and the navigation (nav) introduced in the previous section is just one word, with the addition of the word "bar". In fact, they are still obviously different in the Bootstrap framework. There is a background color in the navigation bar (navbar) (the display is more prominent), and the navigation bar can be a pure link (similar to navigation), a form, or a combination of form and navigation. In this section, we will discuss the use of navigation bars in the Bootstrap framework.
The navigation bar, like the navigation, is an independent component in the Bootstrap framework, so you can also use different versions according to your needs:
LESS version: corresponding source file navbar.less
Sass version: corresponding source file _navbar.scss
Compiled version: Check lines 3642 to 4111 of the bootstrap.css file (note that the Bootstrap version mentioned here is 3.1.1, and the locations of other versions are inconsistent).
2. Basic navigation bar
In the Bootstrap box, the appearance of the navigation bar and navigation is not much different, but in actual use the navigation bar is much more complicated than the navigation. Let’s first look at the most basic one of the navigation bars—the basic navigation bar.
1), usage:
When making a basic navigation bar, there are mainly the following steps:
<div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>

The main function of the ".navbar" style is to set effects such as left and right padding and rounded corners, but it does not have any settings related to color styles. Its main source code is as follows:
/Source code view bootstrap.css file line 3642~line 3647/
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}2), principle analysis:
The color of the navigation bar is controlled through ".navbar-default":
/Source code view bootstrap.css file line 3940~line 3943/
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}The navbar-nav style re-adjusts the floating and inner and outer margins of menu items based on navigation.nav. It also does not include color and other style settings. For the source code, please view lines 3785 to 3830 of the bootstrap.css file. We will extract the code and put it into bootstrap.css on the right.
The colors and other styles are implemented together with the parent container "navbar-default":
/For the source code, please view lines 3955~3974 of the bootstrap.css file/
.navbar-default .navbar-nav> li > a {
color: #777;
}
.navbar-default .navbar-nav> li >a:hover,
.navbar-default .navbar-nav> li >a:focus {
color: #333;
background-color: transparent;
}
.navbar-default .navbar-nav> .active > a,
.navbar-default .navbar-nav> .active >a:hover,
.navbar-default .navbar-nav> .active >a:focus {
color: #555;
background-color: #e7e7e7;
}
.navbar-default .navbar-nav> .disabled > a,
.navbar-default .navbar-nav> .disabled >a:hover,
.navbar-default .navbar-nav> .disabled >a:focus {
color: #ccc;
background-color: transparent;
}
3. Add a title, secondary menu and status to the navigation bar
1), add navigation bar title
In web page production, there is often a title in front of the menu (the text size is slightly larger than other text). In fact, the Bootstrap framework has also considered this aspect for everyone. It uses "navbar-header" and " navbar-brand" to achieve.
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>

2), principle analysis:
This function mainly serves as a reminder function. Of course, if improved, it can be used as a logo (not to be elaborated here). The style mainly increases the font setting and sets the maximum width:
/Source code view bootstrap.css file line 3739~line 3755/
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.navbar-brand:hover,
.navbar-brand:focus {
text-decoration: none;
}
@media (min-width: 768px) {
.navbar> .container .navbar-brand,
.navbar> .container-fluid .navbar-brand {
margin-left: -15px;
}
}
Also under the default navigation bar (navbar-default), the navbar-brand is also colored:
/For the source code, please view lines 3947~3951 of the bootstrap.css file/
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}
3), navigation bar status, secondary menu
Similarly, the basic navigation bar provides menus with current status, disabled status, suspended status and other effects, and can also have a navigation bar with secondary menus.
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div>
效果图如下:

4、带表单的导航条
有的导航条中会带有搜索表单,比如新浪微博的导航条:

在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单。
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> <form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div>

实现导航条+表单的样式代码源码请查看bootstrap.css文件第3839行~第3904行.
在上面的示例中,大家看到了“navbar-left”让表单左浮动,更好实现对齐。在Bootstrap框架中,还提供了“navbar-right”样式,让元素在导航条靠右对齐。
/源码请查看bootstrap.css文件第3831行~第3838行/
@media (min-width: 768px) {
.navbar-left {
float: left !important;
}
.navbar-right {
float: right !important;
}
}
注意:这里有一个条件,只有当浏览器视窗宽度大于768px生效。
5、导航条中的按钮、文本和链接
Bootstrap框架的导航条中除了使用navbar-brand中的a元素和navbar-nav的ul和navbar-form之外,还可以使用其他元素。框架提供了三种其他样式:
但这三种样式在框架中使用时受到一定的限制,需要和navbar-brand、navbar-nav配合起来使用。而且对数量也有一定的限制,一般情况在使用一到两个不会有问题,超过两个就会有问题。
先来看看这三种样式对应的源码:
/源码请查看bootstrap.css文件第3914行~第3939行/
.navbar-btn {
margin-top: 8px;
margin-bottom: 8px;
}
.navbar-btn.btn-sm {
margin-top: 10px;
margin-bottom: 10px;
}
.navbar-btn.btn-xs {
margin-top: 14px;
margin-bottom: 14px;
}
.navbar-text {
margin-top: 15px;
margin-bottom: 15px;
}
@media (min-width: 768px) {
.navbar-text {
float: left;
margin-right: 15px;
margin-left: 15px;
}
.navbar-text.navbar-right:last-child {
margin-right: 0;
}
}
/bootstrap.css文件第3952行~第3954行/
.navbar-default .navbar-text {
color: #777;
}
/bootstrap.css文件第4035行~第4037行/
.navbar-inverse .navbar-text {
color: #999;
}
/boostrap.css文件第4017行~第4022行/
.navbar-default .navbar-link {
color: #777;
}
.navbar-default .navbar-link:hover {
color: #333;
}
/bootstrap.css文件第4106行~第4111行/
.navbar-inverse .navbar-link {
color: #999;
}
.navbar-inverse .navbar-link:hover {
color: #fff;
}
navbar-btn和navbar-link在上一小节已经讲过,现在我们来看一下navbar-text的一个简单应用
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> <li><a href="##" class="navbar-text">Navbar Text</a></li> </ul> </div>
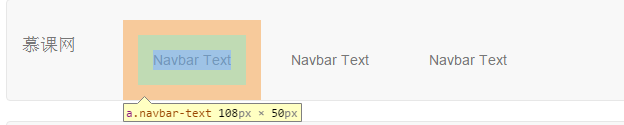
在结果窗口中查看效果,可以看出明显的存在问题.


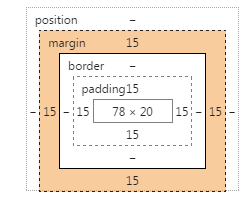
通过浏览器调试工具,可以看到a标签有margin-top和margin-bottom的值为15px,欲将其对齐,我们将上面的结构做一定的调整. 将

6、固定导航条
很多情况之一,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
1)、实现原理:
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
/源码请查看bootstrap.css文件第3717 行~第3738行/
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;
right: 0;
left: 0;
z-index: 1030;
}
@media (min-width: 768px) {
.navbar-fixed-top,
.navbar-fixed-bottom {
border-radius: 0;
}
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-fixed-bottom {
bottom: 0;
margin-bottom: 0;
border-width: 1px 0 0;
}
2)、存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body {
padding-top: 70px;/*有顶部固定导航条时设置*/
padding-bottom: 70px;/*有底部固定导航条时设置*/
}因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
3)、第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div> <div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content {
padding-top: 70px;
}
.navbar-fixed-bottom ~ .content {
padding-bottom: 70px;
}
当然,这种方法有的时候也是需要具体情况具体分析的。
7、响应式导航条
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
(宽屏时效果)

(中屏时效果)

(窄屏时效果)

那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先上代码:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="##" class="navbar-brand">慕课网</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div> </div>
 1)、
1)、
使用方法:
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
(1)需要折叠的div代码段(用id表示):
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul> </div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ... </button>
(2)也可以这么写,需要折叠的div代码段(用class表示):
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul> </div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ... </button>

8、反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li> </ul> </div>
运行效果如下:

对应的源码,请查看bootstrap.css文件第4023行~第4111行
9、分页导航(带页码的分页导航)
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
☑ 带页码的分页导航
☑ 带翻页的分页导航
1)、带页码的分页导航
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式。在Bootstrap框架为开发者提供不同的版本:
☑ LESS版本:对应的源文件pagination.less
☑ Sass版本:对应的源文件_pagination.scss
☑ 编译后版本:对应bootstrap.css文件第4130行~第4222行
使用方法:
平时很多人喜欢用div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:
<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
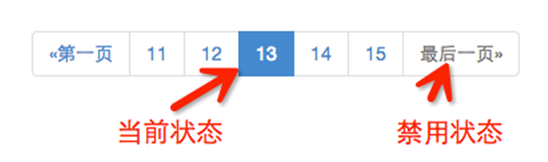
运行效果:
 2)、实现原理:
2)、实现原理:
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。实现样式:
/bootstrap.css文件第4170行~第4192行/
.pagination> .active > a,
.pagination> .active > span,
.pagination> .active >a:hover,
.pagination> .active >span:hover,
.pagination> .active >a:focus,
.pagination> .active >span:focus {
z-index: 2;
color: #fff;
cursor: default;
background-color: #428bca;
border-color: #428bca;
}
.pagination> .disabled > span,
.pagination> .disabled >span:hover,
.pagination> .disabled >span:focus,
.pagination> .disabled > a,
.pagination> .disabled >a:hover,
.pagination> .disabled >a:focus {
color: #999;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
3)、大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
<ul class="pagination pagination-lg"> … </ul> <ul class="pagination"> … </ul> <ul class="pagination pagination-sm"> … </ul>
4)、大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小,源码查看bootstrap.css文件第4193行~第4222行.
10、分页导航(翻页分页导航)
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
Bootstrap框架将其独立成一个单独的部分:
☑ LESS版本:对应源文件为pager.less
☑ Sass版本:对应源文件为_pager.scss
☑ 编译后版本:对应bootstrap.css文件第4223行~第4260行
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类:
<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
1)、实现原理:
对应样式代码:
/bootstrap.css文件第4223行~第4244行/
.pager {
padding-left: 0;
margin: 20px 0;
text-align: center;
list-style: none;
}
.pager li {
display: inline;
}
.pager li > a,
.pager li > span {
display: inline-block;
padding: 5px 14px;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 15px;
}
.pager li >a:hover,
.pager li >a:focus {
text-decoration: none;
background-color: #eee;
}
2)、对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
☑ previous:让“上一步”按钮居左
☑ next:让“下一步”按钮居右
具体使用的时候,只需要在li标签上添加对应类名即可:
<ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
3)、实现原理:
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动:
/bootstrap.css文件第4245行~第4252行/
.pager .next > a,
.pager .next > span {
float: right;
}
.pager .previous > a,
.pager .previous > span {
float: left;
}
4)、状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。
<ul class="pager"> <li class="disabled"><span>«上一页</span></li> <li><a href="#">下一页»</a></li> </ul>
运行效果:
«上一页
下一页»
5)、状态样式实现原理:
/bootstrap.css文件第4253行~第4260行/
.pager .disabled > a,
.pager .disabled >a:hover,
.pager .disabled >a:focus,
.pager .disabled > span {
color: #999;
cursor: not-allowed;
background-color: #fff;
}
以上就是本文的全部内容,希望对大家的学习有所帮助。




