How to generate exe from web front-end page
Jun 06, 2018 pm 05:25 PMThis article introduces how Electron packages web pages into desktop applications (how web front-end pages generate exe executable files). Friends who are interested should learn together
In the rise of HTML5, JavaScript When we want to dominate the world, there is a technology called [cross-platform] that is becoming more and more popular. Why is it so popular? Because software developers only need to write the program once, it can be run on Windows, Linux, Mac, IOS, Android and other platforms, which greatly reduces the workload of programmers and allows the company's products to be iterated quickly. Cross-platform technology was once not considered promising, but now it is developing rapidly with the development of mobile phones and computer hardware. All of this is almost driven by HTML5 technology. Of course, JavaScript is the biggest contributor.

The well-known cross-platform technologies based on HTML5 include PhoneGap and Cordova, which are often used to develop webapps; there are also Egret, Cocos-creator, Unity, etc., which are often used to develop games. ; There is also nw.js based on Node.js, used to develop desktop applications, and Electron, an artifact that uses web technology to develop desktop applications more powerful than nw.js.
Actually, the above is all nonsense, now let’s get to the topic: How to use Electron to package web pages into exe executable files!
Assumptions:
1. You have installed and configured node.js (global installation)
2. You have installed electron using npm (global installation)
3 , You have already written the front-end web page (html, css, javascript, etc., or the web page written based on the front-end framework)
4. If you can’t understand the above three points, go to Baidu quickly. . .
If you have the above assumptions, please continue reading:
1. Find your front-end web page project folder, create new package.json, main.js, index.html 3 file (note: index.html is the homepage of your web page)
Your project directory/
├── package.json ├── main.js └── index.html
2. Add the following content to package.json
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Add the following content to main.js. This main.js file is the value of the "main" key in package.json above, so you can modify it as needed
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4. If your web page The file name of the homepage is not "index.html", then please change 'index.html' in main.js to the name of your webpage homepage
5. Open DOS and cd to your project directory (Or directly shift the right mouse button in a blank space in your project directory, and then click to open the command window here. I can’t understand here, alas, Baidu boy)
6. DOS in the previous step Next, enter npm install electron-packager -gGlobally install our packaging artifact
npm install electron-packager -g
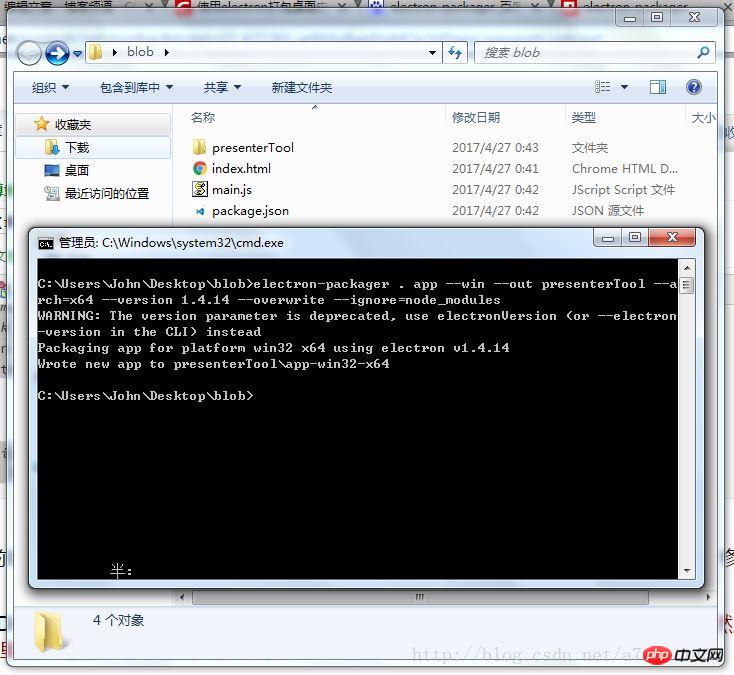
7. After installing the packaging artifact, still under DOS in the previous step, enter electron- packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules to start packaging
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
What does this command mean? The blue part can be modified by yourself:
electron-packager. The file name of the executable file--win --out the packaged folder name--arch=x64 bit or 32 bit--version version number- -overwrite --ignore=node_modules

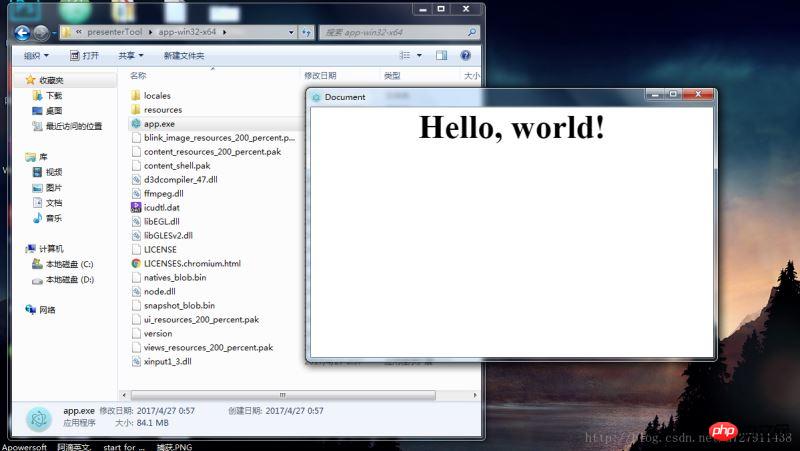
8. After the packaging is successful, a new folder will be generated. Click in it and find the exe file. Double-click it to see the web page change. It has become a desktop application!

The above is the simplest packaging method. As for how to modify the window size, how to add a menu bar, how to call the system API, etc., I will slowly study Electron for you.
If your packaging always fails and you find it annoying, and you have no requirements for extended functions,
Click to enter my Coding code repository: https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
contains the index.html webpage with the content hello,world that I have packaged into a desktop application under the Windows environment through the Electron framework.
Now just copy your web front-end project to the /resources/app/project directory, double-click the exe file to run your web page as a desktop application.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
VUE2 implements secondary province and city linkage selection
Use the time plug-in in mint-ui and obtain the selection value
Select all in vue to implement data binding and acquisition
The above is the detailed content of How to generate exe from web front-end page. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial













