 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement single image cross-domain upload function in VUE + UEditor
How to implement single image cross-domain upload function in VUE + UEditor
How to implement single image cross-domain upload function in VUE + UEditor
This article mainly introduces the implementation method of VUE UEditor's single image cross-domain upload function. Friends who need it can refer to it
UEditor official website says that it does not provide cross-domain upload of single images, so you can only solve it yourself. I checked many solutions on the Internet, but I didn't see any used with vue, but I got some ideas. I tried it on the basis that I didn’t want to change too much source code... I accidentally found the solution: when uploading a leaflet, the backend does not directly return JSON, but redirects to the frontend page
Front-end: VUE
Back-end: WAMP ThinkPHP5.0
Front-end
http://localhost:8888
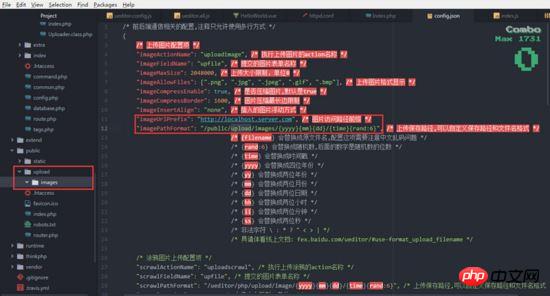
1. Go to the official website to download UEditor In vue, open ueditor.config.js to configure the server path (the local domain name can be added to the hosts file). The following is my configuration

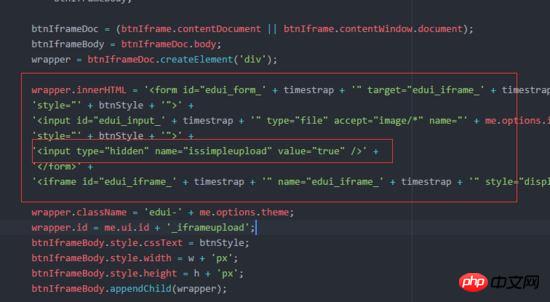
2. Open ueditor.all. js search for

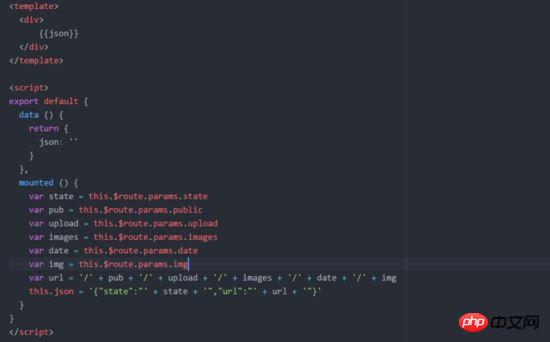
3. Create a page to display JSON data. I directly used routing parameters to receive the returned results and then spliced them together. The entire JSON could not be received, so I had to disassemble it. All the JSON was not displayed, and only the state and url were obtained. I don’t know yet how to receive backend data without accessing the interface. If you have a good solution, please suggest it.

Backend
http://localhost.server.com
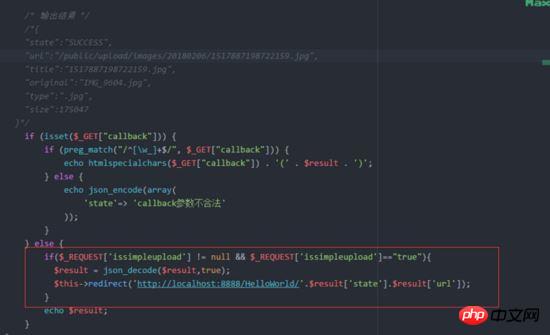
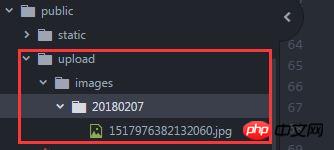
1. Download the PHP version of UEditor. Copy the files in the PHP folder to the project, and add judgment to the output results in the Controller. Single pictures do not directly return results

2. Modify the access path in Config.json and save path

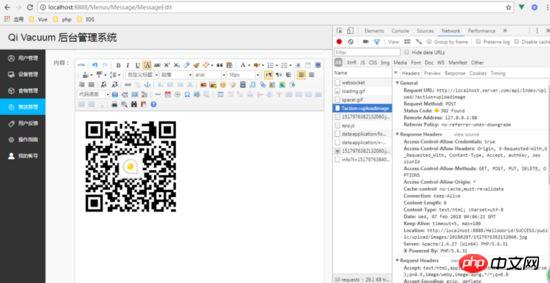
This is basically complete, look at the effect single picture


The above is me I compiled it for everyone, I hope it will be helpful to everyone in the future.
Related articles:
About the use of vue-fontawesome in vue.js
Use JS to add new elements to the node
How to get node elements using JS
The above is the detailed content of How to implement single image cross-domain upload function in VUE + UEditor. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.



