Use vue+.sync modifier in the project
This time I will bring you the use of vue .sync modifier in the project. What are the precautions for using the vue .sync modifier in the project? The following is a practical case, let's take a look.
In some cases, we may need to perform "two-way binding" on a prop (property for parent-child components to pass data).
The functions provided by the .sync modifier in vue 1.x. When a child component changes the value of a prop with .sync, the change is also synchronized to the value bound in the parent component.
This is convenient, but can also cause problems because it breaks the one-way data flow. (Data flows from top to bottom, and events flow from bottom to top)
Since the code for changing the prop of a subcomponent is no different from the code for ordinary state changes, so when you just look at the code of the subcomponent, you Silently changing the parent component's state without knowing it's appropriate.
This will bring high maintenance costs when debugging applications with complex structures. So we removed .sync in vue 2.0.
But in actual applications, we find that .sync still has its applications, such as when developing reusable component libraries. (Stupid ○△○)
All we need to do is to make the code that changes the state of the parent component in the child component easier to distinguish.
So starting from vue 2.3.0, we reintroduced the .sync modifier, but this time it only exists as a compile-time syntax sugar. It will be automatically expanded into a v-on listener that automatically updates the properties of the parent component.
For example
1 |
|
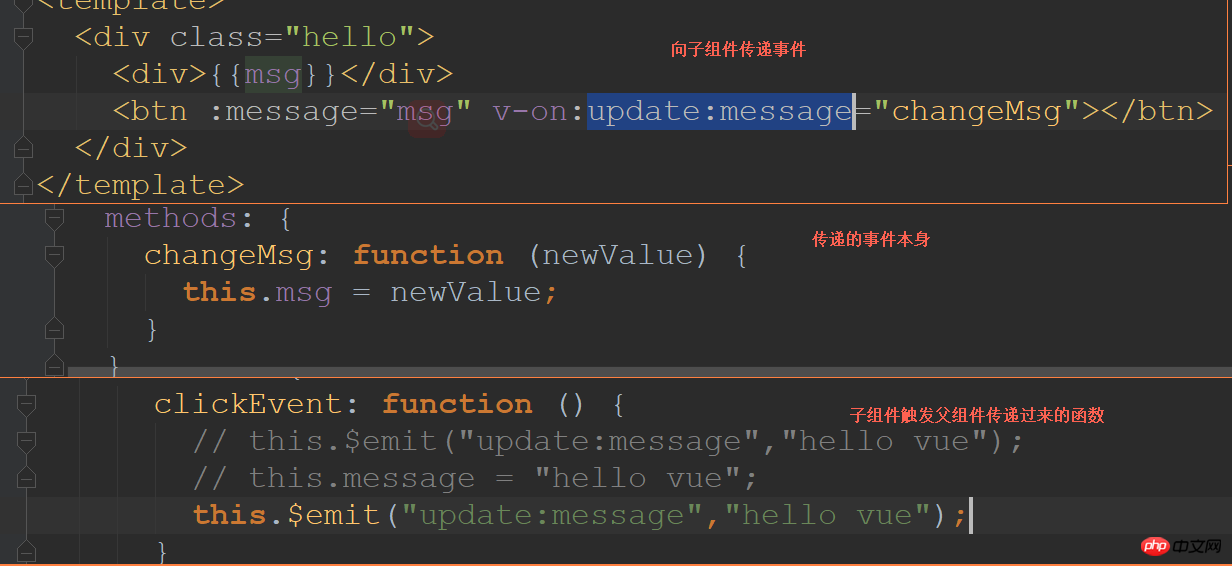
When a subcomponent needs to update the value of foo, it needs to explicitly trigger an update event: this.$emit(“update:foo”, newValue);
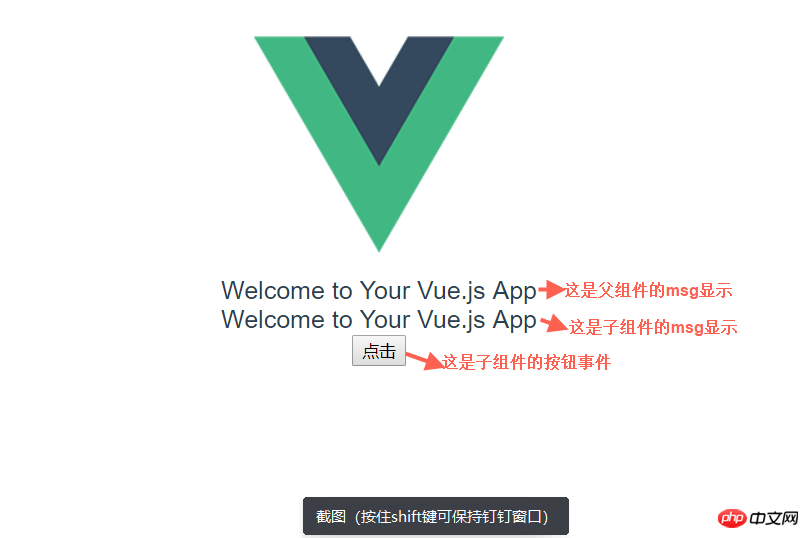
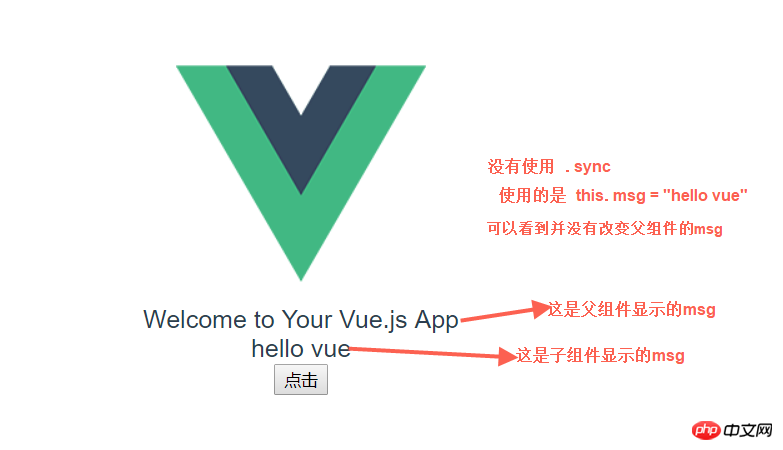
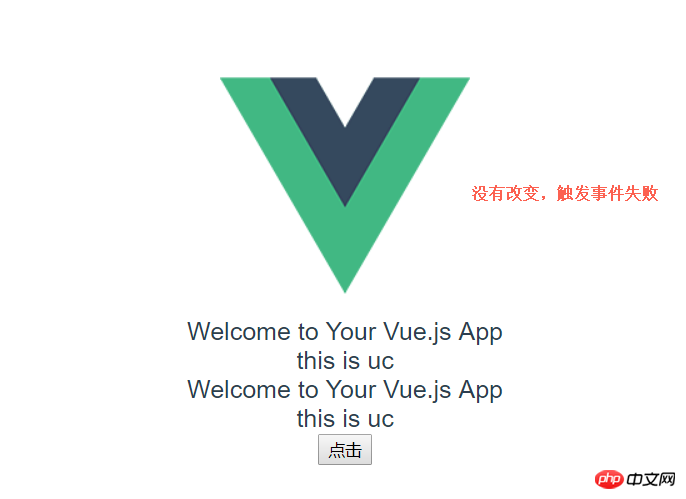
Initial state:

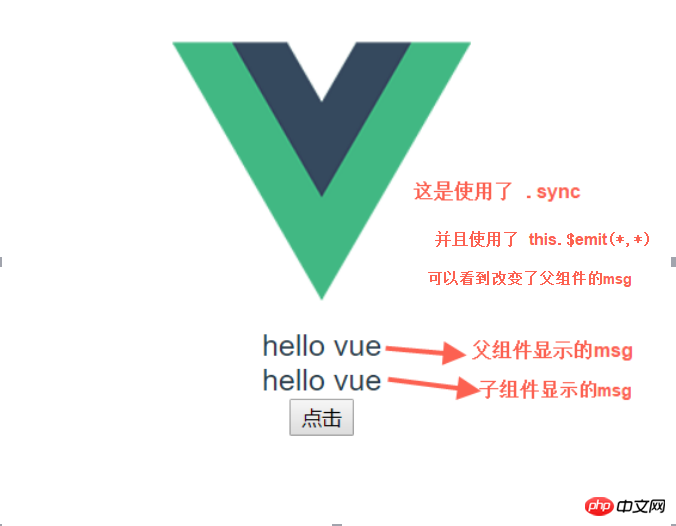
State after click:



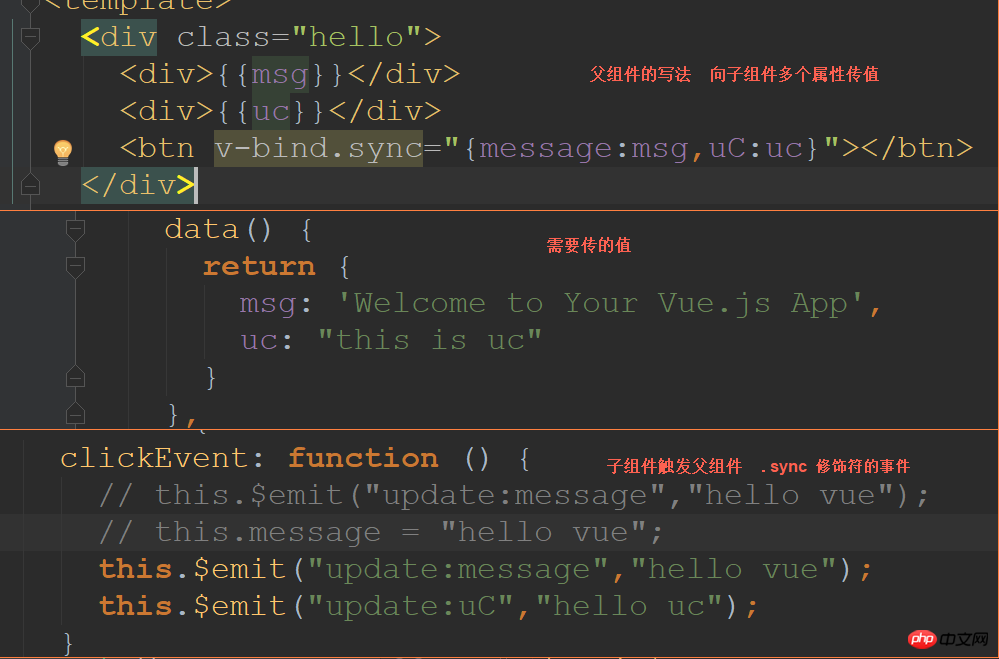
The principle is that the parent component passes a function to the child component: function (newValue) { this.msg = newValue; }

When When using an object to set multiple properties at once, this .sync modifier can also be used with v-bind.
For example: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (cannot be written as :.sync="{ *********}", otherwise an error will be reported)
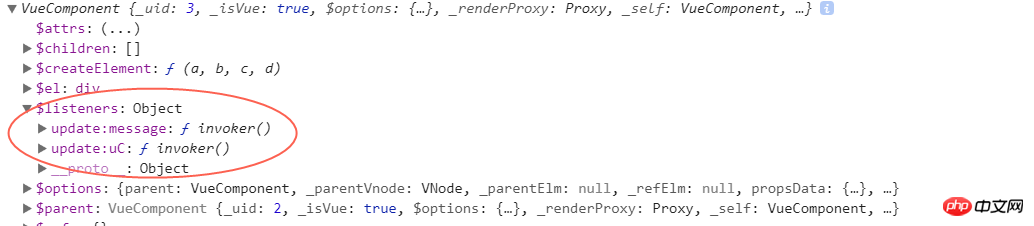
This example will add v-on listeners for updates to message and uC at the same time.



I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Node.Js generates Bitcoin address (with code)
##vue.js element-ui Create a menu tree structure
The above is the detailed content of Use vue+.sync modifier in the project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.




