
Pull-up loading is a common way to load data on mobile websites. This article mainly explains AnglarJs integration and pull-up loading function.
Introduction
Pull-up loading is a common way to load data on mobile websites. This article mainly explains AnglarJs integration and pull-up loading. Function. Usually used with pull-down refresh configuration, please refer to pull-down refresh.
Implementation of
Page
<p class="search-box">
<b class="dw" ></b>
<input type="search" class="search-input" placeholder="请输入搜索关键词" ng-model="catparm">
<b class="dw" ng-click="serchcat()"><img src="{{basepath}}images/cg-app-search.png"></b>
</p>
<p class="list-box" >
<p infinite-scroll='catinfo.nextPage()' infinite-scroll-disabled='catinfo.busy' infinite-scroll-distance='' id="catinfolist">
<ul>
<li ng-repeat='branch in catinfo.items'>
<!-- <li ng-repeat="branch in branchs">-->
<a ng-click="showqr(branch.qr)">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.catimg}}">
</dt>
<dd class="search-key-title">
<p>{{branch.title}}</p>
</dd>
<dd class="search-key-info">
<span>联系人:{{branch.linkman}} </span><span>品种:{{branch.varieties}} </span> <span style="color: red;">价格:{{branch.price}} </span>
</dd>
<dd class="search-key-tag">
<span>地址:{{branch.region}}</span><span ng-if="branch.wechatno !=''">微信号:{{branch.wechatno}}</span>
</dd>
<dd class="search-key-tag">
<p> 发布时间:{{branch.releasetime}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p ng-if="catinfo.items.length >= 10 ">
<p ng-show='catinfo.busy' align="center" style="margin-top:5px; "><!--<img src="{{basepath}}images/729.GIF" style="width:50px;height:50px;">-->loading......</p>
</p>
<p ng-if="catinfo.items.length % 10 !=0 ">
<p class="get-more">我也是有底线的</p>
</p>
</p>
<dialog load-data="data"></dialog>
</p>The pull-up loading function in the controller uses
app.controller('wdListCtrl', ['$scope','catInfoService', function ($scope,catInfoService) {
//下拉加载service
$scope.catinfo = new catInfoService();to encapsulate the pull-up Loading CatInfoService.js
/** 2017-10-26
*作者:卜凡起
*功能:
*/
define(['jquery','app'], function ($,app) {
app.service('catInfoService', ['$location','$http', function($location,$http) {
var CatInfo = function () {
this.items =null;
this.busy = false;
this.after = '';
this.page = 1;
this.pagenum =10;
this.title = '';
this.varieties ='';
};
CatInfo.prototype.nextPage = function () {
if (this.busy) return;
this.busy = true;
var url = baseurl+"接口地址?page=" + this.page + "&pagenum="+ this.pagenum + "&title="+this.title+ "&varieties="+this.varieties+"&callback=JSON_CALLBACK";
$http.jsonp(url).success(function(data) {
var items =data.data;
console.log(items);
if( this.items == null){
this.items=items;
}else{
for (var i =0;i < items.length; i++) {
this.items.push(items[i]);
}
}
this.after = "t_" + this.items[this.items.length -1 ].id;
if(items != null){
if(items.length< 10){
this.busy = true;
}else{
this.busy = false;
}
}
this.page +=1;
}.bind(this));
};
return CatInfo;
}] );
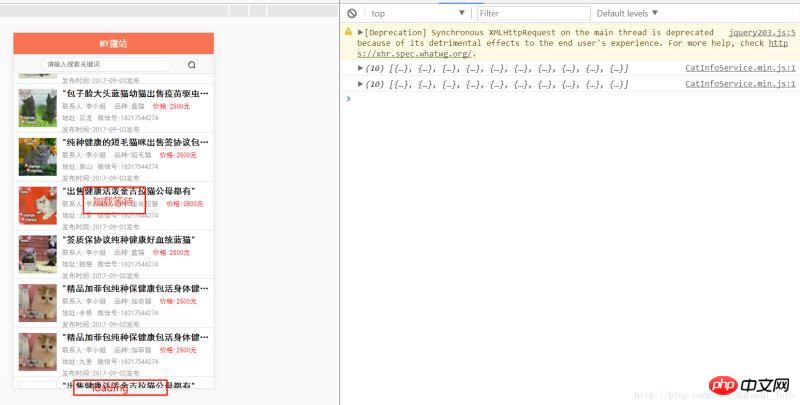
});Effect

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Implementing multiple routing implementations in Vue-Router2.X
Detailed interpretation of react controlled components and uncontrolled components
The above is the detailed content of Use AnglarJs to implement pull-up loading. For more information, please follow other related articles on the PHP Chinese website!
 C# Tutorial
C# Tutorial
 Unknown error 3004 solution
Unknown error 3004 solution
 winkawaksrom
winkawaksrom
 What is the inscription in the blockchain?
What is the inscription in the blockchain?
 How to solve cpu fan error
How to solve cpu fan error
 What should I do if the web video cannot be opened?
What should I do if the web video cannot be opened?
 How to solve the problem that cad cannot be copied to the clipboard
How to solve the problem that cad cannot be copied to the clipboard
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 How to install ssl certificate
How to install ssl certificate




