Using icon icon through Element in Vue
The icon library that comes with element-ui is not complete enough, and third-party icons still need to be introduced. Below I bring you a tutorial on how to use icons with Vue Element. Friends who are interested should take a look.
element-ui’s built-in icon library is still not complete enough. You still need to introduce third-party icons. You can do it yourself. There have always been some problems when using it. I referred to some tutorials and recorded them in detail
For us, the first choice is of course the Alibaba icon library
Tutorial:
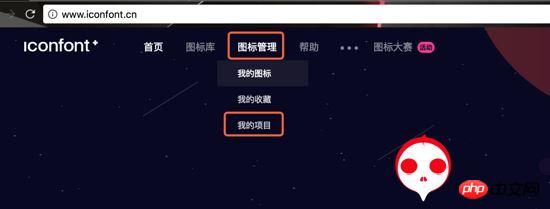
1. Open Alibaba icon, Register>Login>Icon Management>My Project

Icon Management>My Project, click in
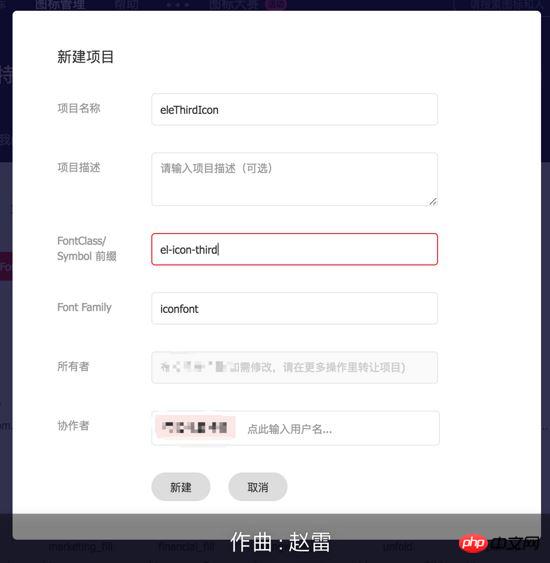
New Project

New Project
Write the project name as you like. Note the prefix, do not have the same name as the icon that comes with element-ui (prefix: el-icon).
After setting, click New

Pay attention to the prefix. After setting up, click New
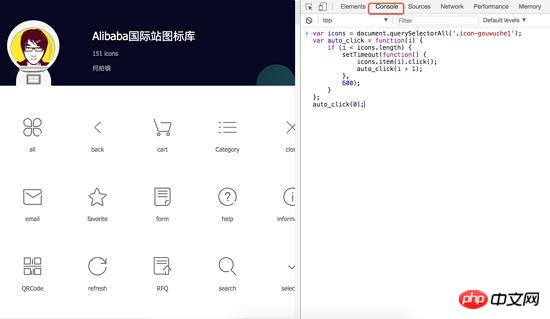
Now we return to the Alibaba icon homepage and click into the icon library you want. Because there is no batch import into the shopping cart, you usually need to click one by one, which is a waste of time. So please Enter the following code in the console, batch import
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
and click Enter, he will add all the icons of this set of libraries to the shopping cart
Click on the page Shopping cart

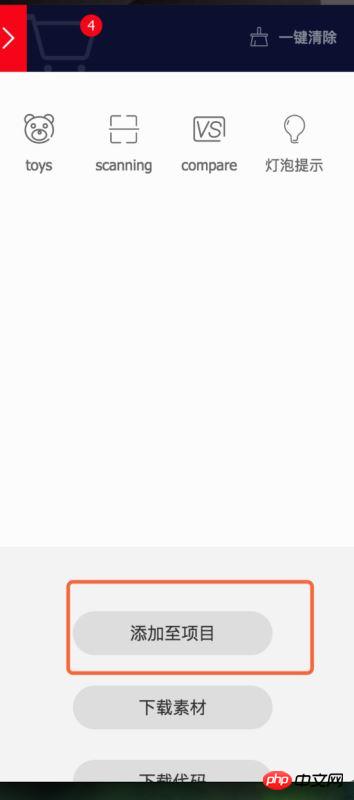
The shopping cart icon on the right side of the page, click
to add all the icons to the project just created

Add
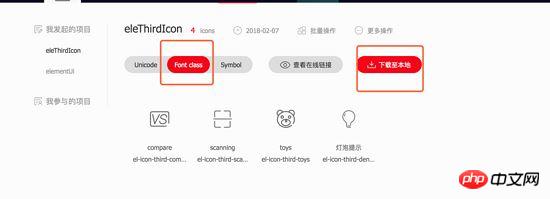
Set fontClass, then download to local

Download to local, decompress
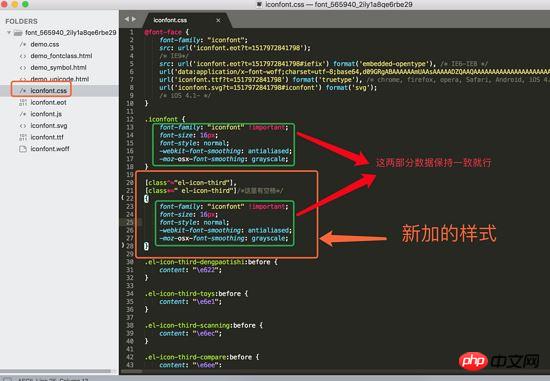
After decompression you You will get these files. Open the file in the circle in the picture
and add the following code. Note: el-icon-third is the icon prefix you set before. There is a space in front of the second el-icon-third.
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
Just keep the data in the green box consistent
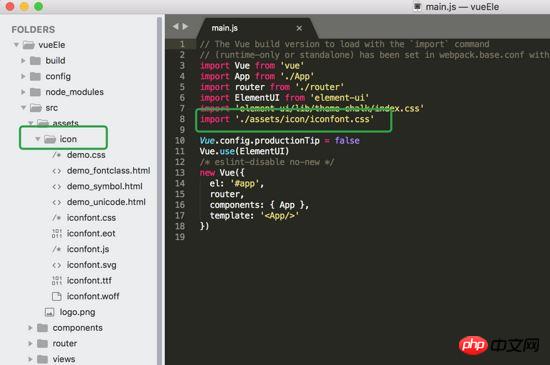
2. After setting up the above, open the vue project. I created it under src-assets Create the icon folder and copy all the files over.
Introduce the css into main.js

Remember to introduce it
Then re-npm run dev
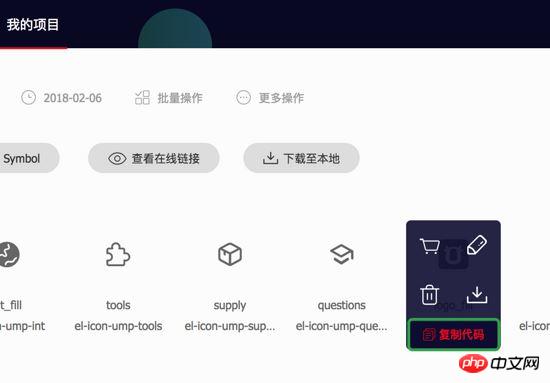
3. Open the project in Alibaba icon and copy the icon code you want

Icon code: el-icon-ump-qianniudaidise
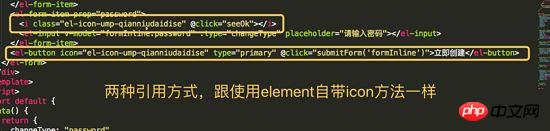
Use, two reference methods, the same as the usage method that comes with element

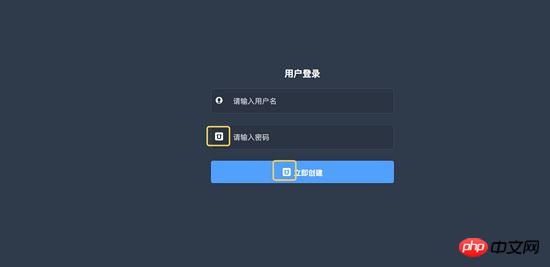
Final effect:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How jQuery implements image carousel
jQuery How to prevent the same event from being triggered quickly and repeatedly
Use AnglarJs to implement pull-up loading
The above is the detailed content of Using icon icon through Element in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()




