
Below I will share with you an article on how to dynamically bind images in Vue. The method of returning the image path through data in Vue has a good reference value and I hope it will be helpful to everyone.
In the project, I encountered the need to dynamically load the image path. The image path is not the data obtained from the background.
Therefore, data must be loaded with require, otherwise it will be treated as a string.
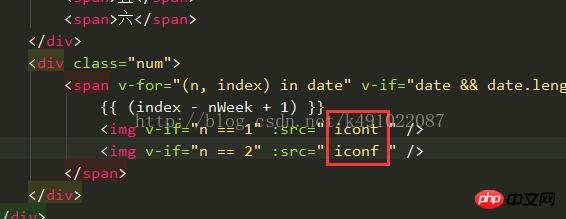
HTML is as follows:

##JS is as follows:

How to implement verification code to obtain countdown effect through WeChat applet
Custom ajax supports cross-domain components (details Tutorial)
How to implement ajax front-end and back-end cross-domain requests
The above is the detailed content of How to dynamically bind images and return image paths from data in vue. For more information, please follow other related articles on the PHP Chinese website!




