How to use the browser plug-in Batarang in Angular
This article mainly introduces the introduction and use of the Angular browser plug-in Batarang. Now I share it with you and give it as a reference.
Introduction to Angular browser plug-in Batarang
For Angular novices, it will be more painful when they first take over Angular. Indeed, compared to JQuery, Backbone, etc., Angular has a relatively high threshold and is more difficult to debug. Today I will bring you an introduction to the Angular Chrome plug-in Batarang. Using the plug-in well will help deepen your understanding of Angular.
Preparation
Installing Batarang:
Method 1: Find Batarang in the Chrome App Store and install it.
Method 2: Find the Batarang installation package on the Internet and install it directly in the Chrome browser.
Use
to open an Angular application in the browser of the installed Batarang plug-in and open the console, as shown below:

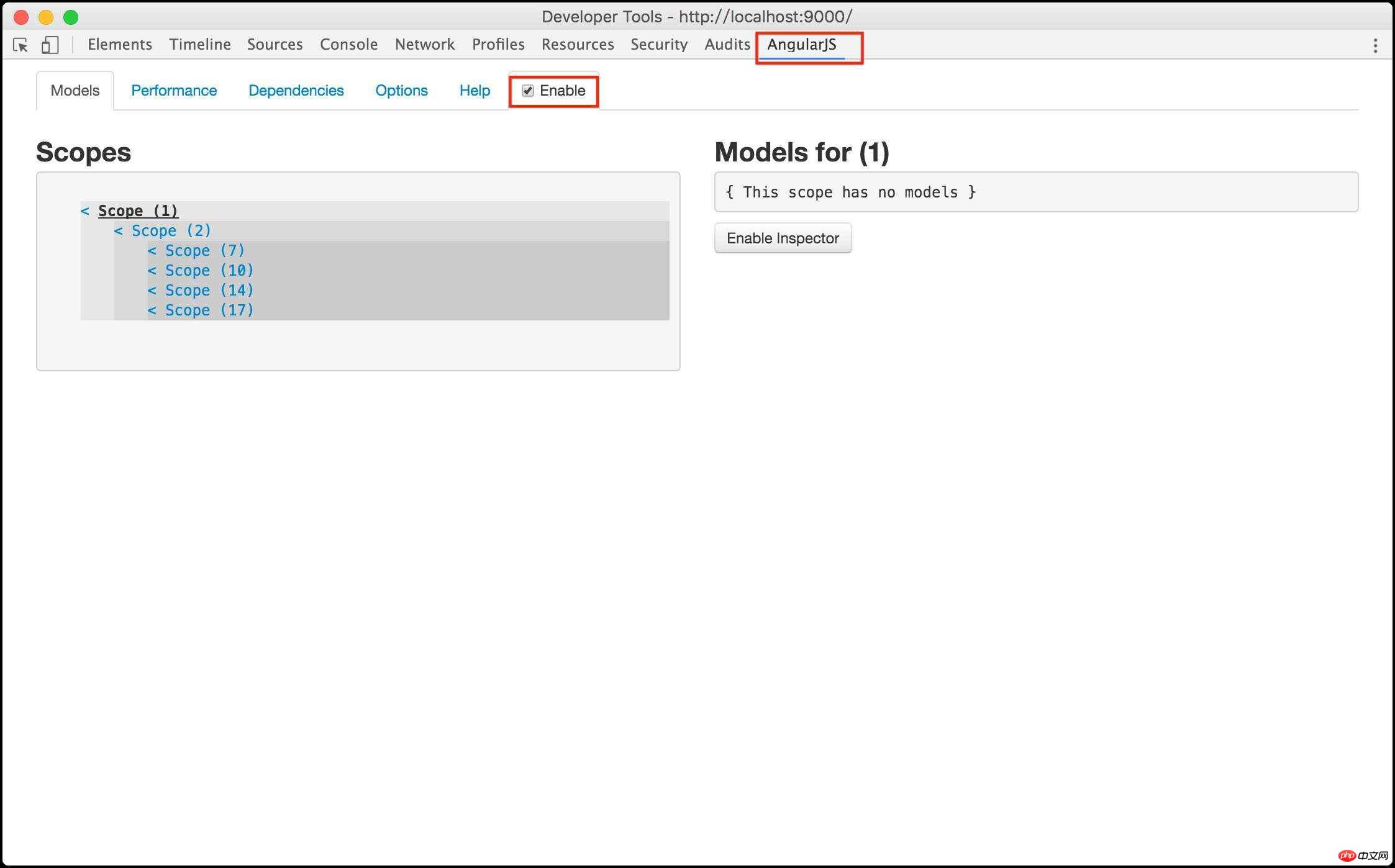
You will find that there is an additional AngularJS page in the console. Check "Enable" and the control can be used:
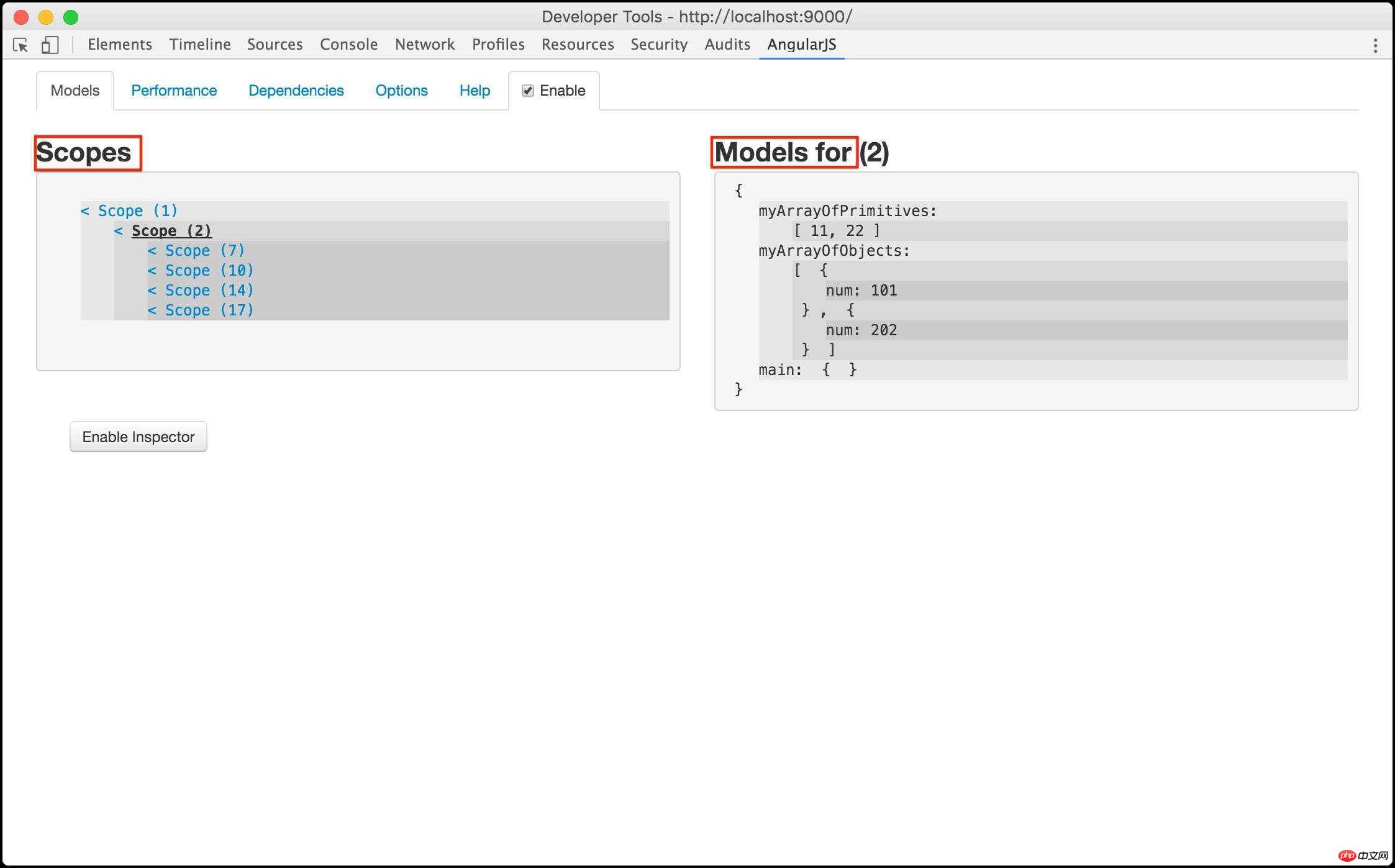
Models
Click on Models, as shown below. The left side is the information of all Scopes under the application, and the right side is the model information corresponding to the Scope. Click on a scope, and all model information in the scope will be displayed on the right.
Click "<" before Scope to jump to the DOM tag where the scope is located in Elements.

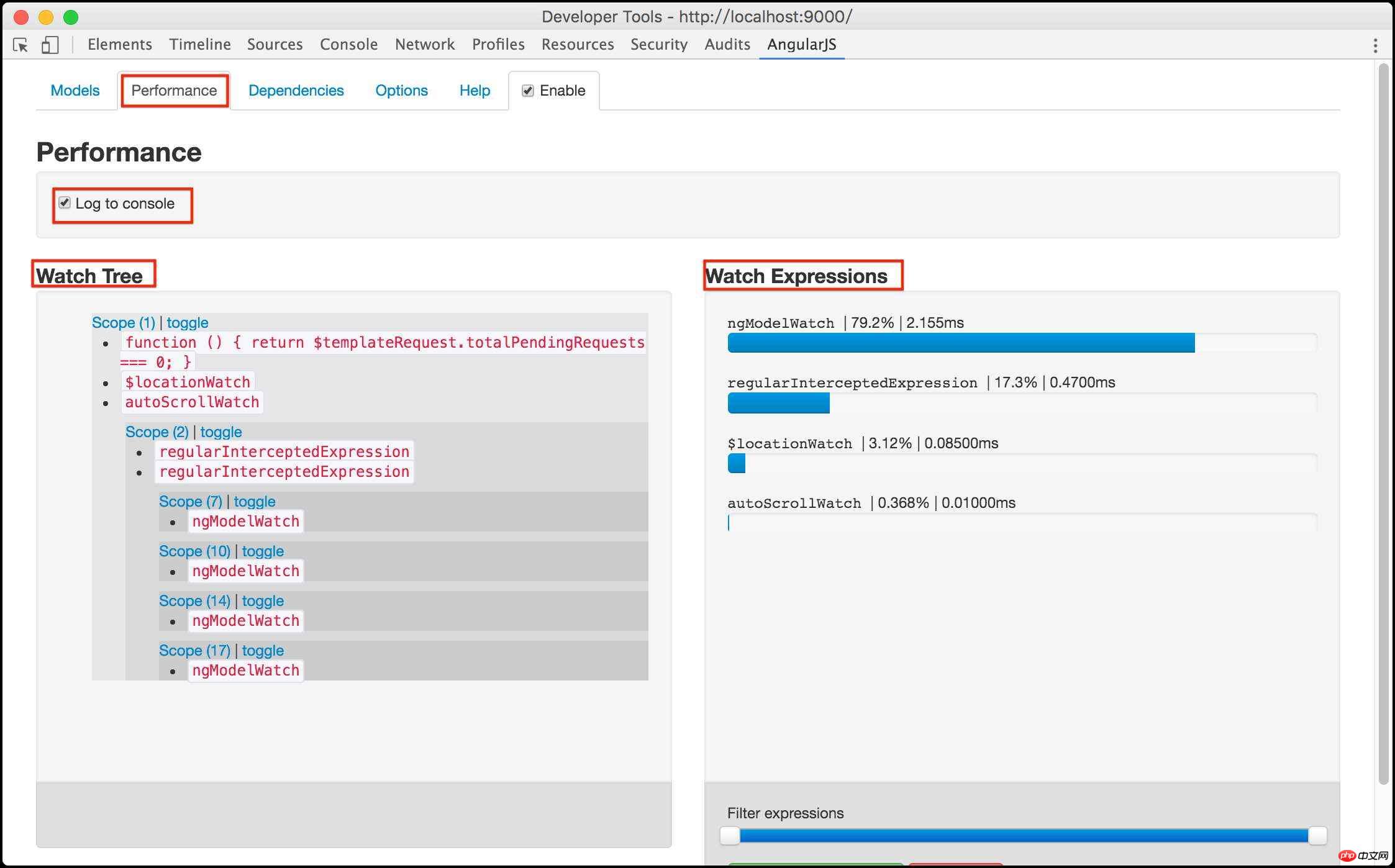
Performance
Performace shows the performance of the application. The monitoring tree is displayed on the left and the monitoring tree is displayed on the right. Monitor the performance of expressions. This page can help us optimize performance.

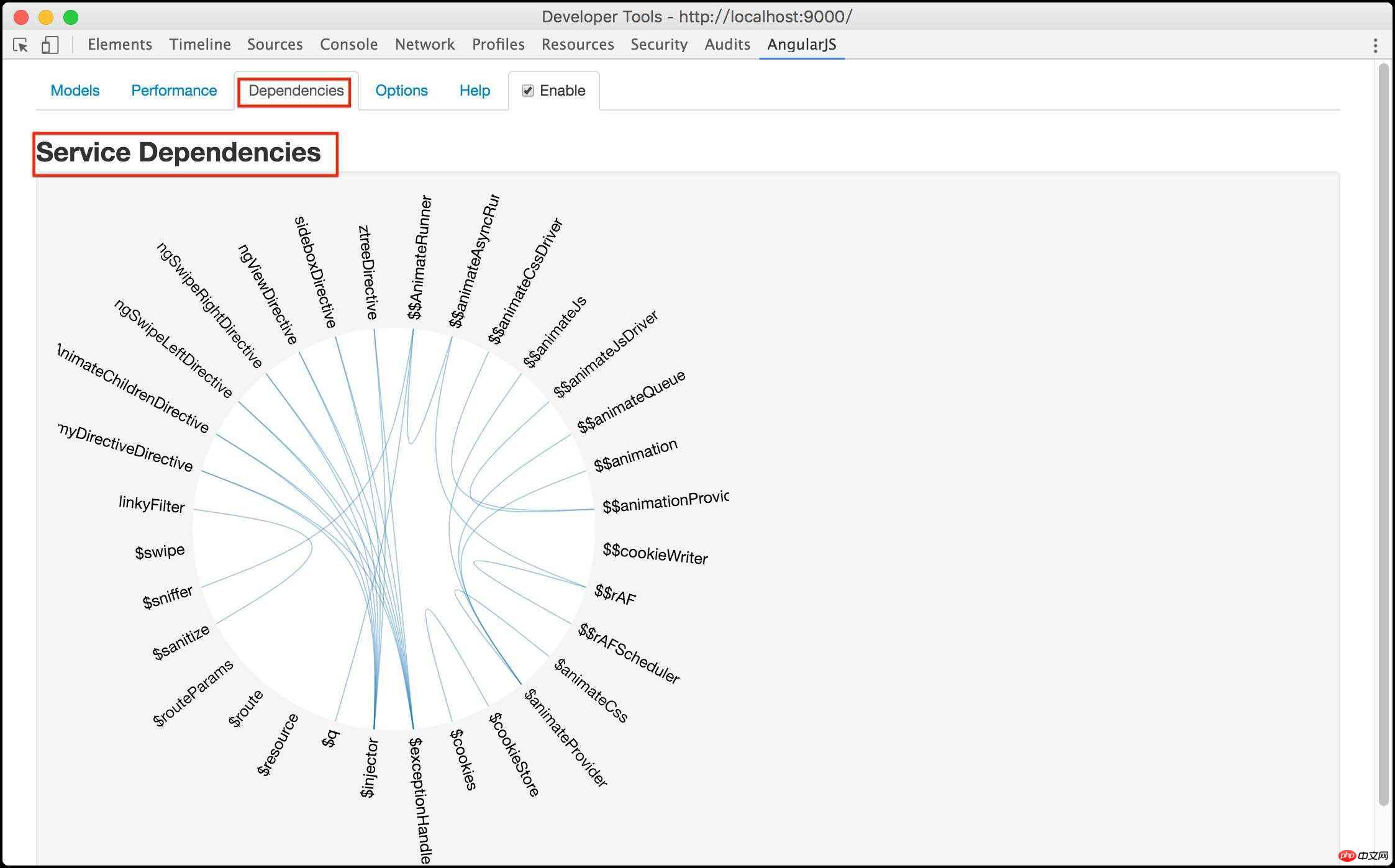
Dependenices
Dependenices displays the dependencies between instructions and services. Select an instruction to see its dependencies. Dependent services.

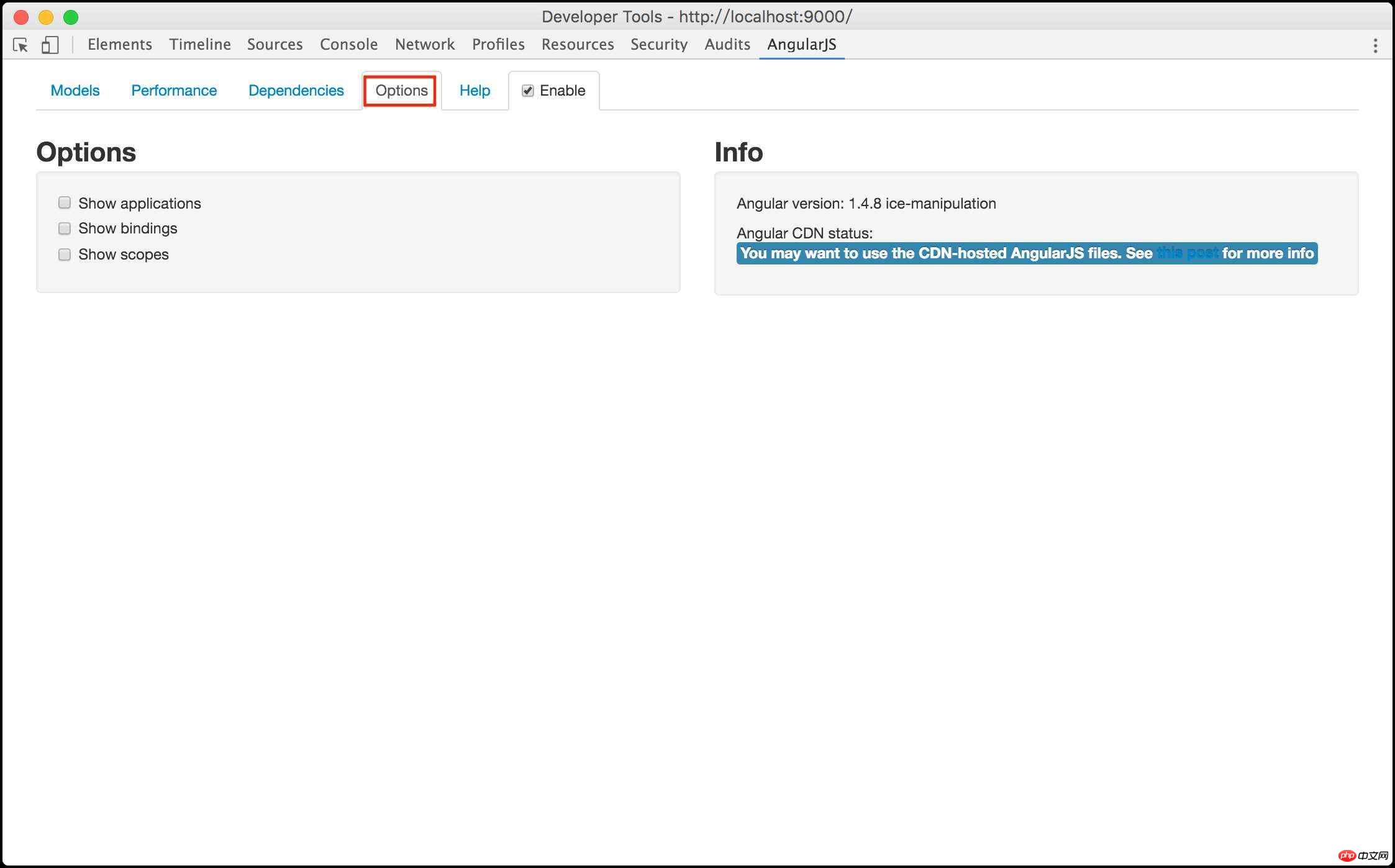
Options
The last is the options page. There are three options: "show applications," "show scopes," and "show bindings." When each option is checked, the corresponding content will be highlighted on the page during debugger.


help
If you have any questions, please check help
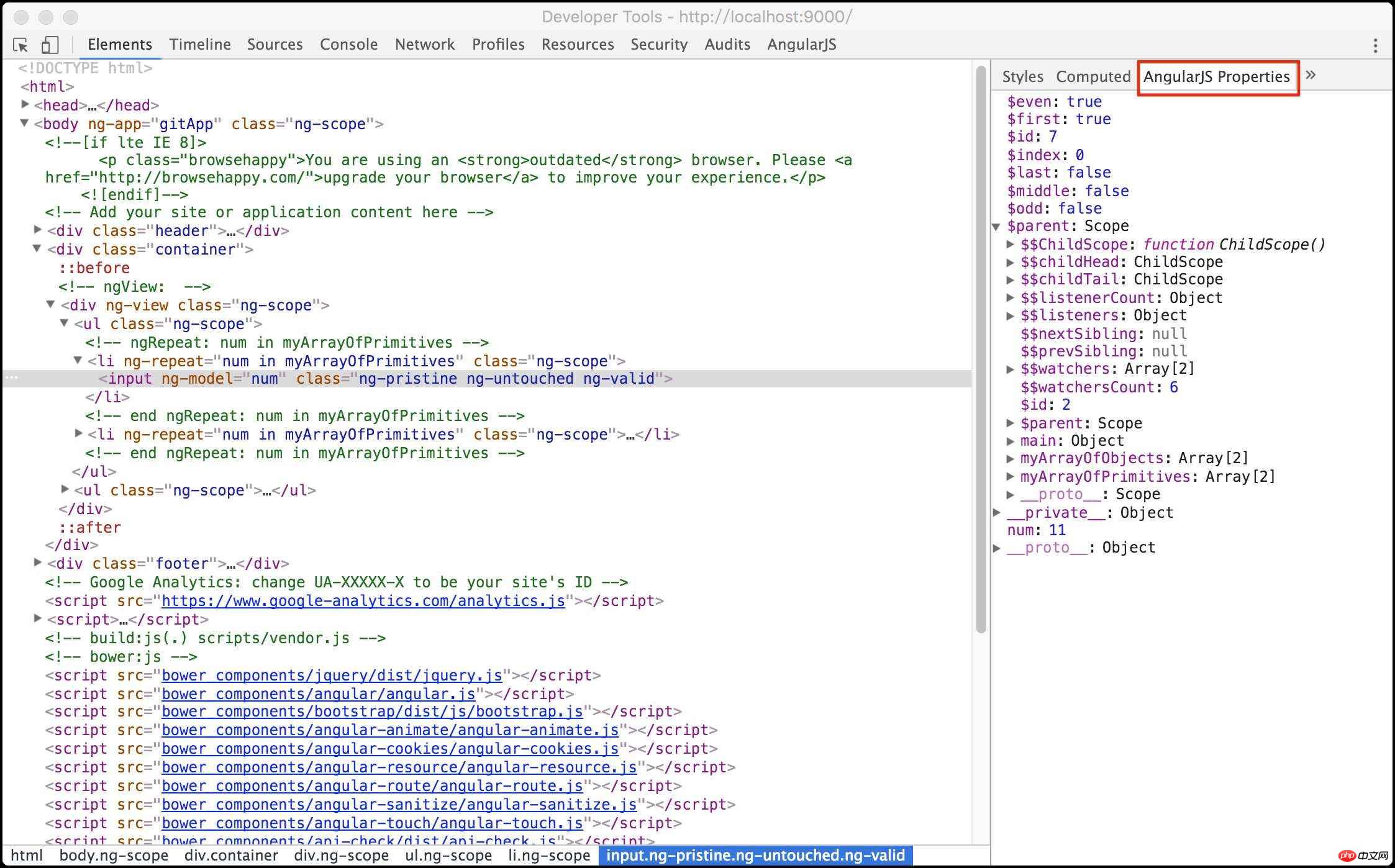
Element
In fact, what I use most is the AngularJS Properties tag on the right side of Element. When a tag is selected in the Element tag, there will be an AngularJS Properties page on the right side of the Element page. This page displays the properties of the scope of the selected html content. This function is very important for understanding Angular Scope. very useful. If you don’t understand Angular Scope very well, you can use this function more.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use vue to implement secondary route setting method
Use mint-ui to achieve the three-level linkage effect of provinces and cities
Using vue2.0.js to implement multi-level linkage selectors
The above is the detailed content of How to use the browser plug-in Batarang in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




