JavaScript Mediator Pattern (Detailed Tutorial)
这篇文章主要介绍了JavaScript设计模式之调停者模式,详细分析了调停者模式的概念、原理、优缺点并结合javascript实例形式给出了相关使用技巧,需要的朋友可以参考下
本文实例讲述了JavaScript设计模式之调停者模式。分享给大家供大家参考,具体如下:
1、定义
调停者模式包装了一系列对象相互作用的方式,使得这些对象不必相互明显作用。从而使他们可以松散偶合。当某些对象之间的作用发生改变时,不会立即影响其他的一些对象之间的作用。保证这些作用可以彼此独立的变化。调停者模式将多对多的相互作用转化为一对多的相互作用。调停者模式将对象的行为和协作抽象化,把对象在小尺度的行为上与其他对象的相互作用分开处理。
2、使用的原因
当对象之间的交互操作很多,且每个对象的行为操作都依赖彼此时,为防止在修改一个对象的行为时,同时涉及到修改很多其他对象的行为,可采用调停者模式,来解决紧耦合问题.
该模式将对象之间的多对多关系变成一对多关系,调停者对象将系统从网状结构变成以调停者为中心的星形结构,达到降低系统的复杂性,提高可扩展性的作用.
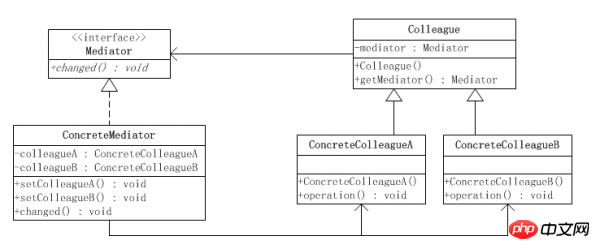
调停者设计模式结构图:

调停者模式包括以下角色:
●抽象调停者(Mediator)角色:定义出同事对象到调停者对象的接口,其中主要方法是一个(或多个)事件方法。
●具体调停者(ConcreteMediator)角色:实现了抽象调停者所声明的事件方法。具体调停者知晓所有的具体同事类,并负责具体的协调各同事对象的交互关系。
●抽象同事类(Colleague)角色:定义出调停者到同事对象的接口。同事对象只知道调停者而不知道其余的同事对象。
●具体同事类(ConcreteColleague)角色:所有的具体同事类均从抽象同事类继承而来。实现自己的业务,在需要与其他同事通信的时候,就与持有的调停者通信,调停者会负责与其他的同事交互。
JS实现代码:
CD光驱
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}CPU处理器
function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}显卡
function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}声卡
function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}具体调停者类
function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}客户端
//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
打印效果

调停者模式的优点
● 松散耦合:调停者模式通过把多个同事对象之间的交互封装到调停者对象里面,从而使得同事对象之间松散耦合,基本上可以做到互补依赖。这样一来,同事对象就可以独立地变化和复用,而不再像以前那样“牵一处而动全身”了。
● 集中控制交互:多个同事对象的交互,被封装在调停者对象里面集中管理,使得这些交互行为发生变化的时候,只需要修改调停者对象就可以了,当然如果是已经做好的系统,那么就扩展调停者对象,而各个同事类不需要做修改。
● 多对多变成一对多:没有使用调停者模式的时候,同事对象之间的关系通常是多对多的,引入调停者对象以后,调停者对象和同事对象的关系通常变成双向的一对多,这会让对象的关系更容易理解和实现。
调停者模式的缺点
调停者模式的一个潜在缺点是,过度集中化。如果同事对象的交互非常多,而且比较复杂,当这些复杂性全部集中到调停者的时候,会导致调停者对象变得十分复杂,而且难于管理和维护。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of JavaScript Mediator Pattern (Detailed Tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
In the Java framework, the difference between design patterns and architectural patterns is that design patterns define abstract solutions to common problems in software design, focusing on the interaction between classes and objects, such as factory patterns. Architectural patterns define the relationship between system structures and modules, focusing on the organization and interaction of system components, such as layered architecture.
 The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The Adapter pattern is a structural design pattern that allows incompatible objects to work together. It converts one interface into another so that the objects can interact smoothly. The object adapter implements the adapter pattern by creating an adapter object containing the adapted object and implementing the target interface. In a practical case, through the adapter mode, the client (such as MediaPlayer) can play advanced format media (such as VLC), although it itself only supports ordinary media formats (such as MP3).
 Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
The decorator pattern is a structural design pattern that allows dynamic addition of object functionality without modifying the original class. It is implemented through the collaboration of abstract components, concrete components, abstract decorators and concrete decorators, and can flexibly expand class functions to meet changing needs. In this example, milk and mocha decorators are added to Espresso for a total price of $2.29, demonstrating the power of the decorator pattern in dynamically modifying the behavior of objects.
 PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
1. Factory pattern: Separate object creation and business logic, and create objects of specified types through factory classes. 2. Observer pattern: allows subject objects to notify observer objects of their state changes, achieving loose coupling and observer pattern.
 What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
The advantages of using design patterns in Java frameworks include: enhanced code readability, maintainability, and scalability. Disadvantages include complexity, performance overhead, and steep learning curve due to overuse. Practical case: Proxy mode is used to lazy load objects. Use design patterns wisely to take advantage of their advantages and minimize their disadvantages.
 How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
Design patterns solve code maintenance challenges by providing reusable and extensible solutions: Observer Pattern: Allows objects to subscribe to events and receive notifications when they occur. Factory Pattern: Provides a centralized way to create objects without relying on concrete classes. Singleton pattern: ensures that a class has only one instance, which is used to create globally accessible objects.
 Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
The Guice framework applies a number of design patterns, including: Singleton pattern: ensuring that a class has only one instance through the @Singleton annotation. Factory method pattern: Create a factory method through the @Provides annotation and obtain the object instance during dependency injection. Strategy mode: Encapsulate the algorithm into different strategy classes and specify the specific strategy through the @Named annotation.
 PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
TDD is used to write high-quality PHP code. The steps include: writing test cases, describing the expected functionality and making them fail. Write code so that only the test cases pass without excessive optimization or detailed design. After the test cases pass, optimize and refactor the code to improve readability, maintainability, and scalability.






