Regarding jsonp cross-domain issues in vue-resource
Below I will share with you a solution to the cross-domain problem based on vue-resource jsonp. It has a good reference value and I hope it will be helpful to everyone.
I recently encountered a problem with Ajax cross-domain requests while learning vue.js. I knew it could be solved with jsonp, but I have never practiced it. This time I found a lot of problems, so I will record it now. I hope it can be solved. Give some help to students who are new to using jsonp!
I won’t say much more about what jsonp is and why jsonp is used. Students who don’t understand can search it on Baidu.
Let’s first talk about the jsonp request in jQuery. It will be easy to understand the jsonp in vue-resource.
Here I take json data as an example. First, we can directly get an object we want through $.get, but when using jsonp, the error code will appear as follows,
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
})
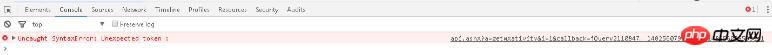
At this time we saw that the console did not output data as we expected, but reported an error.
At this time, we check the Network and see that the data has actually been requested.


We can see that the request was successful. Yes, the status code is 200, and the data is returned, but why is an error still reported?
This requires us to analyze the principle of jsonp:
First of all, when sending ajax, normally we get a piece of json data, but JS is inconvenient To directly operate json data, jQuery has automatically parsed it into a JS object for us at this time;
We all know that jsonp is actually equivalent to loading data in by using JavaScript to load a script
Speaking of this, I think some students have probably understood why the error is reported. In fact, at this time, a script is directly added to the page, and the content inside is the data returned to us
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
Now let’s think about it again Think about it, this JavaScript code is actually a meaningless object, because you can’t get it without assigning it to a variable; so at this time we need the cooperation of our background colleagues. I believe that at this point, everyone You should all know how to do it, so we won’t go into detail about jQuery’s ajax.
Today we are mainly talking about the jsonp cross-domain request issue in vue-resource
Without further ado, let’s go directly to the code:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
}) 
The same error was reported, and vue-resource reported another error to us. Let’s take a look at network


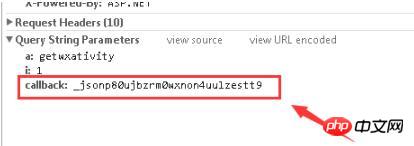
The same request was successful and the data was obtained, but an error was reported. If we look at the request header, we will find that there is an extra parameter


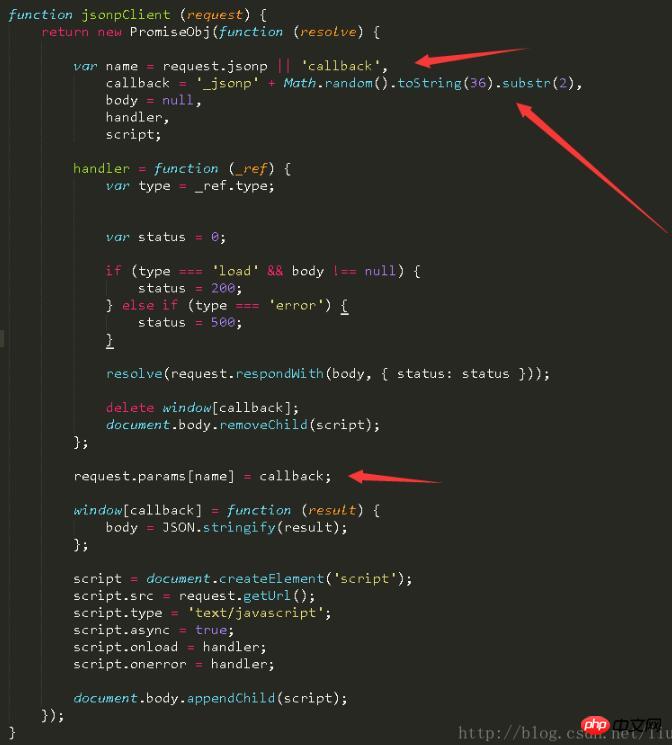
What is this parameter for? Let’s look at the source code

Here we can see that callback is actually a randomly generated string, and we can also name this parameter name ourselves, if it is not specified , the default is "callback", since
is the parameter passed by default, it must be useful.
In fact, there are two parameters for vue to send jsonp. Let’s take a look.
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名Here params is the data object to be sent, and jsonp is the name of the callback, which is the callback name above; (The default is callback if not set). Now we need
background assistance to get the value of "_callpack" we sent, and splice this value into the returned json data. That's it!
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use javascript to obtain different prices every day within the date range
How to implement the image loading component in vue
Why will Node.js become a web application development?
The above is the detailed content of Regarding jsonp cross-domain issues in vue-resource. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()




