Angular print page specified function
This time I will bring you the angular printing page designation function and what are the precautions. The following is a practical case, let’s take a look.
Preface
This article mainly introduces the relevant content about angular's implementation of the partial function of page printing. It is shared for your reference. There is not much to say below. Having said that, let’s take a look at the detailed introduction.
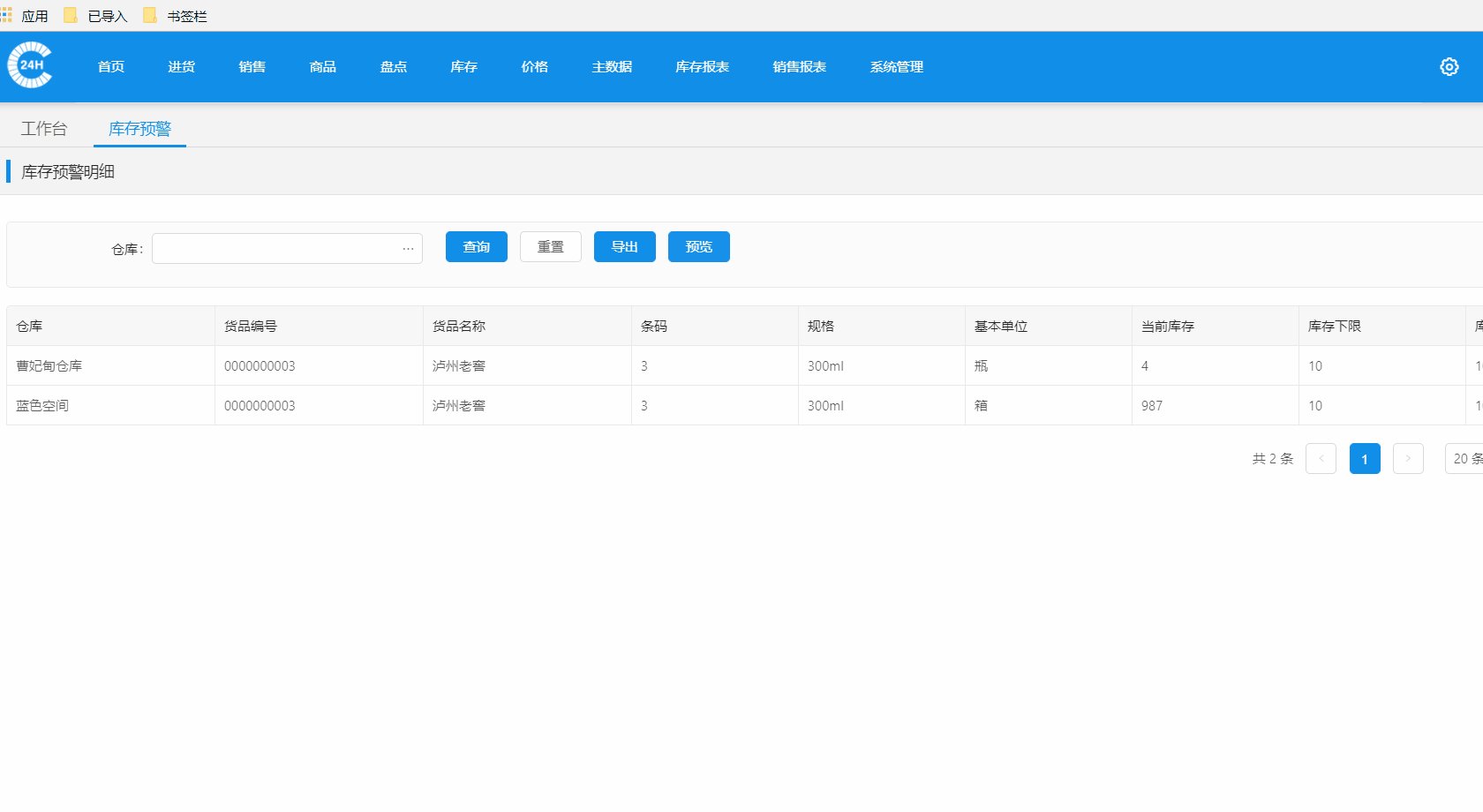
Scenario
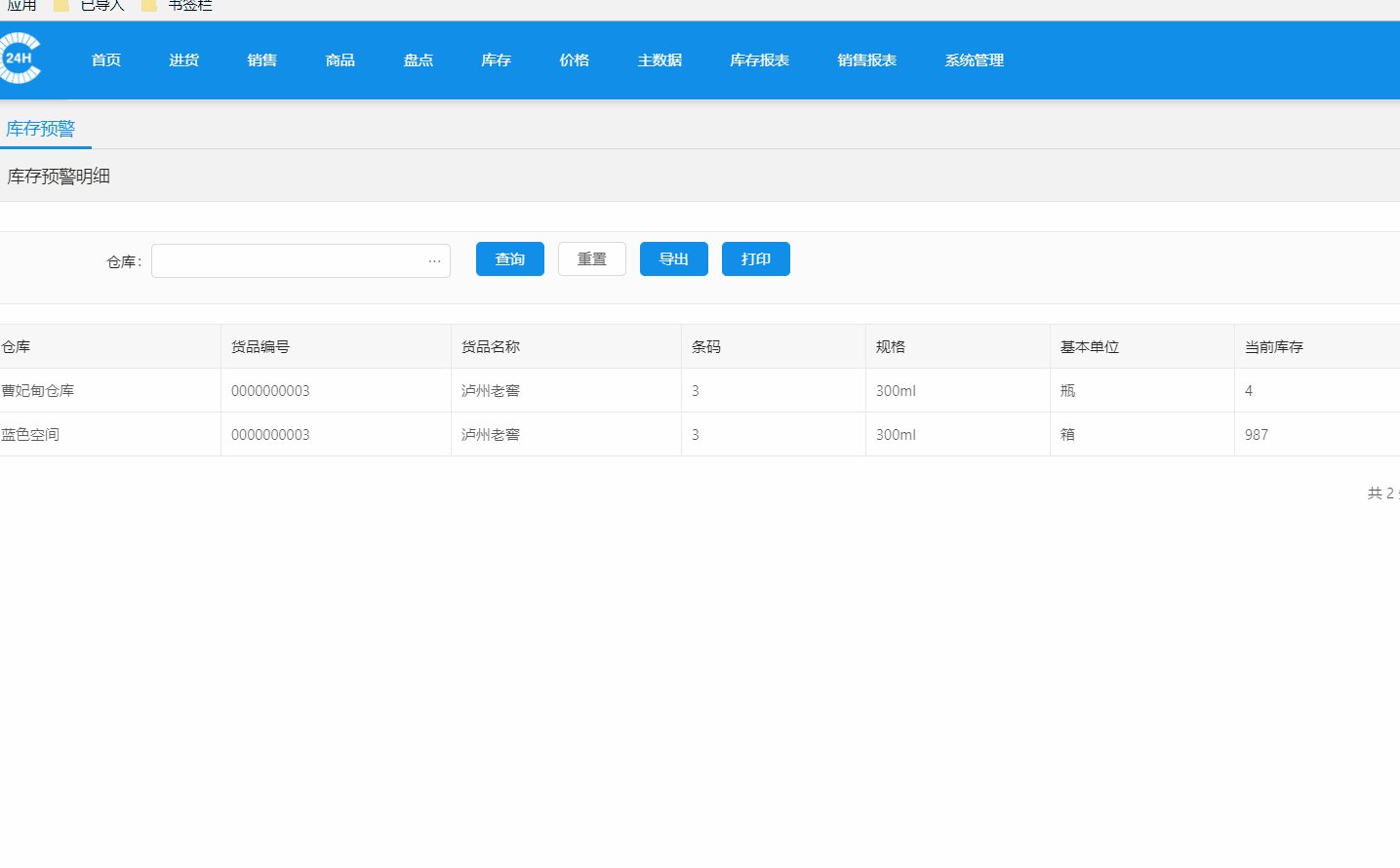
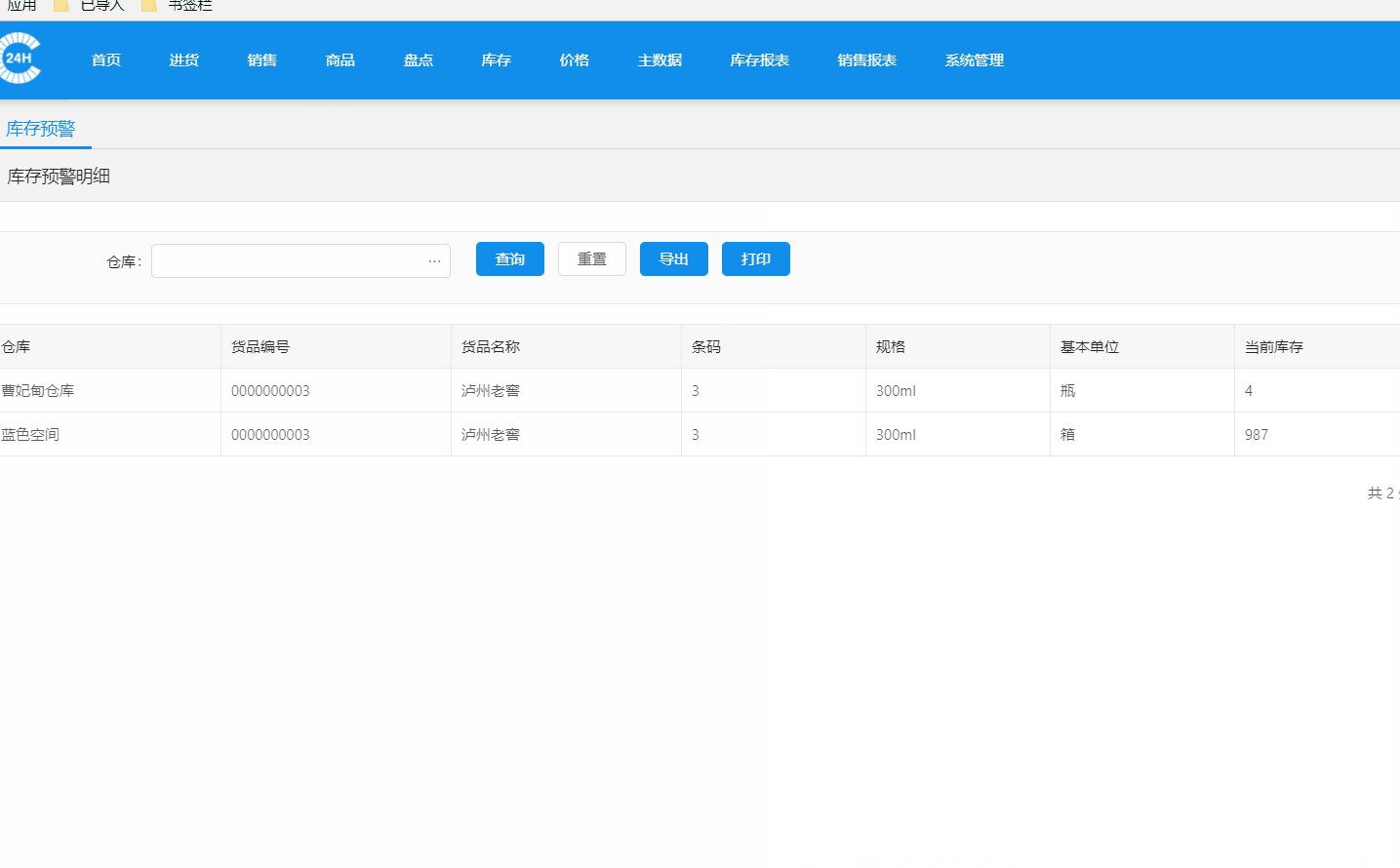
When the page is displayed, it is paging reality. The current page only has 10 pieces of data, but printing needs to print the complete 100 pieces. data.
And the current page contains titles, menus and other elements other than tables.
All api requests the day after tomorrow need to bring token information
The front page jumps to the print page and then jumps back
1. Pass the data through the cache,
2. The route jumps to the print page,
3. The page gets the cached data,
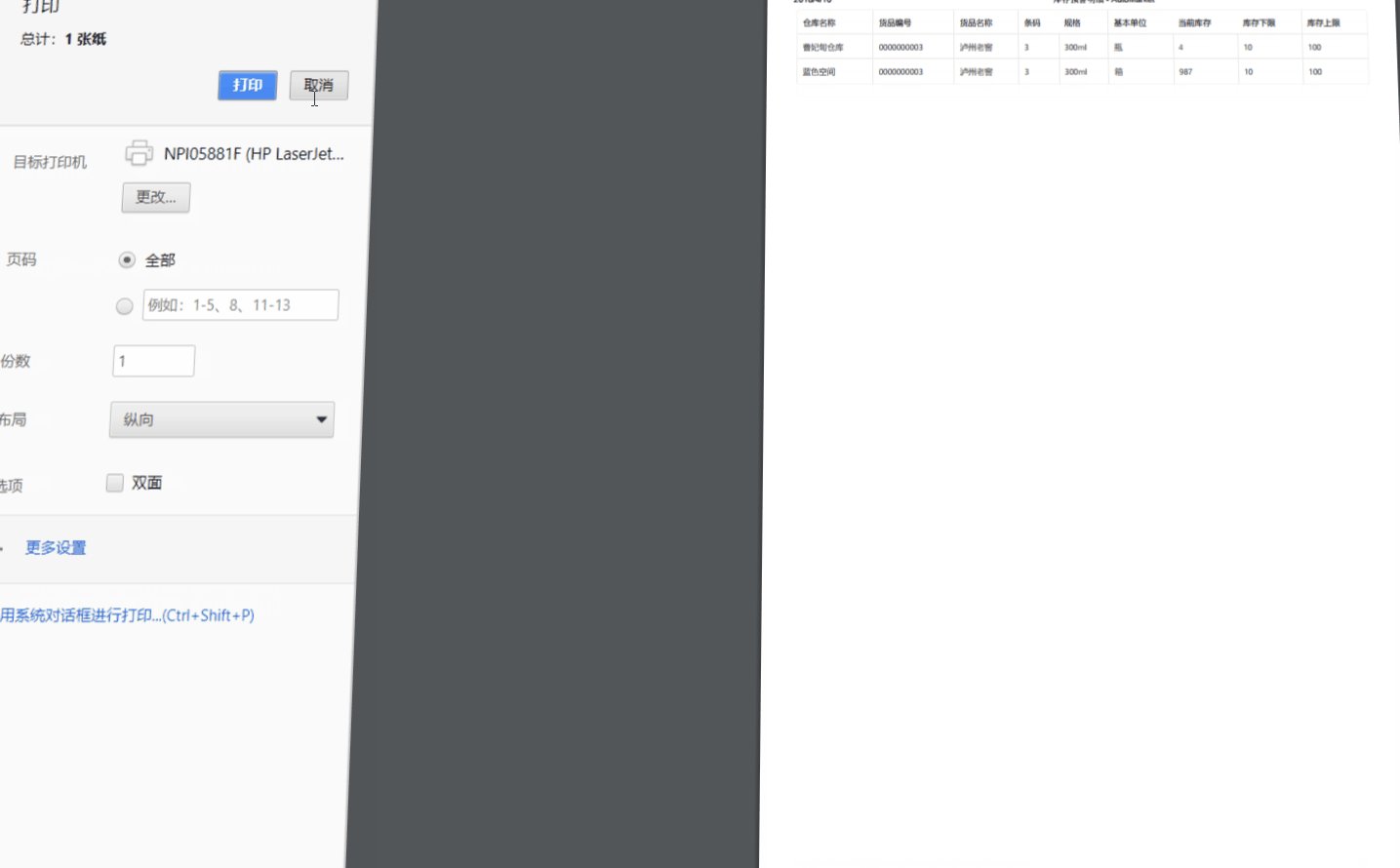
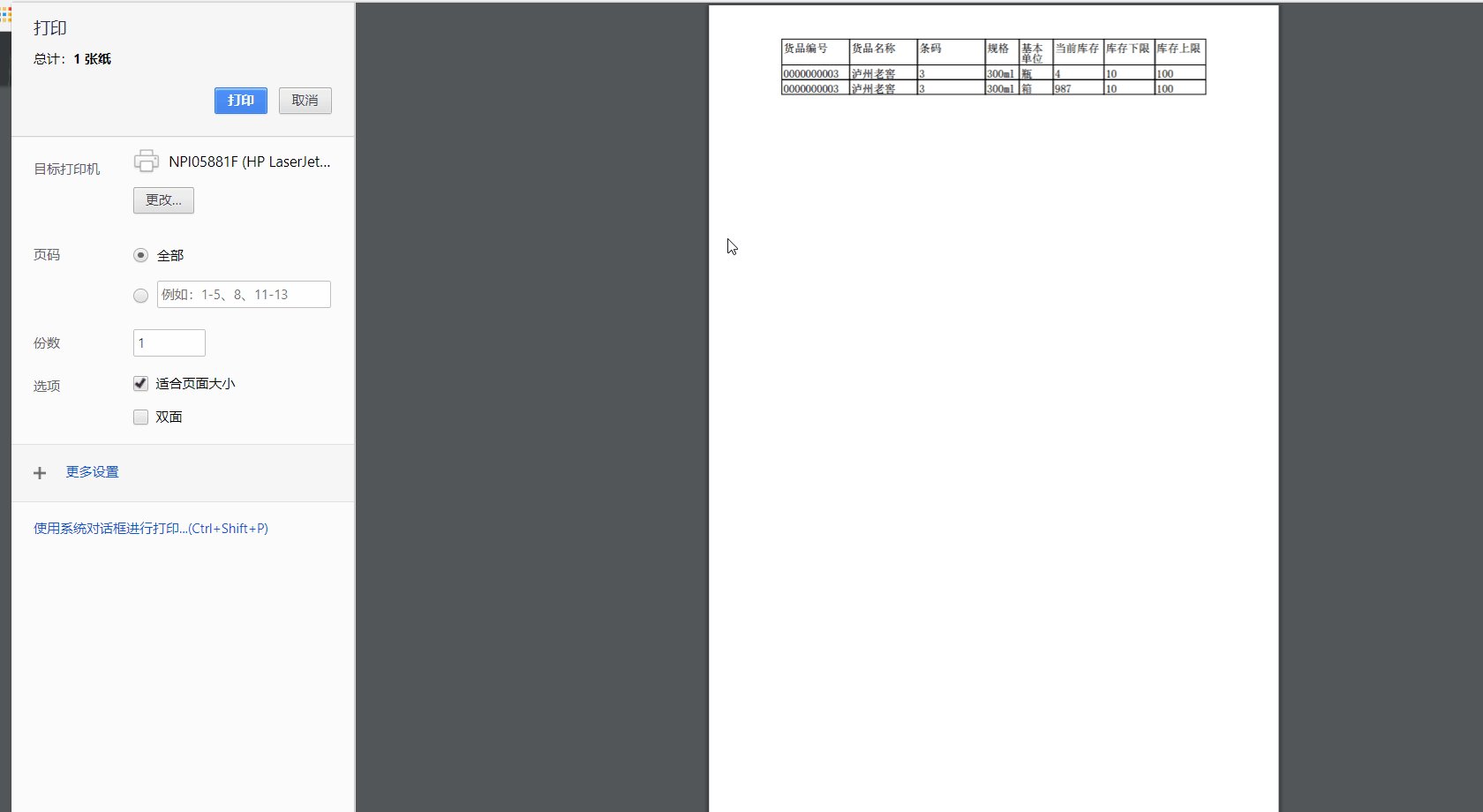
4. Call the browser print method,
5. Step back after the operation is completed
Call the print page
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去Print page
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
window.print();
history.go(-1);
}, '20');
}
});
}
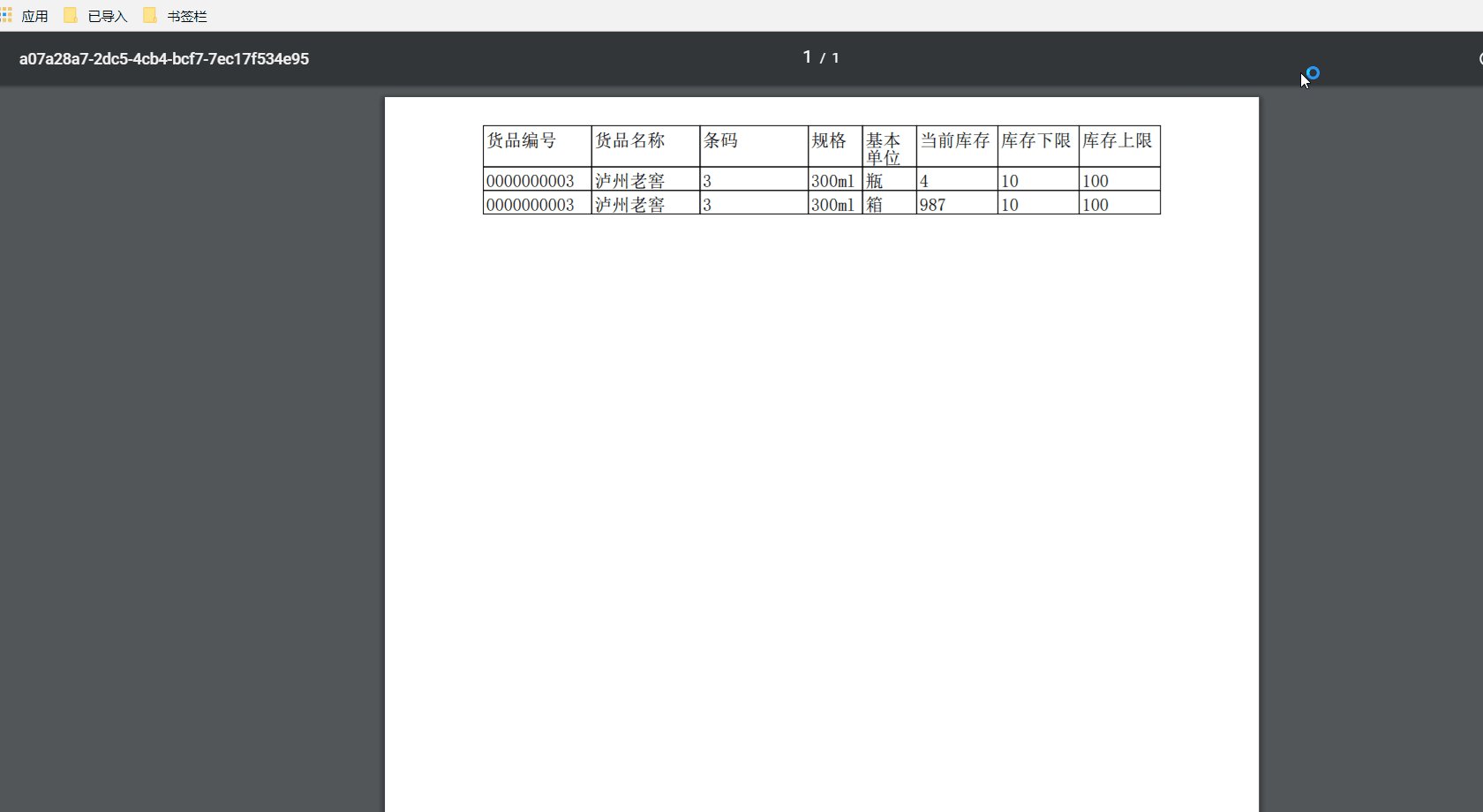
Automatically handle issues such as paging display in the printed page. The test page of A4 paper is suitable for pages 840px-1225px
The page title and date will be automatically added to the printed file, and the page address will be automatically added below. I don’t know how to remove it
Generate PDF page in the background to display the print and download function
1. Generate PDF files in the background and return the binary stream.
2. If token information is not required and the get request is supported, the address can be opened directly in the browser. Or use a tag to achieve downloading and page display. And realize the printing function.
3. If token verification is required, use the blob type to receive data and create a local address for browser access. The subsequent operations are as in step 2.
private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}
Call printing in the iframe page
This method can be used in combination with the first two methods. Put the first two pages in iframe pages.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of Vue Mixin function use case
Use Element-UI Table to implement drag and drop function
The above is the detailed content of Angular print page specified function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




