 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?
How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?
How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?
This article mainly introduces the WeChat applet in detail to implement list pull-down refresh and pull-up loading. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. The specific code for the Android nine-square grid image display is for your reference. The specific content is as follows
DEMO download
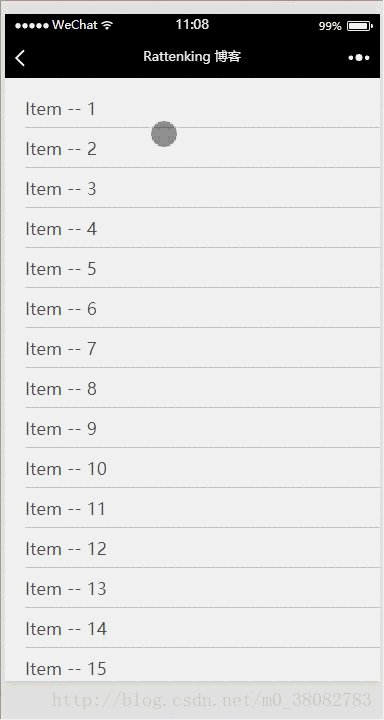
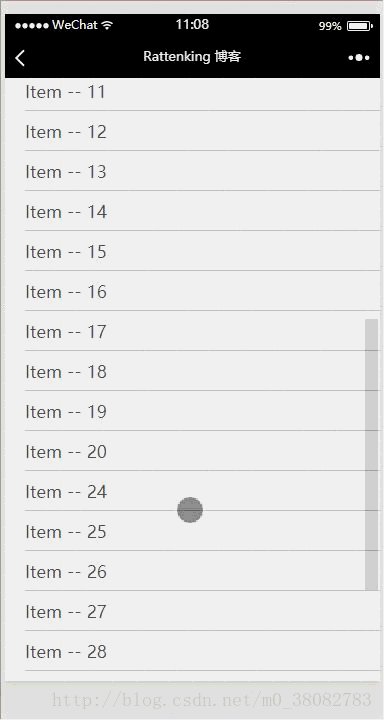
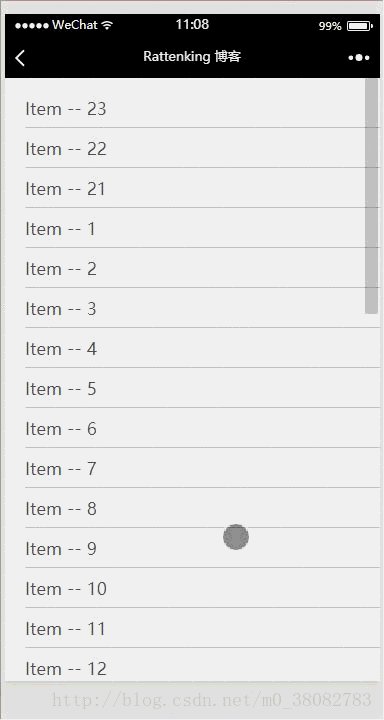
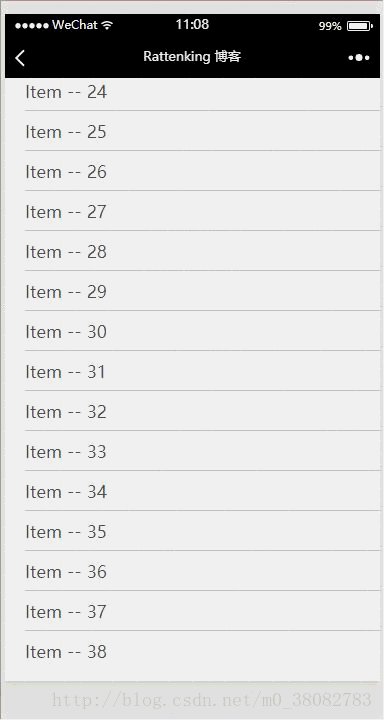
Rendering

Principle
Use the onPullDownRefresh function (pull-down refresh listening function) and onReachBottom function (pull-up loading listening function) of the WeChat applet to monitor the pull-down and pull-up dynamics of the page, so as to monitor the page's pull-down and pull-up dynamics. Data is modified!
Page configuration JSON
enablePullDownRefresh: enable pull-down refresh;
onReachBottomDistance: page pull-up The distance from the bottom of the page when the bottom event is triggered, in px.
{
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}WXML
<view class="tui-content">
<view class="tui-menu-list" wx:for="{{dataList}}">Item -- {{item}}</view>
</view>JS
Here setTimeout is used to simulate requesting data;
Loading data is limited to three times, and calling wx.showToast displays no More data.
Page({
data: {
dataList: [1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20],
count : 0
},
onPullDownRefresh(){
var self = this;
setTimeout(() => {
// 模拟请求数据,并渲染
var arr = self.data.dataList, max = Math.max(...arr);
for (var i = max + 1; i <= max + 3; ++i) {
arr.unshift(i);
}
self.setData({ dataList: arr });
// 数据成功后,停止下拉刷新
wx.stopPullDownRefresh();
}, 1000);
},
onReachBottom(){
var arr = this.data.dataList, max = Math.max(...arr);
if (this.data.count < 3) {
for (var i = max + 1; i <= max + 5; ++i) {
arr.push(i);
}
this.setData({
dataList: arr,
count: ++this.data.count
});
} else {
wx.showToast({
title: '没有更多数据了!',
image: '../../src/images/noData.png',
})
}
}
})The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
About how vue implements dynamic loading of image src
##How to implement the longest common subsequence in javascript
How to get the file upload progress in Node.js?
The above is the detailed content of How to achieve the pull-down refresh and pull-up loading effect of the list in the WeChat applet?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.



