Js connects with TypeScript
This time I will bring you the connection between Js and TypeScript, and what are the precautions for using Js and TypeScript. The following is a practical case, let’s take a look.
Preface
TypeScript is a superset of JavaScript types. This is a sentence introduced in the TypeScript documentation. So are they related?
My understanding is that TypeScript introduces the characteristics of a strongly typed language based on JavaScript. Developers use TypeScript syntax for programming development, and finally convert TypeScript into JavaScript through conversion tools.
Using TypeScript can avoid the pitfalls of weakly typed languages caused by developing on native JavaScript. (What should I enter? What should I return after the call? Let’s take a look at the source code...)
Hmm! Very good, strongly typed JavaScript, very good. However, I can’t bear the meticulous humanistic care of many libraries in NPM o(TヘTo)
Don’t be afraid, many libraries now quietly support TypeScript. Even if they have no intention of supporting it, there are still big guys who make selfless contributions. Quietly help these libraries support TypeScript
This leads to the topic of this article, the TypeScript declaration file. I think it is a header file for the JavaScript library similar to the C language. Its existence is to help TypeScript introduce the JavaScript library.
What is a declaration file?
is very similar to C/C *.h header files: when you reference a third-party library (.lib/.dll/ .so/.a/.la), the C/C compiler cannot automatically recognize the exported names and function type signatures in the library, which requires the use of header files for interface declarations.
Similarly, the TypeScript declaration file is a TypeScript code file with the .d.ts suffix, but its role is to describe the type information of all exported interfaces within a JavaScript module (in a broad sense).
For the writing and specifications of TypeScript declaration files, please refer to the following official documents and excellent blog posts:
- ##https://www.tslang.cn/docs/handbook/ declaration-files/introduction.html ##http://www.jb51.net/article/138217.htm
- According to the official document , there are the following two bundling methods:
- Bundled with your npm package
- Publish to @types organization## on npm
- #Bundling with the npm package is what I mentioned earlier. Developers can use it directly after npm installs a library in the ts project and imports it in the code file.
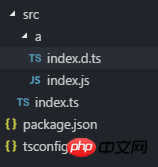
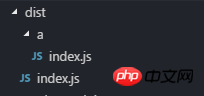
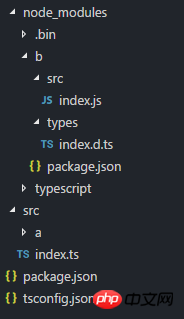
First initialize the TypeScript project, the directory structure is as follows:
tsconfig The .json configuration is as follows: 
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}declare namespace a {
function call(who: string): void;
}
export default a;import a from './a';
a.call('Pwcong');Execute the command node ./dist/index.js to get the corresponding correct output. 
The content of node_modules/b/types/package.json is as follows: 
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Js connects with TypeScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
JavaScript does not provide any memory management operations. Instead, memory is managed by the JavaScript VM through a memory reclamation process called garbage collection.
 How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
Question: How to use require to dynamically introduce static resources such as images in a Vue3+TypeScript+Vite project! Description: When developing a project today (the project framework is Vue3+TypeScript+Vite), it is necessary to dynamically introduce static resources, that is, the src attribute value of the img tag is dynamically obtained. According to the past practice, it can be directly introduced by require. The following code: Write After uploading the code, a wavy line error is reported, and the error message is: the name "require" cannot be found. Need to install type definitions for node? Try npmi --save-dev@types/node. ts(2580) after running npmi--save-d
 How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
Overview of how to use Redis and TypeScript to develop high-performance computing functions: Redis is an open source in-memory data structure storage system with high performance and scalability. TypeScript is a superset of JavaScript that provides a type system and better development tool support. Combining Redis and TypeScript, we can develop efficient computing functions to process large data sets and make full use of Redis's memory storage and computing capabilities. This article will show you how to
 How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to declare a type with field name enum? By design, the type field should be an enumeration value and should not be set arbitrarily by the caller. The following is the enumeration declaration of Type, with a total of 6 fields. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL Introduction: Data type conversion is a very common requirement when developing web applications. When processing data stored in a database, especially when using MySQL as the back-end database, we often need to convert the data in the query results to the type we require. This article will introduce how to use MySQL to implement data type conversion in TypeScript and provide code examples. 1. Preparation: Starting
 Develop scalable front-end applications using Redis and TypeScript
Aug 01, 2023 pm 09:21 PM
Develop scalable front-end applications using Redis and TypeScript
Aug 01, 2023 pm 09:21 PM
Title: Developing Scalable Front-End Applications Using Redis and TypeScript Introduction: In today’s Internet age, scalability is one of the key elements of any application. Front-end applications are no exception. In order to meet the growing needs of users, we need to use efficient and reliable technology to build scalable front-end applications. In this article, we will introduce how to use Redis and TypeScript to develop scalable front-end applications and demonstrate its application through code examples. Introduction to Redis
 what is js file
Aug 10, 2023 pm 05:10 PM
what is js file
Aug 10, 2023 pm 05:10 PM
JS files are text files containing JavaScript code, which are used to achieve interactive and dynamic effects on web pages. It helps developers better manage and maintain code, enabling better team collaboration and code reusability. JS files can be used to handle form validation, dynamically change web page content, respond to user clicks, etc. In front-end development, JS code is often written in one or more JS files and then used by reference in HTML files.
 Write better code with TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
Write better code with TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
With the continuous development of JavaScript, front-end engineers have gradually become aware of some problems in JavaScript itself, such as the lack of type checking and modularity, which often cause confusion and errors in large projects. In order to solve these problems, TypeScript came into being and became an increasingly popular language in front-end development. In the field of back-end development, PHP has always been an extremely popular scripting language. Therefore, combine TypeScript to develop PHP applications




