
This article mainly introduces the thinking of Vue component development and the introduction of related principles. If you are interested in this, you can learn and refer to it.
Generally when it comes to components, the first thing I think of is the pop-up window, and the rest is blank.
Because I think this is the most commonly used function in the project, components should be extracted for easy reuse~
However, I discovered that there is a problem with this idea.
I found that I may have confused the components of Vue with the components of the UI library (pop-up windows and the like). . .
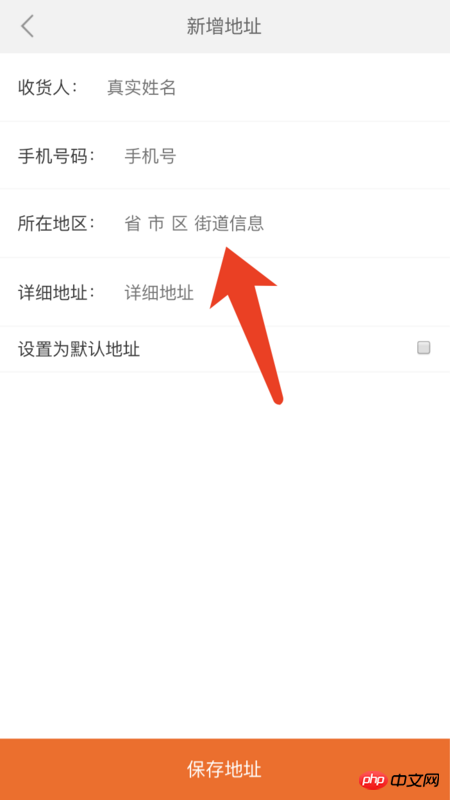
It originated from a recent form development. There are two options on the page that are linked menus.
The first thing that comes to mind is that this style is exactly the same as the linkage menu for selecting an address~
(Nonsense, of course the UI style must be the same for the same project!)
But the difference is that mine is level 1 and level 2, and the address is level 4.

Then I thought about introducing the components of that address. I used it and found that it was a hard-coded level 4
At this time, I only thought of two ways
1, rewrite it into two components of level 1 option and level 2 option (seems to be relatively low )
2, refer to the level 4 linkage component, and rewrite it into an optional level 1 option or level 2 option (a bit troublesome, I will have to test whether the address has been changed by me)
3, Rewrite a universal unlimited linkage menu (convenient for optional levels)
Finally I chose 3 and made it myself.
As for why 2 is not integrated, the main consideration is that the logic of the business pages where these two components are located also has some differences:
1 The logic of obtaining the list may be different, it is to obtain level 4 at one time Or only get level 1 or level 2 each time.
If you are not sure about this, you will have to deal with it when making it into a general component.
2 I directly click on the option, and the address is jump. On the new page, click the pop-up option
I can pass data through parent-child components, and the address one uses vuex (not parent-child)
In short, the implementation cost and maintenance cost are high, and the reuse value is not so high.
Equivalent to two pages each having a component with the same style and different logic.
These are completely two components~
Copy their common style parts and implement their business logic inside each.
The two components are placed in different sections and are independent of each other for easy management and maintenance.
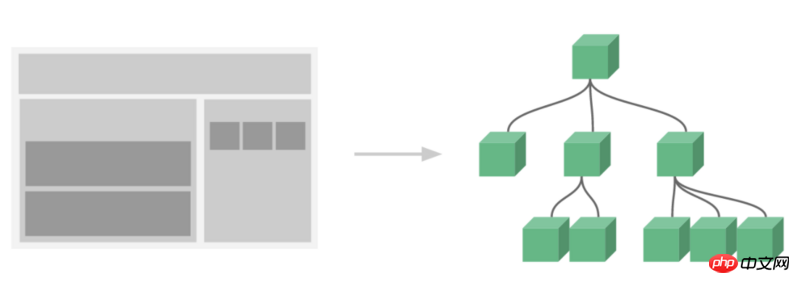
At this time, combined with the vue component diagram, you will know clearly
For component development
Divide and conquer (own business logic) is better than reuse (same logic) ) is more important!
Complex business logic is more convenient to implement componentization with vuex~
So I understand that componentization should generally refer to high cohesion and low coupling (a professional term told to me by a phper) , I don’t know if this is the right way to use it?)~

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use the browser plug-in Batarang in Angular
Number type in JS (detailed tutorial)
The above is the detailed content of Detailed interpretation of Vue component development ideas. For more information, please follow other related articles on the PHP Chinese website!




