
This time I will introduce to you not to use router-link to make page jumps, and what are the precautions to make without using router-link to make page jumps. The following is a practical case, let's take a look.
1. Set an event for the parent page to jump to
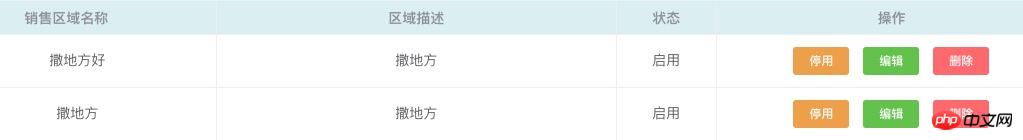
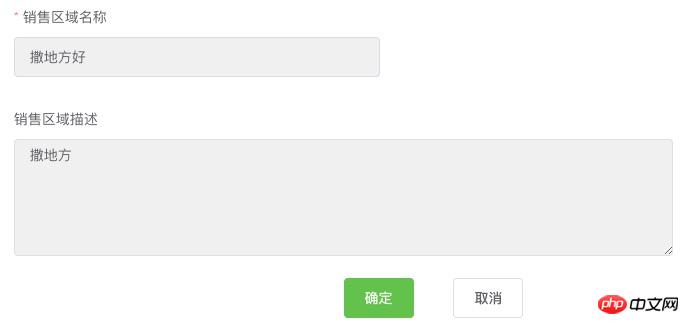
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2. JS part
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3. Finally, add the rendering


Supplement:
vue router- Link jump value transfer example
1, router-link
<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>2, routes routing
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})3, value
<h1>{{$route.params.freezeMon}}</h1>4. Summary: What should be paid attention to when transferring values in router-link jumps
* Add before to:
* The name value in { after to must be consistent with the name value in the route
* The following method is wrong
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
vue-simplemde to drag and paste images
File encoding base64 upload through AJAX
The above is the detailed content of Make page jump without using router-link. For more information, please follow other related articles on the PHP Chinese website!




