How to package the web into a desktop application using node-webkit
This article mainly introduces the tutorial on using node-webkit to package web applications into desktop applications in the windows environment. Friends in need can refer to it
node-webkit is a Chromium and node.js A combination, through which we can package web applications built on Chrome browser and node.js into desktop applications, and it can also be cross-platform. Obviously, compared to traditional desktop applications, web applications developed with html5 css3 js in certain specific areas are simpler and more efficient, and can also use the functions of node.js, so node-webkit is still very useful.
Below I will use a simple demo to introduce how to package a web application into an executable file (only the windows environment is introduced here)
First create a new index.html file as our For the time being, let’s treat this demo’s entrance page as a complete web application. Just write something in the content, for example:

Then create the configuration file package.json with the following content:

where The main attribute is used to specify the entry file. The value of this attribute can be a local file or a remote URL. This is equivalent to turning a remote web application directly into a desktop application.
In addition to the two attributes name and main, there are many other useful attributes that can be configured, such as specifying the application icon, showing or not displaying the browser toolbar, specifying the initial size of the browser, etc. The specific configuration parameter document can be found here https://github.com/rogerwang/node-webkit/wiki/Manifest-format
Now we have two files.

Then compress the two files index.html and package.json into a zip package, named app.zip

Now the contents of the app.zip compressed package should be like this:

Then change the extension of the app.zip file to nw, Change it to app.nw

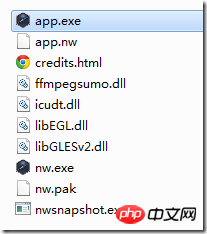
Then download a windows version of node-webkit and unzip it to get a folder:

After that, the app.nw file we got before can be executed with nw.exe. Just drag app.nw directly to nw.exe. The running results are as follows:

#The effect is similar to opening the index.html page in chrome. Of course, you can hide the browser tools by configuring the package.json file. Bars or borders to make it more like a desktop software.
Because the running of the nw file requires the support of the node-webkit environment, we also need to package the app.nw file together with the node-webkit environment file into an executable file.

First open the windows cmd, and then enter the following command:
copy /b nw.exe app.nw app.exe
Note that the file path should be changed according to your actual situation. It is assumed that app.nw is placed in the main folder of node-webkit, and the output app.exe will also be in this folder.
After executing the command, we get the executable file app.exe.
At this step, we have obtained the app.exe file, but if only the app.exe file is not enough, the operation of this executable file also requires the support of several dll files.
The two files nw.pak and icudt.dll are necessary.
The ffmpegsumo.dll file is a media support file. If you use
libEGL.dll and libGLESv2.dll These two files are necessary to use webGL or GPU
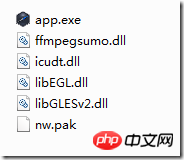
In the end we get such a folder:

Execute app.exe to run our demo.
But what most of us want is to give the user an exe file, and the user can use it without attaching some other files.
Well, so we can also package app.exe with other files again, turning all the files in the picture above into an executable file. As long as the user gets this file, he can run our application.
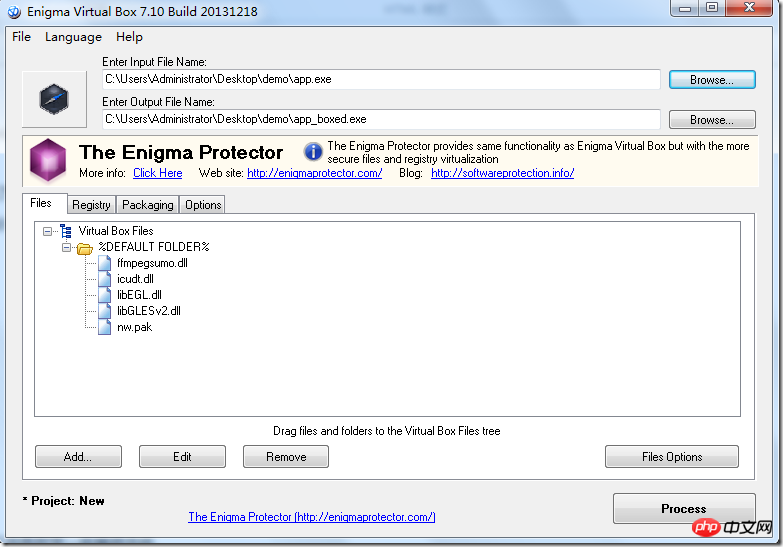
To do this step we need a software called Enigma Virtual Box. First download and install this software, and then open it.
Then enter the path of our app.exe in Enter Input File Name, and fill in where we want to output the packaged executable file in Enter Output File Name. The last step is to drag other files except app.exe into Files. If prompted, just default.

#Finally click the Process button in the lower right corner and you're done.

Finally we got an app_boxed.exe file. As long as we give this file to the user, the user can run it.
Although node-webkit is convenient, one big disadvantage is that the executable file obtained is a bit large. You can decide not to use it after weighing the pros and cons.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Encapsulated cache class implemented through redis as a cache in nodejs
Using bcryptjs password encryption in Express
The above is the detailed content of How to package the web into a desktop application using node-webkit. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share an easy way to package PyCharm projects
Dec 30, 2023 am 09:34 AM
Share the simple and easy-to-understand PyCharm project packaging method. With the popularity of Python, more and more developers use PyCharm as the main tool for Python development. PyCharm is a powerful integrated development environment that provides many convenient functions to help us improve development efficiency. One of the important functions is project packaging. This article will introduce how to package projects in PyCharm in a simple and easy-to-understand way, and provide specific code examples. Why package projects? Developed in Python
 Develop powerful desktop applications with Golang
Mar 19, 2024 pm 05:45 PM
Develop powerful desktop applications with Golang
Mar 19, 2024 pm 05:45 PM
Use Golang to develop powerful desktop applications. With the continuous development of the Internet, people have become inseparable from various types of desktop applications. For developers, it is crucial to use efficient programming languages to develop powerful desktop applications. This article will introduce how to use Golang (Go language) to develop powerful desktop applications and provide some specific code examples. Golang is an open source programming language developed by Google. It has the characteristics of simplicity, efficiency, strong concurrency, etc., and is very suitable for
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
How to use Python regular expressions for code packaging and distribution
Jun 23, 2023 am 09:31 AM
As the Python programming language becomes increasingly popular, more and more developers are starting to write code in Python. But in actual use, we often need to package these codes and distribute them to others for use. This article will introduce how to use Python regular expressions for code packaging and distribution. 1. Python code packaging In Python, we can use tools such as setuptools and distutils to package our code. These tools can convert Python files, modules
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to
 Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency? With the continuous development of the software development industry, developers' pursuit of work efficiency and code quality have become important goals in their work. In this process, the choice of code editor becomes a key decision. Among many editors, Visual Studio Code (VSCode for short) is loved by the majority of developers for its powerful functions and flexible scalability. This article will introduce some functions of VSCode in detail and discuss




