 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What is javascript bom and the difference between bom and dom_javascript skills
What is javascript bom and the difference between bom and dom_javascript skills
What is javascript bom and the difference between bom and dom_javascript skills
What is BOM
BOM is the abbreviation of browser object model, referred to as browser object model
The BOM provides objects that interact with the browser window independently of content
Since BOM is mainly used to manage communication between windows, its core object is window
BOM is composed of a series of related objects, and each object provides many methods and properties
BOM lacks standards. The standardization organization for JavaScript syntax is ECMA, and the standardization organization for DOM is W3C
The BOM was originally part of the Netscape browser standard
What will you learn in the BOM chapter
In the BOM tutorial, students will learn some objects that interact with the browser window, such as the window object that can move and adjust the size of the browser, the location object and history object that can be used for navigation, and the browser can be obtained and operated. Navigator and screen objects for system and user screen information, you can use document as the entrance to access HTML documents, manage frames objects, etc.
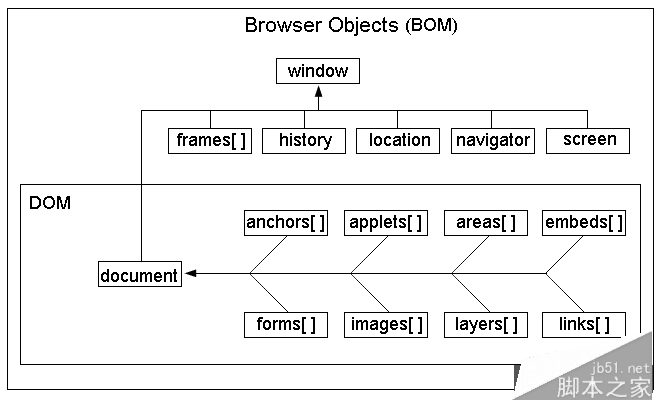
BOM structure diagram

The window object is the top-level (core) object of the BOM. All objects are extended through it. It can also be called a child object of window
Since window is a top-level object, you can specify the window object without displaying it when calling its sub-object. For example, the following two lines of code are the same:
Example
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);jaWhat is the difference between BOM and DOM in vascript?
These are two different concepts in the browser runtime.
BOM Browser Object Model
Provides objects for interacting with the browser window independent of content. Describes the methods and interfaces for interacting with the browser. You can access and operate the browser window. For example, you can pop up a new window, change the text in the status bar, and support cookies. IE also expanded the BOM and added ActiveXObject. Class, you can instantiate ActiveX objects through js scripts, etc.)
DOM Document Object Model
DOM is a tree-based API for XML. It describes the methods and interfaces for processing web content. It is an API for HTML and XML. DOM plans the entire page into a document composed of node levels.
DOM itself is a language-independent API, it is not tied to Java, JavaScript or other languages.
Language-specific DOM
DOM for XHTML and HTML. This DOM defines an HTMLDocument and HTMLElement as the basis for this implementation.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...



