
This article mainly introduces the Vue server rendering Nuxt study notes. Now I share them with you and give them a reference.
There are many articles about SSR on the Internet, and I was confused at first. Then I went to the Vue.js Server Rendering Guide and the nuxt official website to look at it, and found that most of the articles carried the content of the official website, and few of them really spoke clearly and clearly. So I wanted to write an article to learn about SSR, hoping to help everyone quickly understand Vue SSR.
What is SSR?
SSR, that is, server rendering, means rendering the Vue page on the server side to generate an html file, and passing the html page to the browser. Advantages:
SEO Unlike SPA’s HTML which only has one HTML without actual content and one app.js, the HTML generated by SSR has content, which allows search engines to index the page. content.
Faster content arrival time Traditional SPA applications obtain bundle.js from the server, then parse and mount it to the dom on the client. SSR, on the other hand, passes the HTML string directly to the browser. Greatly speeds up first screen loading time.
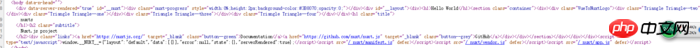
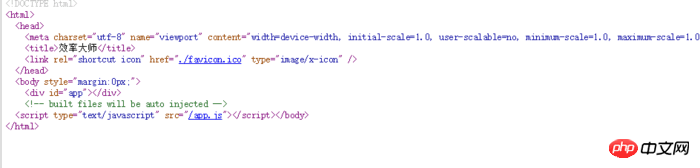
It can be seen from the two pictures below. The first picture is the HTML page generated by SSR, and the second picture is the HTML page generated by traditional SPA.

SSR

SPA
Nuxt.js
I read the official SSR introduction and the Nuxt.js documentation. Essentially, SSR is the operating behavior of the node backend. As someone who just wants to write front-end code well, I don't want to bother too much. And Nuxt.js perfectly integrates the functions of SSR. Let us use it out of the box~ Officials also recommend using Nuxt.js to build SSR projects.
Benefits
I think Nuxt.js has several advantages over writing SSR yourself.
No need to configure Webpack: I was still looking for Webpack configuration at the beginning. After reading the documentation, I learned that nuxt has packaged it for us. If you need to modify the Webpack configuration, just modify the nuxt.config.js file.
No node knowledge required: as long as you can write the vue front-end, you can write SSR. There is no need to know the configuration methods of SSR, node, and express (but most front-ends now have node knowledge~).
Integrated vue family bucket, available directly. It is as convenient as vue-cli: install Nuxt - write components - compile and start the service - see the effect. It's that simple.
Simple configuration and friendly documentation: If you take a closer look at the Nuxt.js documentation, you will find that it does not cover much content, but it has full functions and is very suitable for starting.
Installation
The installation method is here. It's very simple, generate the template, then npm install the dependencies, and finally run it.
Let’s simply follow the steps.
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
Problems encountered during installation:
Since Nuxt.js uses async...await syntax, and lower versions of node do not support this syntax, so You must upgrade node to version 7.0~
Then it is recommended not to use cnpm. I used cnpm to install and run and always reported errors, which felt like a pitfall.
Directory structure
Nuxt.js spends a lot of time talking about its directory structure. In fact, if you understand the directory structure, you will understand the general outline of Nuxt.js. Nuxt.js has configured everything for us. We only need to create files and write code in the corresponding directory according to its requirements.
assets resource files that need to be compiled, such as JavaScript, SASS, LESS, etc.
static Static resource files that do not need to be compiled, such as image resources.
components As the name suggests, it is where *.vue components are stored. Conventional vue component writing method.
layouts layout directory, where the layout is set, where the
middleware middleware directory, the so-called middleware is the function method executed in pages and page jumps. Such as verifying user information when page jumps.
pages Page directory. Here comes the point~ This is where we store the display page. The files in this directory will be converted into corresponding routing paths for browser access. In addition, Nuxt.js in the *.vue page file in this directory provides some special methods for handling events in server rendering. Details about routing and special methods are listed below.
pages Routing
A brief introduction to page components. Please refer to the API for specific usage of special configuration items.
plugins plug-in directory, third-party plug-ins like mint-ui are placed here~ See here for specific usage.
store vuex state manager directory, if the directory is empty, Nuxt.js will not enable vuex. When we create the index.js file in this folder, we can use the vuex state manager. Here’s how to use it!
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
The above is the detailed content of How to implement server rendering Nuxt in Vue. For more information, please follow other related articles on the PHP Chinese website!




