
This article is divided into two situations. It introduces the implementation of infinite classification in PHP under the condition of recursion and without using recursion. Interested friends can refer to
Having been doing PHP for so long, It is found that an indispensable application module of the backend management system is the classification of columns. Generally, the columns must be made into infinite levels, which means that each column can theoretically add sub-columns. In my opinion, handling this situation is not very complicated overall. The only relatively difficult point is the query of infinite columns.
Let me give you a brief introduction to this situation. There are generally two ways to query this kind of infinite column. One of them is to use the stack mechanism, and the other is Use recursive functions (of course the recursive function implementation mechanism is also implemented with the help of the stack). We will introduce these two methods separately below.
Recursive function implementation method
As mentioned above, recursive functions are also implemented with the help of the stack mechanism, but the underlying stack processing is difficult for programmers. It is transparent, and programmers only need to care about the implementation logic of the application. Therefore, it is easier to understand using recursion to deal with the above problems, and the code is relatively concise.
Since we are using a recursive function, we know from the name that we must use a custom function. Let me first briefly talk about its implementation ideas, and we will reflect the specific details in the code.
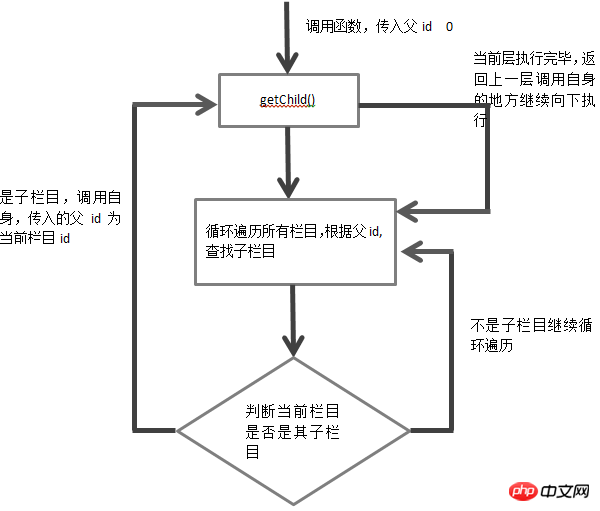
The main job of each layer's function is to find the column whose parent ID is the current ID. After finding it, call its own function again and use the found column's ID as the parent ID of the next layer.
The flow chart is as follows

Figure 1
I don’t know if you can understand the above explanation. It doesn’t matter. Let’s look at the code directly.
<?php
/**
* 个人博客:迹忆博客
* 博客地址:www.onmpw.com
* 递归实现无限极分类
*/
$channels = array(
array('id'=>1,'name'=>"衣服",'parId'=>0),
array('id'=>2,'name'=>"书籍",'parId'=>0),
array('id'=>3,'name'=>"T恤",'parId'=>1),
array('id'=>4,'name'=>"裤子",'parId'=>1),
array('id'=>5,'name'=>"鞋子",'parId'=>1),
array('id'=>6,'name'=>"皮鞋",'parId'=>5),
array('id'=>7,'name'=>"运动鞋",'parId'=>5),
array('id'=>8,'name'=>"耐克",'parId'=>7),
array('id'=>9,'name'=>"耐克",'parId'=>3),
array('id'=>10,'name'=>"鸿星尔克",'parId'=>7),
array('id'=>11,'name'=>"小说",'parId'=>2),
array('id'=>12,'name'=>"科幻小说",'parId'=>11),
array('id'=>13,'name'=>"古典名著",'parId'=>11),
array('id'=>14,'name'=>"文学",'parId'=>2),
array('id'=>15,'name'=>"四书五经",'parId'=>14)
);
$html = array();
/**
* 递归查找父id为$parid的结点
* @param array $html 按照父-》子的结构存放查找出来的结点
* @param int $parid 指定的父id
* @param array $channels 数据数组
* @param int $dep 遍历的深度,初始化为1
*/
function getChild(&$html,$parid,$channels,$dep){
/*
* 遍历数据,查找parId为参数$parid指定的id
*/
for($i = 0;$i<count($channels);$i++){
if($channels[$i]['parId'] == $parid){
$html[] = array('id'=>$channels[$i]['id'],'name'=>$channels[$i]['name'],'dep'=>$dep);
getChild($html,$channels[$i]['id'],$channels,$dep+1);
}
}
}
getChild($html,0,$channels,1);
?>This is the core code for recursively implementing infinite column query. You should have a clearer understanding of its implementation process based on Figure 1.
Non-recursive, that is, using the stack mechanism to realize the query of infinite columns
In the above we briefly introduced the use of recursion to query infinite columns, below Let’s briefly introduce the non-recursive method. Although recursive functions are not used, in view of the structure page of infinite columns, it is necessary to refer to the recursive implementation mechanism-the stack mechanism to solve this problem.
When I was in school, my teacher said that in fact, the core mechanism of the stack is just four words: first in, last out.
I won’t talk much about the mechanism of the stack here, but I will mainly talk about how to use the stack to implement unlimited column queries.
1. First push the top column into the stack
2. Pop the top element from the stack
3. Store the popped element into the array and mark its depth (The depth is to add 1 to the depth of its parent column)
4. Take the popped element as the parent column and search for its sub-columns
5. Enter the found sub-column into Stack, repeat step 2
6. If the stack is judged to be empty, the process ends;
By translating the above steps, these steps can be translated into PHP code, and the core code is as follows
<?php
/**
* 个人博客:迹忆博客
* 博客地址:www.onmpw.com
*使用非递归,即使用栈的方式实现栏目的无限极分类查询
*/
$channels = array(
array('id'=>1,'name'=>"衣服",'parId'=>0),
array('id'=>2,'name'=>"书籍",'parId'=>0),
array('id'=>3,'name'=>"T恤",'parId'=>1),
array('id'=>4,'name'=>"裤子",'parId'=>1),
array('id'=>5,'name'=>"鞋子",'parId'=>1),
array('id'=>6,'name'=>"皮鞋",'parId'=>5),
array('id'=>7,'name'=>"运动鞋",'parId'=>5),
array('id'=>8,'name'=>"耐克",'parId'=>7),
array('id'=>9,'name'=>"耐克",'parId'=>3),
array('id'=>10,'name'=>"鸿星尔克",'parId'=>7),
array('id'=>11,'name'=>"小说",'parId'=>2),
array('id'=>12,'name'=>"科幻小说",'parId'=>11),
array('id'=>13,'name'=>"古典名著",'parId'=>11),
array('id'=>14,'name'=>"文学",'parId'=>2),
array('id'=>15,'name'=>"四书五经",'parId'=>14)
);
$stack = array(); //定义一个空栈
$html = array(); //用来保存各个栏目之间的关系以及该栏目的深度
/*
* 自定义入栈函数
*/
function pushStack(&$stack,$channel,$dep){
array_push($stack, array('channel'=>$channel,'dep'=>$dep));
}
/*
* 自定义出栈函数
*/
function popStack(&$stack){
return array_pop($stack);
}
/*
* 首先将顶级栏目压入栈中
*/
foreach($channels as $key=>$val){
if($val['parId'] == 0)
pushStack($stack,$val,0);
}
/*
* 将栈中的元素出栈,查找其子栏目
*/
do{
$par = popStack($stack); //将栈顶元素出栈
/*
* 查找以此栏目为父级栏目的id,将这些栏目入栈
*/
for($i=0;$i<count($channels);$i++){
if($channels[$i]['parId'] == $par['channel']['id']){
pushStack($stack,$channels[$i],$par['dep']+1);
}
}
/*
* 将出栈的栏目以及该栏目的深度保存到数组中
*/
$html[] = array('id'=>$par['channel']['id'],'name'=>$par['channel']['name'],'dep'=>$par['dep']);
}while(count($stack)>0);The above is implemented using a non-recursive method.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Use php to create an infinite tree menu
##
The above is the detailed content of Implement unlimited classification query using php. For more information, please follow other related articles on the PHP Chinese website!




