
This article mainly introduces the relevant information of the WeChat Mini Program App life cycle in detail, which has certain reference value. Interested friends can refer to
WeChat Mini Program App Life Cycle:
onLaunch—-When the mini program initialization is completed, onLaunch will be triggered (only triggered once globally)
onShow ---When the mini program starts, or enters the foreground display from the background, onShow will be triggered
onHide ---When the mini program enters the background from the foreground, onHide
onError will be triggered ---When a script error occurs in the mini program, or the api call fails, onError will be triggered with the error message
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
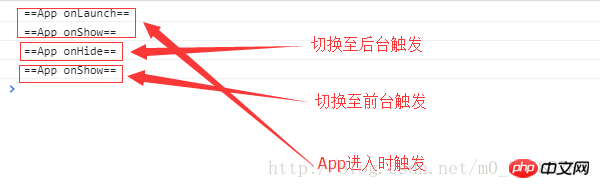
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
})Enter the mini program Periodic trigger

Switch background

Periodic trigger after switching

Switch to the foreground cycle trigger

Summary: When entering the WeChat applet, when we need to obtain user information and save it and other global information processing, we need to do it in the onLaunch cycle deal with.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use tween.js to implement the easing tween animation algorithm
Use Node.js to implement compression and decompression functions
Questions about Vue packaging map files
The above is the detailed content of About App life cycle in WeChat mini program (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




