Vue project structure (detailed tutorial)
This article mainly introduces the first attempt at vue--related knowledge of the project structure. Friends who need it can refer to it
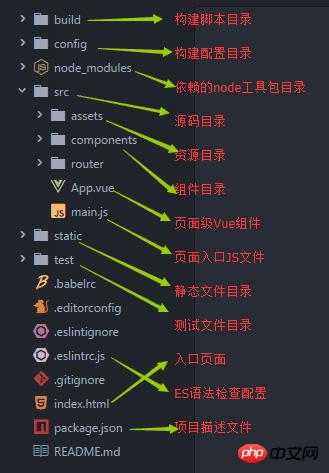
After creating a new project, let's take a look at the directory structure of the project

The contents of several main files
index.html file (entry file, enter index.html first after entering the system)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>blog</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
main.js file (Import the corresponding module)
improt Vue from 'vue' //可以将脚手架中下载的模块拿出来,可以直接使用new来实例化vue对象
improt App from './App'
Vue.config.productionTip = false
new Vue({
el:'#app', //当前的vue要控制的容器是谁,要获取的这个容器元素是谁,#app是index.thml里的id=“app”
template:'<App/>', //模板,可以写对应的p,也可以写组件调用的标签,只要有一个根标签即可
components:{ App } //想要调用组件,必须在component里注册这个组件,这里的APP来源于引入的./App文件,即:App.vue文件
})App.vue file (root component)
<!--1模板:html结构 -->
<template>
<p id="app">
<img src="./assets/logo.png">
<!--路由入口,对应进入router下面的index.js文件-->
<router-view/>
</p>
</template>
<!--2行为:处理逻辑 -->
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>The index.js file under the router folder (front-end routing)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld' //导入模板文件
Vue.use(Router)
export default new Router({
routes: [ //定义对应模板的路径,url对应进入的模板
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})Template:
Template can be used to include some content. It will not actually render into the dom itself. You can directly use the template tag to include it. Note: There are and can only be included in the template. There is a root tag.
Behavior:
Use import to associate with other components, and then register with
export default {
name: 'App',
components: {
HelloWorld
}to call.
Style:
Same as ordinary css style. You can use sass syntax, but you need to install sass in the project. After successful installation, you can see the corresponding information in package.json
Project loading process
Project Start: index.html ----> main.js ----> App.vue
From the index.html entry file, it will execute the main.js file, and main.js will instantiate our Vue Object, the App.vue component will be executed next. After reaching App.vue, if the template has content, it will insert the content in the template into the index.html container, and you can also set the corresponding attributes in the behavior attributes.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement webpack packaging optimization in vue
Use axios express local request 404 under Vue 2.5.2 Solution
Use vue and react to achieve expansion, collapse and other effects
The above is the detailed content of Vue project structure (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()




