
This time I will bring you the use of vue2.0 boostrap in the case. What are the precautions for using vue2.0 boostrap? The following is a practical case, let's take a look.
1. Vue CLI initialization Vue project
Global installation of vue cli
npm install --global vue-cli creation A new project based on webpack template
vue init webpack my-project Enter the project directory for trial run
npm run dev
2. Add BootStrap to the Vue project
Install JQuery (because Boostrap depends on JQuery)
npm install jquery --save-dev
Install Boosttrap
npm install bootstrap --save-dev
Add jquery, bootstrap.css, bootstrap respectively in main.js. js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Verification
Add the following code in any template:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
Run npm run dev, the page appears:

The button displays the bootstrap button style, which proves that the Bootstrap style library is added successfully.
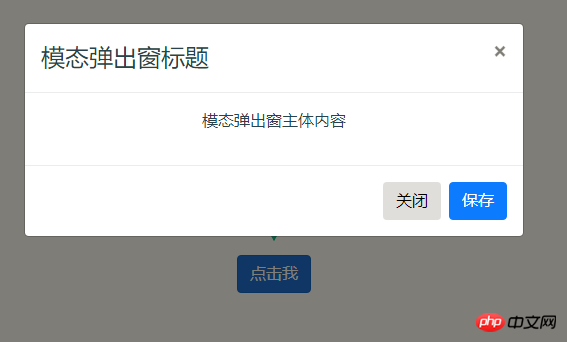
Click the button to appear:

The button can correctly respond to the pop-up modal dialog box , proving that the JQuery library and Bootstrap js library were added successfully.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the packaging optimization methods for Vue
How to deal with excessive packaging file size
The above is the detailed content of Use vue2.0+boostrap in the case. For more information, please follow other related articles on the PHP Chinese website!




