How to improve performance using trackBy in Angular
This article mainly introduces the implementation method of using trackBy to improve performance in Angular. Friends who need it can refer to it
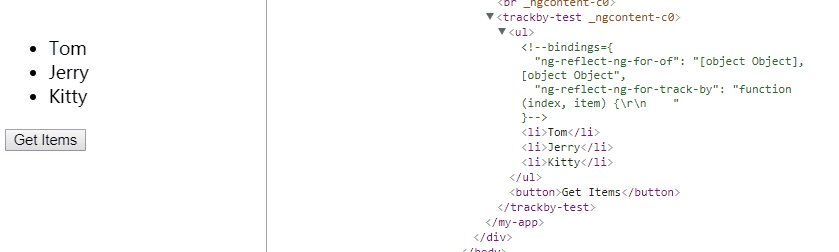
When traversing a collection (collection) in Angular template, you would write like this :
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
</ul>Sometimes you will need to change this collection, such as returning new data from the backend interface. Then the problem comes, Angular doesn't know how to track the items in this collection, and doesn't know which ones should be added, which should be modified, and which ones should be deleted. As a result, Angular will remove all items from the collection and then add them again. Like this:

#The disadvantage of this is that it will perform a large number of DOM operations, and DOM operations are very performance-consuming.
The solution is to add a trackBy function to *ngFor to tell Angular how to track each item of the collection. The trackBy function takes two parameters, the first is the index of the current item, the second is the current item, and returns a unique identifier, like this:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
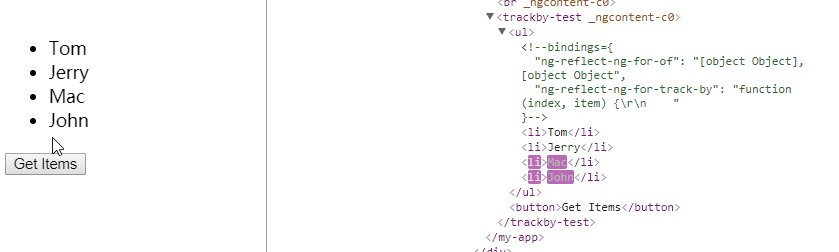
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
}After doing this, Angular knows which items Changed:

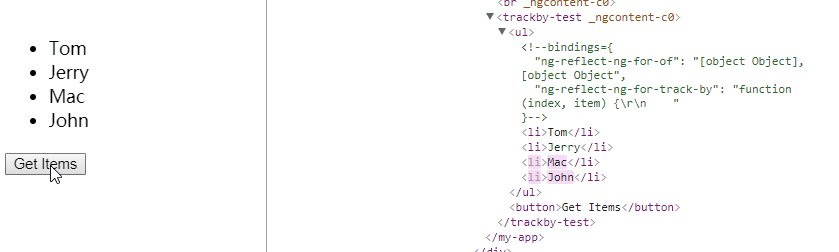
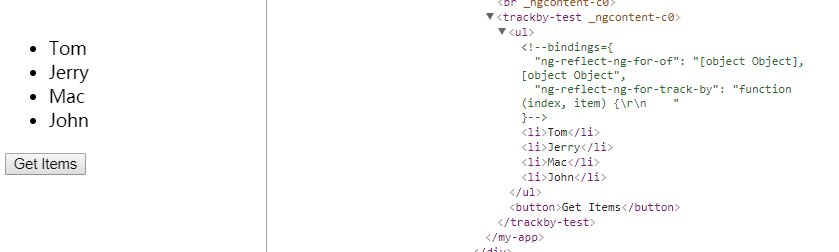
#We can see that the DOM only redraws the modified and added items. Moreover, clicking the button again will not redraw it. But when the trackBy function is not added, repeated clicks on the button will still trigger redrawing (you can look back at the first GIF).
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Use native JavaScript to achieve the magnifying glass effect
Encapsulated cache class implemented through redis as a cache in nodejs
Use bcryptjs password encryption in Express
Use icon icon through Element in Vue
Use How does Vue.set() implement dynamic response to data
How to implement dynamic binding of images and data return image paths in vue
The above is the detailed content of How to improve performance using trackBy in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 How to show hidden performance overlays in Windows 11
Mar 24, 2024 am 09:40 AM
How to show hidden performance overlays in Windows 11
Mar 24, 2024 am 09:40 AM
In this tutorial, we will help you reveal hidden performance overlays in Windows 11. Using Windows 11's Performance Overlay feature, you'll be able to monitor your system resources in real time. You can view real-time CPU usage, disk usage, GPU usage, RAM usage, etc. on your computer screen. This is convenient when you are playing games or using large graphics programs (such as video editors) and need to check how much system performance is affected when using a specific program. While there are some excellent free software available for monitoring system performance, and some built-in tools like Resource Monitor can be used to check system performance, the performance overlay feature also has its advantages. For example, you don't need to leave the program or app you're currently using or
 Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better? With the continuous development and advancement of technology, operating systems are constantly updated and upgraded. As one of the world's largest operating system developers, Microsoft's Windows series of operating systems have always attracted much attention from users. In 2021, Microsoft released the Windows 11 operating system, which triggered widespread discussion and attention. So, what is the difference in performance between Windows 10 and Windows 11? Which
 Comparing the performance of Win11 and Win10 systems, which one is better?
Mar 27, 2024 pm 05:09 PM
Comparing the performance of Win11 and Win10 systems, which one is better?
Mar 27, 2024 pm 05:09 PM
The Windows operating system has always been one of the most widely used operating systems on personal computers, and Windows 10 has long been Microsoft's flagship operating system until recently when Microsoft launched the new Windows 11 system. With the launch of Windows 11 system, people have become interested in the performance differences between Windows 10 and Windows 11 systems. Which one is better between the two? First, let’s take a look at W
 Comparison of PHP and Go languages: big performance difference
Mar 26, 2024 am 10:48 AM
Comparison of PHP and Go languages: big performance difference
Mar 26, 2024 am 10:48 AM
PHP and Go are two commonly used programming languages, and they have different characteristics and advantages. Among them, performance difference is an issue that everyone is generally concerned about. This article will compare PHP and Go languages from a performance perspective, and demonstrate their performance differences through specific code examples. First, let us briefly introduce the basic features of PHP and Go language. PHP is a scripting language originally designed for web development. It is easy to learn and use and is widely used in the field of web development. The Go language is a compiled language developed by Google.
 Kirin 8000 processor competes with Snapdragon series: Who can be king?
Mar 25, 2024 am 09:03 AM
Kirin 8000 processor competes with Snapdragon series: Who can be king?
Mar 25, 2024 am 09:03 AM
In the era of mobile Internet, smartphones have become an indispensable part of people's daily lives. The performance of smartphones often directly determines the quality of user experience. As the "brain" of a smartphone, the performance of the processor is particularly important. In the market, the Qualcomm Snapdragon series has always been a representative of strong performance, stability and reliability, and recently Huawei has also launched its own Kirin 8000 processor, which is said to have excellent performance. For ordinary users, how to choose a mobile phone with strong performance has become a key issue. Today we will
 The local running performance of the Embedding service exceeds that of OpenAI Text-Embedding-Ada-002, which is so convenient!
Apr 15, 2024 am 09:01 AM
The local running performance of the Embedding service exceeds that of OpenAI Text-Embedding-Ada-002, which is so convenient!
Apr 15, 2024 am 09:01 AM
Ollama is a super practical tool that allows you to easily run open source models such as Llama2, Mistral, and Gemma locally. In this article, I will introduce how to use Ollama to vectorize text. If you have not installed Ollama locally, you can read this article. In this article we will use the nomic-embed-text[2] model. It is a text encoder that outperforms OpenAI text-embedding-ada-002 and text-embedding-3-small on short context and long context tasks. Start the nomic-embed-text service when you have successfully installed o
 Performance comparison of different Java frameworks
Jun 05, 2024 pm 07:14 PM
Performance comparison of different Java frameworks
Jun 05, 2024 pm 07:14 PM
Performance comparison of different Java frameworks: REST API request processing: Vert.x is the best, with a request rate of 2 times SpringBoot and 3 times Dropwizard. Database query: SpringBoot's HibernateORM is better than Vert.x and Dropwizard's ORM. Caching operations: Vert.x's Hazelcast client is superior to SpringBoot and Dropwizard's caching mechanisms. Suitable framework: Choose according to application requirements. Vert.x is suitable for high-performance web services, SpringBoot is suitable for data-intensive applications, and Dropwizard is suitable for microservice architecture.




