How to use better-scroll to implement mobile sliding in vue2.0
This article mainly introduces the sample code of vue2.0 better-scroll to realize mobile sliding. It has certain reference value. Interested friends can refer to it.
What I wrote before:
The previous article implemented the sliding effect. In this part, let’s try how to achieve the left and right linkage effect
Effect: When you slide the right side, the left side can also change accordingly; when you click on the left side, the right side can also be automatically positioned at the corresponding position.
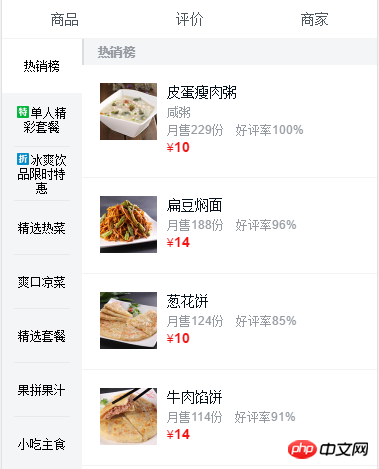
The interface is shown in the figure below. The left side is the columns and the right side is the column details.

The general idea of sliding the right side to link the left side:
1) You need to know that in the list on the right, each point The height occupied by the column is stored in an array.
2) To achieve left linkage, you must monitor the "scroll" event and obtain its height
3) Compare the height of the scroll with the height of the right column to obtain its index value
4) In the category on the left, just highlight the column corresponding to the index~
Remaining question: Um, how do you scroll with the left side? It should also be necessary to determine the current position of the scroll in the left column, and then make it change accordingly. However, mobile phones of different sizes have different heights. How to solve this problem? ? ? I don’t know...
The general idea of realizing automatic positioning on the right when clicking on the left:
1) First make the click valid, because better-scroll will default to the event All blocked
2) Bind the click event to the column on the left, get the index, and then scroll the corresponding index category on the right~so easy....but!!!
How to start? ! !
1. First implement the function of sliding the right side to trigger the left side:
Method:
(1) Define the variables first~ Add a listHight to the data : [] Array; a variable scrollY: 0, used to hold the y position coordinate of the current scroll
(2) Define a function in methods to calculate the height. A knowledge point is also used here (how Get the category list dom element?) Remember this.$refs used in the previous article?
We first give a class name to the element whose height we want to get, the name is: "food-list-hook":
let foodList =this.$refs.foodsWrapper.getElementsByClassName(' food-list-hook') In this way, all category lists are obtained. The calculation method is defined as follows:
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) Then in the calculated attribute computed, compare the height value in the array with the current scroll The y coordinate value returns the index value of the current height:
How to get the value of scrollY when executing this step? (obtained by detecting the "scroll" event through better-scroll. At this time, you need to add corresponding parameters to it, as shown in the red line in the screenshot)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) In the template, bind this index value to the list column on the left with equal index values, and specify a class name called current, as shown in the red line in the following figure:

(5) In style, add the corresponding current class to the corresponding style:

2. Come again To achieve the linkage effect of clicking on the left and right
(1) Make the click on the left column effective, as shown in the red line in the figure below:
 # (2 ) Add the corresponding click event to the left column:
# (2 ) Add the corresponding click event to the left column:
 (3) Write the click-triggered event selectMenu() method in methods, and use the obtained $index to make the right According to the scrolling, 300ms is added with a transition effect:
(3) Write the click-triggered event selectMenu() method in methods, and use the obtained $index to make the right According to the scrolling, 300ms is added with a transition effect:
 The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement map grid using Baidu MapComparison and distinction between Express and Koa2 in nodejs (detailed tutorial) The singleton mode in JS implements data addition, deletion, modification and queryClosure in js (detailed tutorial)The above is the detailed content of How to use better-scroll to implement mobile sliding in vue2.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is scroll button?
Feb 22, 2023 pm 02:29 PM
What is scroll button?
Feb 22, 2023 pm 02:29 PM
scroll is the scroll lock key, a function key on a computer keyboard. The scroll key is commonly used in word and Excel. When Scroll Lock is turned off and the page turning key is used, the selected area of cells will move; but when the Scroll Lock key is pressed, the selected area will not move. of cells.
 How to solve the problem of mobile sliding operation in Vue development
Jun 29, 2023 pm 01:51 PM
How to solve the problem of mobile sliding operation in Vue development
Jun 29, 2023 pm 01:51 PM
In mobile development, sliding operations are a common and important requirement. In Vue development, we need to solve the problem of how to handle sliding operations on the mobile side gracefully to improve the user experience. The sliding operation problem on the mobile terminal mainly involves two aspects: the processing of touch events and the implementation of sliding animation. Several common processing methods will be introduced below. Using the VueTouch event library VueTouch is a plug-in based on the Hammer.js package. It provides some commonly used gesture events, such as swipe and tap.
 How to solve the horizontal sliding problem on mobile terminals in Vue development
Jul 01, 2023 pm 10:19 PM
How to solve the horizontal sliding problem on mobile terminals in Vue development
Jul 01, 2023 pm 10:19 PM
Vue is a popular front-end framework that is widely used in mobile development. However, when developing mobile applications, we often encounter a problem: horizontal sliding. This article will introduce how to use Vue to solve the problem of horizontal sliding on the mobile terminal. Horizontal sliding means that on mobile devices, users can slide their fingers horizontally on the screen to view different content. This is very common in some picture displays, product lists, etc. In Vue development, we usually use some third-party component libraries, such as VueSwiper, to implement
 What does the keyboard scroll light mean?
Feb 20, 2023 pm 01:42 PM
What does the keyboard scroll light mean?
Feb 20, 2023 pm 01:42 PM
The keyboard scroll light on means that the "Scroll Lock" is enabled; the Scroll Lock key is not used in the win system, but some software will use this function key. After pressing this key, the Excel up and down keys will lock when scrolling. The cursor scrolls the page; if you release this key, pressing the up and down keys will scroll the cursor without scrolling the page.
 How to understand scroll
May 23, 2023 pm 01:40 PM
How to understand scroll
May 23, 2023 pm 01:40 PM
scroll width and height scrollHeight scrollHeight represents the total height of the element, including the invisible part that cannot be displayed on the web page due to overflow scrollWidth scrollWidth represents the total width of the element, including the invisible part that cannot be displayed on the web page due to overflow [Note] IE7-Browser The return value is inaccurate [1] When there is no scroll bar, the scrollHeight and clientHeight attributes are equal, and the scrollWidth and clientWidth attributes are equal //120120console.log(test.scrollHeight,test.s
 A complete guide to using better-scroll to achieve scrolling effects in Vue
Jun 09, 2023 pm 04:09 PM
A complete guide to using better-scroll to achieve scrolling effects in Vue
Jun 09, 2023 pm 04:09 PM
A complete guide to using better-scroll to achieve scrolling effects in Vue. As a progressive JavaScript framework, Vue naturally needs to implement some scrolling effects that need to be used on the interface. Different from native JavaScript, Vue has a more convenient life cycle and componentized thinking, and also requires more efficient and flexible scrolling plug-ins to implement complex functions. Better-scroll is a powerful scrolling plug-in that supports various mainstream browsers and mobile devices
 How to use v-on:scroll to listen for scrolling events in Vue
Jun 11, 2023 pm 12:14 PM
How to use v-on:scroll to listen for scrolling events in Vue
Jun 11, 2023 pm 12:14 PM
Vue is one of the more popular front-end frameworks currently. In addition to common event monitoring, Vue also provides an instruction for monitoring scroll events, namely v-on:scroll. This article will introduce in detail how to use v-on:scroll to listen for scroll events in Vue. 1. Basic usage of v-on:scroll instruction The v-on:scroll instruction is used to monitor the scrolling events of DOM elements. Its basic usage is as follows: <divv-on:scroll="sc
 How to hide scroll in css
Jan 28, 2023 pm 02:02 PM
How to hide scroll in css
Jan 28, 2023 pm 02:02 PM
How to hide scroll in CSS: 1. In Firefox, you can hide the scroll bar through the "scrollbar-width: none; /* Firefox */" attribute; 2. In IE browser, you can use the "-ms-prefix" attribute Define the scroll bar style; 3. In Chrome and Safari, you can use the CSS scroll bar selector and then hide it through "display:none".




