Comparison of the use of express and koa (detailed tutorial)
Many people are asking whether they should use Koa or express, so the following article will give you another comparison of the relevant information about express and koa. Through comparison, you can make a better choice. The article uses sample code The introduction is very detailed, friends in need can refer to it, and follow me to learn together.
Preface
When it comes to Node.js development, I have to mention the two popular frameworks express and koa. Express has been around for a long time. It is a simple and flexible web development framework that is easy to use and powerful. Koa is relatively younger. It is an agile development framework redeveloped by the original team of Express framework based on the new features of ES6. It is now very popular and has great potential to catch up with Express.
Express and koa are both server-side development frameworks. The focus of server-side development is the encapsulation and processing of the two objects HTTP Request and HTTP Response, application life cycle maintenance and view processing.
Express is mainly based on the Connect middleware framework, which is rich in functions and easy to use. The framework itself encapsulates a large number of convenient functions, such as routing, view processing, etc. Koa is mainly based on the co middleware framework. The framework itself does not integrate many functions. Most functions require users to require middleware to solve them. However, due to its middleware mechanism based on the ES6 generator feature, it solves the long-criticized "callback hell" ” and troublesome error handling issues are very popular among developers.
I actually wrote a comparison between express and koa before, but later I found that there were many fallacies in it. So I have been thinking about correcting the previous mistakes, especially the comparison of the middleware part.
The express here is replaced by a simpler connect
Connect execution process
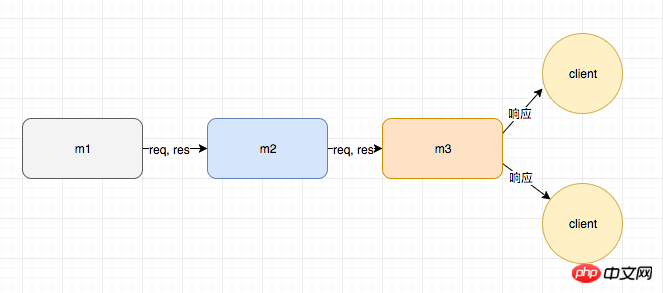
Usually we say that the middleware model of connect is linear, that is, It is executed one by one, as shown below:

# Of course this is correct, but when we execute the following code, there may be a little Confused:
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)When we visit http://127.0.0.1:8080, the console will print the following:
m1 m2 m3 m2 end m1 end
This result seems to be a little different from our model above, no Is it linear? Why will the code after next continue to execute? Of course, we have already concluded this before. If you are interested, you can take a look in detail. We will take the results directly now. The pseudo code of connect’s middleware model is as follows :
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})You can see that there are callbacks nested layer by layer, so let’s simplify the code we had some doubts about before:
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
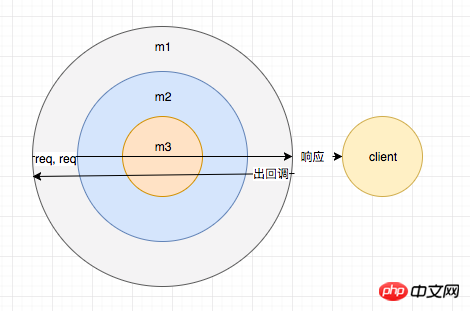
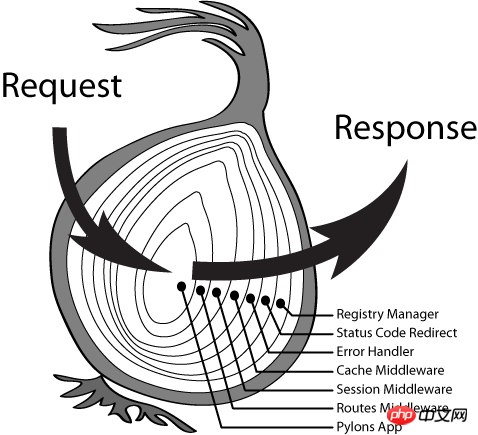
})Don’t be confused by the above callbacks. , it is a very simple callback function, everything is explained clearly: even after res.end, our code still has to continue going down. It can be said that the middleware of connect is actually onion-shaped, but because it is a synchronous code , generally we don’t do this, so we can describe the middleware model of connect again:

Koa’s execution process
Similarly, when we analyze the Koa source code, we also talked about Koa’s middleware model: onion shape

Take the following code as an example:
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)Access the service, output:
m1 m2 m3 m2 end m1 end
emm It seems to be no different from connect. I have read an article before, and after experimenting here, I came to the conclusion that there is no difference between the middleware models of koa and express. Even I am confused, of course there is a difference, the conclusion will be discussed later. Here is the simplified model of koa middleware:
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})We know that the function of async/await is to 'synchronize' asynchronous operations ( It seems so, but it's not, but we don't need to worry about it), then the Promise here is of course 'synchronized', which means that all asynchronous operations in console.log(m3 end) can be done Synchronization'.
Conclusion
Before we come to the conclusion, we can actually think about it. Since the middleware of connect is also onion-shaped, then There seems to be nothing wrong with the same usage as koa, so let me imagine that our service needs to get a user in the database, let's say getUser. Of course getUser is asynchronous. Let's take a look at the methods of connect and koa respectively:
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Of course, it seems that there is no difference from this perspective. Let’s just draw a conclusion (hold back): connect’s middleware is synchronous and will not ‘wait’ for other asynchronous operations, while koa can ‘wait’ for asynchronous operations. Of course, it’s okay if you don’t wait.
I compiled the above for everyone, and I hope it will be helpful to everyone in the future.
Related articles:
Encapsulated cache class implemented through redis as a cache in nodejs
Using bcryptjs password encryption in Express
Using icon icon through Element in Vue
The above is the detailed content of Comparison of the use of express and koa (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In today's smartphone market, consumers are faced with more and more choices. With the continuous development of technology, mobile phone manufacturers have launched more and more models and styles, among which Vivox100 and Vivox100Pro are undoubtedly two products that have attracted much attention. Both mobile phones come from the well-known brand Vivox, but they have certain differences in functions, performance and price. So when facing these two mobile phones, which one is more worth buying? There are obvious differences in appearance design between Vivox100 and Vivox100Pro
 Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Currently, the potential coins that are favored by the currency circle include SOL coin and BCH coin. SOL is the native token of the Solana blockchain platform. BCH is the token of the BitcoinCash project, which is a fork currency of Bitcoin. Because they have different technical characteristics, application scenarios and development directions, it is difficult for investors to make a choice between the two. I want to analyze which one has more potential, SOL currency or BCH? Invest again. However, the comparison of currencies requires a comprehensive analysis based on the market, development prospects, project strength, etc. Next, the editor will tell you in detail. Which one has more potential, SOL coin or BCH? In comparison, SOL coin has more potential. Determining which one has more potential, SOL coin or BCH, is a complicated issue because it depends on many factors.
 Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better? With the continuous development and advancement of technology, operating systems are constantly updated and upgraded. As one of the world's largest operating system developers, Microsoft's Windows series of operating systems have always attracted much attention from users. In 2021, Microsoft released the Windows 11 operating system, which triggered widespread discussion and attention. So, what is the difference in performance between Windows 10 and Windows 11? Which
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 Comparison of Huawei, ZTE, Tmall, and Xiaomi TV boxes
Feb 02, 2024 pm 04:42 PM
Comparison of Huawei, ZTE, Tmall, and Xiaomi TV boxes
Feb 02, 2024 pm 04:42 PM
TV boxes, as an important device that connects the Internet and TV, have become more and more popular in recent years. With the popularity of smart TVs, consumers are increasingly favoring TV box brands such as Tmall, Xiaomi, ZTE and Huawei. In order to help readers choose the TV box that best suits them, this article will provide an in-depth comparison of the features and advantages of these four TV boxes. 1. Huawei TV Box: The smart audio-visual experience is excellent and can provide a smooth viewing experience. Huawei TV Box has a powerful processor and high-definition picture quality. Such as online video, and built-in rich applications, music and games, etc., it supports a variety of audio and video formats. Huawei TV box also has voice control function, which makes operation more convenient. You can easily cast the content on your mobile phone to the TV screen. Its one-click casting
 Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer? As smartphones continue to become more popular and more powerful, people's demand for mobile phone accessories is also growing. As an indispensable part of mobile phone accessories, headphones play an important role in people's daily life and work. Among many headphone brands, Vivox100 and Vivox100Pro are two products that have attracted much attention. Today, we will conduct a detailed comparative evaluation of these two headphones to see their advantages and disadvantages
 Performance comparison and advantages and disadvantages of Go language and other programming languages
Mar 07, 2024 pm 12:54 PM
Performance comparison and advantages and disadvantages of Go language and other programming languages
Mar 07, 2024 pm 12:54 PM
Title: Performance comparison, advantages and disadvantages of Go language and other programming languages. With the continuous development of computer technology, the choice of programming language is becoming more and more critical, among which performance is an important consideration. This article will take the Go language as an example to compare its performance with other common programming languages and analyze their respective advantages and disadvantages. 1. Overview of Go language Go language is an open source programming language developed by Google. It has the characteristics of fast compilation, efficient concurrency, conciseness and easy readability. It is suitable for the development of network services, distributed systems, cloud computing and other fields. Go
 What level of graphics card is equivalent to the 4060?
Feb 18, 2024 am 10:40 AM
What level of graphics card is equivalent to the 4060?
Feb 18, 2024 am 10:40 AM
What level is equivalent to a 4060 graphics card? With the continuous advancement of technology and the rapid updating of electronic equipment, graphics card technology is also constantly developing and growing. In the computer field, graphics cards are not only an important part of games and multimedia files, but also play a vital role in graphics processing, video editing, and professional design. Therefore, it is particularly important to choose a graphics card that suits your needs and performance. In recent years, NVIDIA has become one of the most popular graphics card brands on the market, with a comprehensive product line covering many different performance levels. And 4060




