
This article mainly introduces the perfect motion framework of JS motion special effects, and analyzes the relevant operating techniques of JavaScript for element attribute detection and judgment in motion in the form of examples. Friends in need can refer to the examples of this article
Describes the motion framework of JS motion special effects. Share it with everyone for your reference, the details are as follows:
As mentioned in the previous article "JS Motion Special Effects Simultaneous Movement", there is still a problem in our motion framework. So what is the problem? Adjust the program in the previous article
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
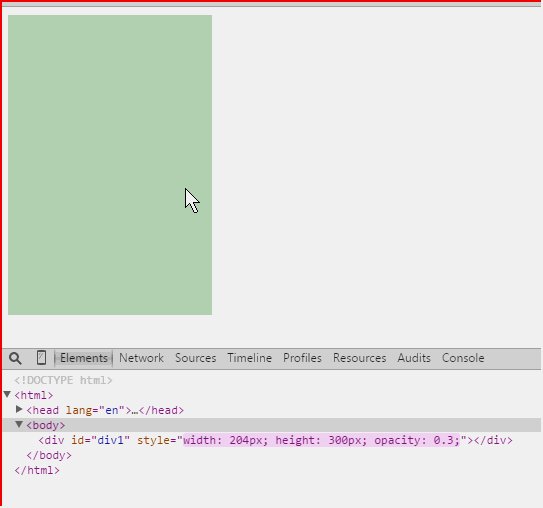
startMove(op,{width:204,height:300,opacity:30});
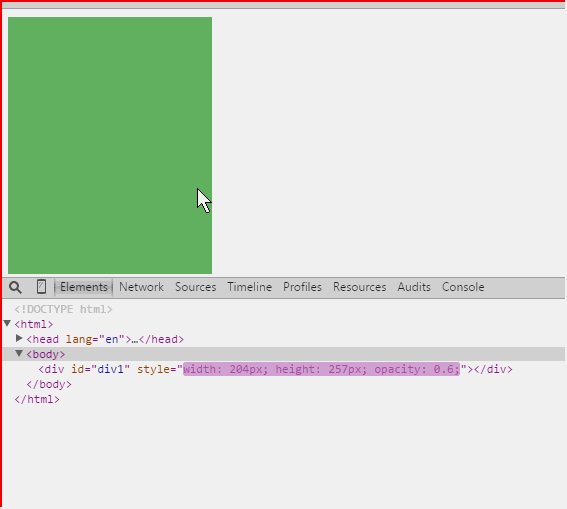
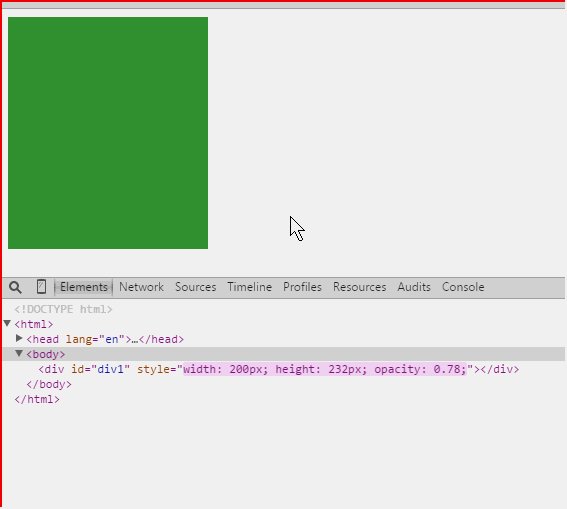
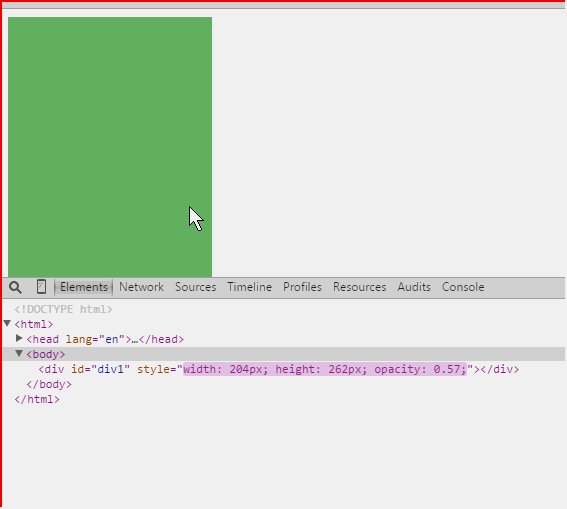
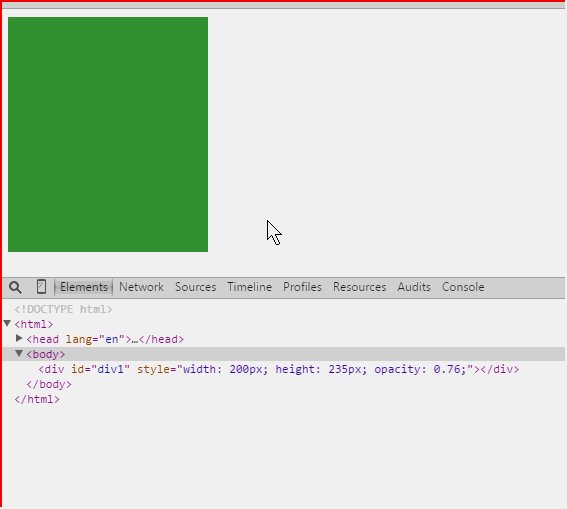
}When the mouse moves in, let's change the width not to 300, but to 204, and see what changes there will be? ?

As can be seen from the picture, when the mouse moves in, Only the width reaches the expected value of 204, while the height Neither the target value nor the opacity have reached the target value (the target value is 300 and 0.3), why is that? ? It is caused by the following problem
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}The if statement only determines when objAttr is equal to the target value and clears the timer (that is to sayAs long as an attribute reaches the target value, it enters if, clear the timer), it is not judged that "all movements" have reached the target value; the width quickly reaches the target value from 200 to 204, while the height and opacity are still halfway there; However, since the width has reached the target value, the if statement is entered to clear the timer. Width, height, and opacity use a timer, so at this time, the height and opacity are frozen halfway and can never reach the target value.
How to solve that? ? ?
1. When enters the timer, set a flag var flag and use it to detect whether all movements have reached the target value
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值2. Then make a judgment in the statement to detect whether the motion has stopped##if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}
#throughout the entire for...in..loop Externally judge the value of the flag. If it is still true, it means that "all movements" have reached the target value. At this time, the timer can be cleared.
for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}var flag =true, and then execute downwards. Each time, you must judge
if(objAttr != json[attr]){ ... }As long as there is a movement that does not reach the target value, it will enter the execution of the if statement and set the flag to false. When the timer is executed for the last time, it is found that all attributes have reached the target value. At this time, the if statement is no longer true. There is no chance to set the flag to false, so the last time the timer flag is entered is always true; then the conditions of if(flag){ ... } are met, and then if( flag){ ... }Execute.

##Complete test code:Hhtm part and css part are exactly the same as the previous article. The js code is as follows
<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using vue to implement secondary route setting methodreact project developmentAchieve multiple routing implementations in Vue-Router2.XDetailed interpretation of react controlled components and uncontrolled componentsThe above is the detailed content of JS motion effects. For more information, please follow other related articles on the PHP Chinese website!




