 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implement click-to-drop-down menu content synchronization input box in JS
Implement click-to-drop-down menu content synchronization input box in JS
Implement click-to-drop-down menu content synchronization input box in JS
Below I will share with you an example of using JS to synchronize the selected content to the input box by clicking on the drop-down menu. It has a good reference value and I hope it will be helpful to everyone.
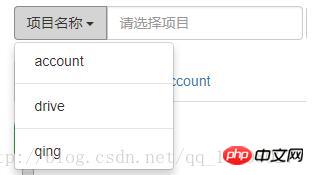
Recently, the blogger was learning flask while writing a test platform, and encountered a common scenario as shown below

There is an input box group here , there are 3 options in the drop-down menu, and an input box. The code is written in bootstrap. The code is also posted for everyone
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
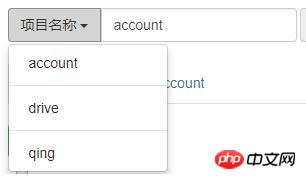
</p>My purpose is when I click an option in this drop-down menu When , the value can be automatically obtained and filled in the input, which saves the user the trouble of manually typing in the previous version when there was only one input. How to do synchronization? Of course, you need to use js to monitor, which is relatively simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});The meaning of this code is to monitor the click event of ul. The object is the li element below. When li is clicked, the text in li is obtained and assigned to the value of the input input box. This is achieved The effect is as shown below.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use cli request proxy and project packaging issues in vue
Used in vue-cli The webpack template solves the problem of project construction and packaging path
Bus global event center in vue (detailed tutorial)
Detailed interpretation of the changes in the Angular series Detection problem
#How to solve the problem of customizing your own colors and styles in Bootstrap 4?
Implementing modal box in vue (general writing method)
How to implement dynamic progress bar in D3.js
How to implement the dialog pop-up box in vue
Related dialog box el-dialog closing event in element ui (detailed tutorial)
The above is the detailed content of Implement click-to-drop-down menu content synchronization input box in JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Solve the problem of playing headphones and speakers at the same time in win11
Jan 06, 2024 am 08:50 AM
Solve the problem of playing headphones and speakers at the same time in win11
Jan 06, 2024 am 08:50 AM
Generally speaking, we only need to use one of the headphones or speakers at the same time. However, some friends have reported that in the win11 system, they encountered the problem of headphones and speakers sounding at the same time. In fact, we can turn it off in the realtek panel and it will be fine. , let’s take a look below. What should I do if my headphones and speakers sound together in win11? 1. First find and open the "Control Panel" on the desktop. 2. Enter the control panel, find and open "Hardware and Sound" 3. Then find the "Realtek High Definition" with a speaker icon. Audio Manager" 4. Select "Speakers" and click "Rear Panel" to enter the speaker settings. 5. After opening, we can see the device type. If you want to turn off the headphones, uncheck "Headphones".
 One or more items in the folder you synced do not match Outlook error
Mar 18, 2024 am 09:46 AM
One or more items in the folder you synced do not match Outlook error
Mar 18, 2024 am 09:46 AM
When you find that one or more items in your sync folder do not match the error message in Outlook, it may be because you updated or canceled meeting items. In this case, you will see an error message saying that your local version of the data conflicts with the remote copy. This situation usually happens in Outlook desktop application. One or more items in the folder you synced do not match. To resolve the conflict, open the projects and try the operation again. Fix One or more items in synced folders do not match Outlook error In Outlook desktop version, you may encounter issues when local calendar items conflict with the server copy. Fortunately, though, there are some simple ways to help
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make the WPS table drop-down menu: After selecting the cell where you want to set the drop-down menu, click "Data", "Validity" in sequence, and then make the corresponding settings in the pop-up dialog box to pull down our menu. As a powerful office software, WPS has the ability to edit documents, statistical data tables, etc., which provides a lot of convenience for many people who need to deal with text, data, etc. In order to skillfully use WPS software to provide us with a lot of convenience, we need to be able to master various very basic operations of WPS software. In this article, the editor will share with you how to use WPS software. Perform drop-down menu operations in the WPS table that appears. After opening the WPS form, first select the
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Teach you how to synchronize the win10 clipboard with your mobile phone
Jan 06, 2024 am 09:18 AM
Teach you how to synchronize the win10 clipboard with your mobile phone
Jan 06, 2024 am 09:18 AM
A very useful function of win10 clipboard is the cross-device cloud storage function, which is very useful and can help users copy and paste simultaneously on PC devices and mobile devices. The setting method is very simple, just set it on the clipboard in the system. Synchronize win10 clipboard to mobile phone 1. First click Start in the lower left corner to enter settings. 2. Then click "System". 3. Select "Clipboard" on the left. 4. Finally, click Login in "Cross-device synchronization" on the right, and then select your mobile phone.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese



