
This article mainly introduces the detailed explanation of vue interpolation v-once, v-text, v-html. Now I share it with you and give it as a reference.
Introduce Vue.js, through script form, vue official website syntax record
Create vue application, data and DOM have been associated, everything is responsive
1: Interpolation
Disadvantages: If your network speed is slow, or when data loading fails, interpolation will be rendered directly in the browser [js is disabled, and javascript errors will also cause this problem 】
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});result:

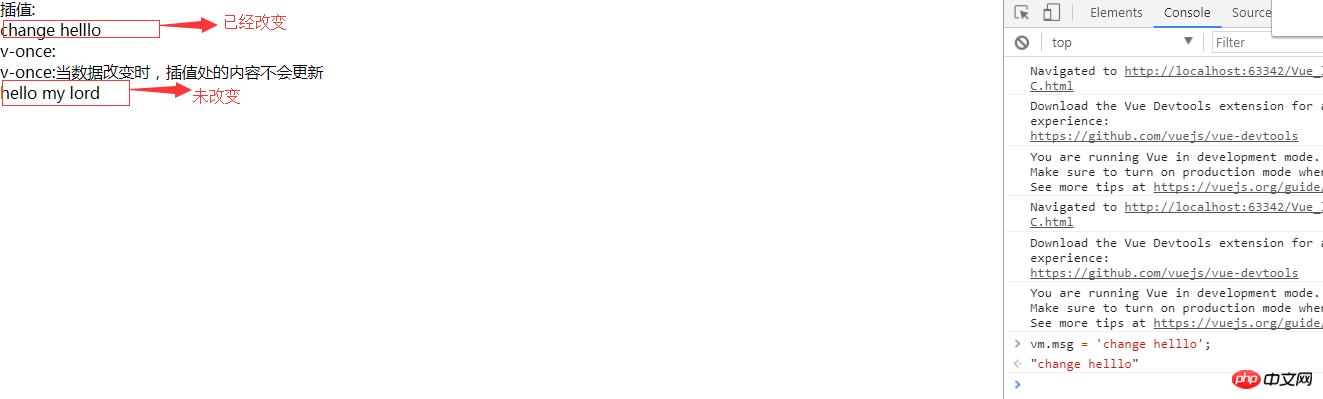
##2:v-once :By using the v-once command, perform one-time interpolation [When the data changes, the content at the interpolation will not continue to be updated]
html: <section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section> var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});
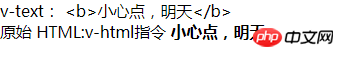
3, v-text and v-html
html:<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});
Instructions for using the button component in the WeChat mini program
How to use the progress component in the WeChat mini program
About how to get json data from the server in the $.ajax() method
How to load external web pages or server data using the MUI framework
Detailed explanation of Karma Mocha in Vue unit testing
How to use Nprogress.js progress bar in vue
The above is the detailed content of Detailed introduction to interpolation in vue. For more information, please follow other related articles on the PHP Chinese website!




