
If we want to have a good-looking interface layout in web design, we have to use css styles. The following will introduce DW's method of inserting css styles into html. Friends who don't know how can refer to this article and have a look.
When using Dreamweaver CS6 to create web pages, there will be many page layout styles. You can use inserted css styles to save page styles separately to simplify the code. The editor below will introduce you to DW's method of inserting css styles into html. Friends who don't know how can refer to this article and have a look!

Steps
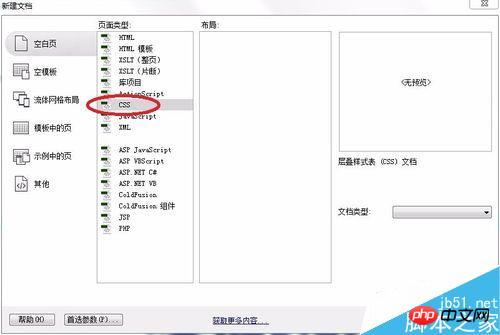
First, open Dreamweaver CS6, create a new css document, and select "css". Click the OK button.

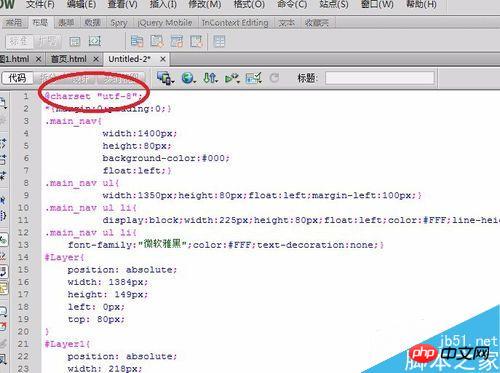
Put the designed css style into the page.

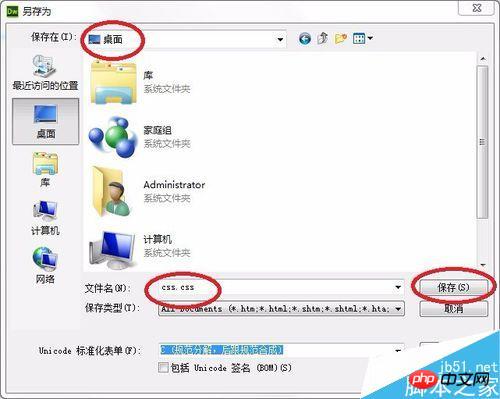
Click "File" in the upper left corner, select "Save as", put the file on the desktop, and rename it. Here it is named css.

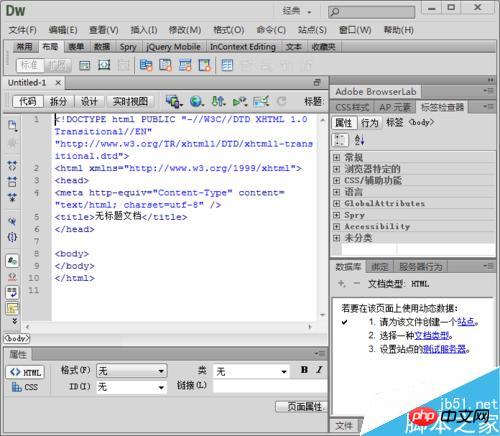
Click "File" in the upper left corner to create a new "html".

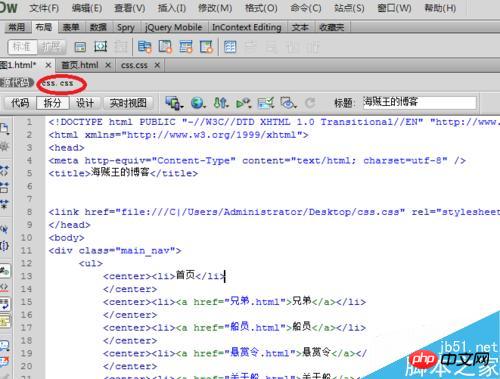
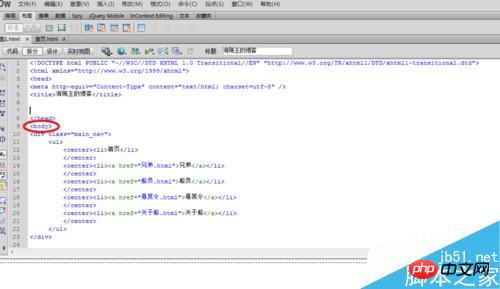
This is to enter the designed web page format and enter the & lt; body & gt;
& lt;/body & gt;

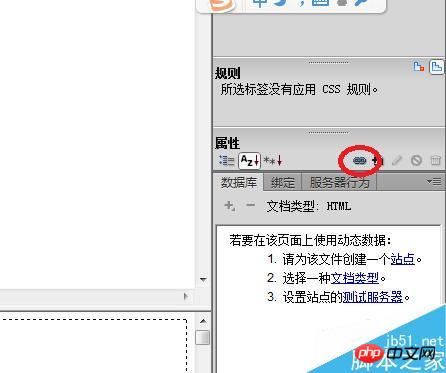
Find the small icon of this link in the lower right corner and select it.

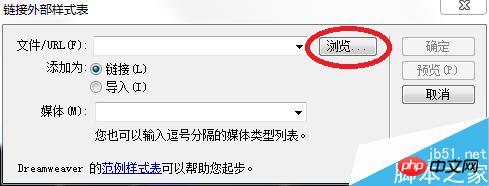
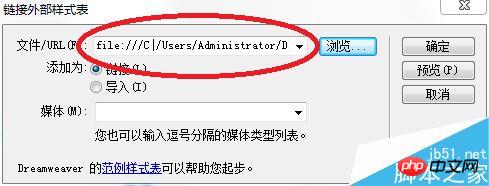
The link page appears, click the "Browse" button at the back.

#Find the place where the css was just stored. The place where it is stored is the desktop. Click the "OK" button.

The following page will appear.
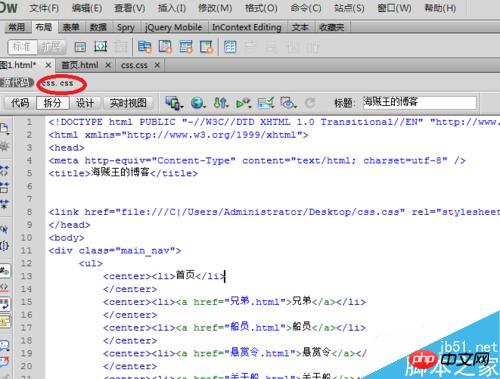
If you have the source code and css, it proves that you have completed the css insertion!

The last step is to save the completed html where it needs to be stored to prevent data loss.
Notes
When entering data, you must enter it under the English input method.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use html2canvas to convert html code into images
Easy to make with HTML, CSS and JS The code of the web menu interface
The above is the detailed content of About DW's method of inserting css styles into html. For more information, please follow other related articles on the PHP Chinese website!




