
This time I will bring you D3.js to create a circular memory storage map. What are the precautions for using D3.js to create a circular memory storage map? The following is a practical case, let's take a look.
Dynamic renderings:

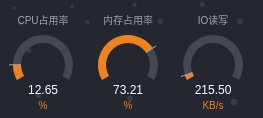
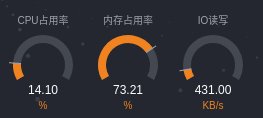
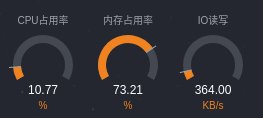
Dashboard renderings
If you look closely at the dynamic renderings above, you can find:
When a value changes to a new value, it is a gradual process;
There is a vertical line at the end of the arc, which serves as the pointer of the dashboard. There is a flexible animation effect when the dashboard value changes.
At first, I used Echarts to implement the dashboard, but it could not meet the above two requirements. So I later changed to using D3.js.
D3.js can perfectly customize charts and perfectly meet our needs in terms of details.
Initialize the dashboard
1. First define an svg element:
<svg id="myGauge" width="80" height="108" ></svg>
Then, declare some variables for initialization:
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2. Create an arc method and set all properties except endAngle. When creating an arc, pass an object containing the endAngle property to this method to calculate the SVG path for a given angle.
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
How to set the arc angle?
Corresponding a circle to a clock, then the angle corresponding to 12 o'clock is 0, the angle at 3 o'clock clockwise is Math.PI/2, and the angle at 6 o'clock counterclockwise is -Math.PI . Therefore, the arc shape from -Math.PI*2/3 to Math.PI*2/3 is as shown in the rendering above. For more information, refer to arc.startAngle in the API documentation.
3. Get the SVG elements and convert the origin to the center of the canvas, so that we don’t need to specify their positions separately when creating arcs later
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");4. Add a dashboard The text (title, value, unit) in
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");Compared with the Canvas drawn by Echarts, a very important advantage of the SVG image produced by D3 is that the SVG style can be defined with CSS. For example, the style of the dashboard title here is as follows:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}5. Add a background arc
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);6. Add an arc representing the percentage, where percentage is the percentage to be expressed, from 0 to decimals of 1.
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);7. Add a pointer mark at the end of the arc
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')The parameter in rotate is the degree, and Math.PI corresponds to 180, so you need to customize an angleToDegree method to convert the currentAngle.
At this point, an SVG dashboard has been created, but it is static. So how to update this dashboard?
Update Dashboard
Need to update: arc representing the new percentage; value below the arc.
Modifying the value below the arc is very simple:
valueLabel.text(newValue)
Updating the arc is a little more troublesome. The specific idea is: modify the endAngle of the arc, and modify the transform value of the pointer at the end of the arc.
During the implementation process, the API that needs to be used:
selection.transition: https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween: https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate: https://github.com/d3/d3-interpolate/ blob/master/README.md#interpolate
1. Update the arc, where angle is the end angle of the new arc.
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));arcTween method is defined as follows. It returns a tween (gradient) animation method of the d attribute, which makes an arc gradient from the current angle to a new angle.
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}For a more detailed description of this method, please refer to the comments in Arc Tween.
2. The principle of updating the pointer at the end of the arc is the same as above, where oldAngle is the end angle of the old arc.
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})At this point, we have successfully created a dynamically refreshing SVG dashboard with a beautiful introduction.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Operation AngularJS from scratch to realize application modularization
Summary of JS insertion method of DOM object node
The above is the detailed content of D3.js creates a memory circular storage map. For more information, please follow other related articles on the PHP Chinese website!
 IIS unexpected error 0x8ffe2740 solution
IIS unexpected error 0x8ffe2740 solution
 flac format
flac format
 What are the e-commerce platforms?
What are the e-commerce platforms?
 The difference between ++a and a++ in c language
The difference between ++a and a++ in c language
 Where should I fill in my place of birth: province, city or county?
Where should I fill in my place of birth: province, city or county?
 What is the difference between 5g and 4g
What is the difference between 5g and 4g
 How to use btbook magnetic search
How to use btbook magnetic search
 How to configure the path environment variable in java
How to configure the path environment variable in java




