
This time I will bring you vue.js to click to edit the class. What are the precautions for vue.js to click to edit the class? The following is a practical case, let’s take a look.
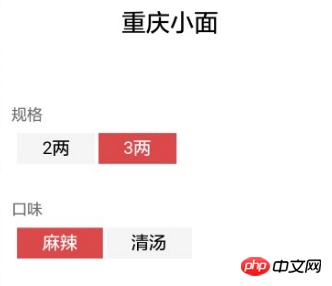
Recently, I need to use vue to implement a page for ordering food and selecting product specifications. I need to use vue to dynamically add class names to the clicked elements to make them change color, and delete other classes. As shown in the picture:

I started looking for many methods on the Internet and found that they were not very useful. Finally, I found a good discovery. Record it
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>script:
var guige=new Vue({
el: '#guige',
data:{
guigeSpan:"-1", //控制点亮状态 -1为默认不点亮
kouweiSpan:"-1", //控制点亮状态
},
methods:{
guige:function(index){ //当点击时候点亮,同级的span标签删除Class
this.guigeSpan = index;
},
kouwei:function(index){
this.kouweiSpan = index;
},
}
})I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS Determine the page scroll bar
The above is the detailed content of vue.js click to edit class. For more information, please follow other related articles on the PHP Chinese website!
 What does class mean in c language?
What does class mean in c language?
 Why does vue.js report an error?
Why does vue.js report an error?
 What are the uses of vue.js slots?
What are the uses of vue.js slots?
 How to jump with parameters in vue.js
How to jump with parameters in vue.js
 The relationship between bandwidth and network speed
The relationship between bandwidth and network speed
 Android voice playback function implementation method
Android voice playback function implementation method
 what does bbs mean
what does bbs mean
 How to modify file name in linux
How to modify file name in linux
 Talent assessment tools
Talent assessment tools




