
Below I will share with you a jquery method to realize clicking a link and displaying the background color of the a link after jumping. It has a good reference value and I hope it will be helpful to everyone.
I encountered this problem when I was working on a project. Logically speaking, as long as one knows how to use templates, such low-level problems should not occur. Then there is no template in my background, and my js and jquery skills are at the elementary school level, so this has troubled me for nearly an afternoon. Let me summarize it here and share it with you. Sharing makes me happy! ! !
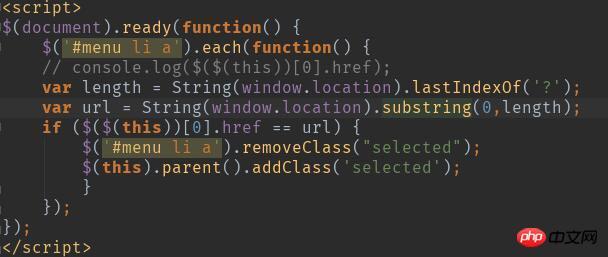
1. Please look at the code and let me analyze it

1. First of all, menu represents me menu list, the a tag is the clicked link. The general idea is to first obtain the object of the a link, then loop, and first obtain the href value of the a link.
2. Get the value of the url of the page after the jump. Just compare
3. You need to pay attention here. Print it yourself to see how to get the values for comparison.
4. After comparison, if the Url is the same, remove the class attribute of the a object before clicking, and add styles to the current a link.
2. Implementation process
The most fearful thing about blogging is that the analysis is as fierce as a tiger, and the actual operation is 0/5, so here Let’s analyze some steps:

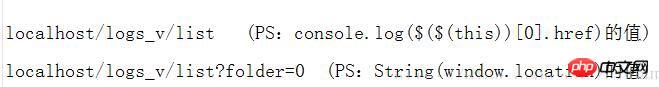
This is the process of debugging and comparison.
The above is the href value of the obtained link a. It should be noted here that because it is in a loop state, there are many href values of a link.
The following is the value of obtaining the url of the page. As can be seen from the picture, the two are not equal. There is a slight difference, but the impact is not big.
3. jquery’s interception of strings
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1. jquery’s lastIndexof returns the position where the symbol last appeared, that is number.
Can we get the url from this? Where it appears
2, substring is a function that intercepts a string. What we mean here is that interception starts from the 0th position, and the intercepted length is the length value.
3. After the interception is successful:
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}Compare the URLs and add some styles if the URLs are equal.
4. Realize the effect

This is the rendering. When the "Device Classification" column is clicked, the page jumps and displays pink after the jump, indicating that the current page is this page.
end.
Finally, I can’t use this markdown editor. I’ve written it several times, but the layout is still as crappy as ever. . . I don’t know how to use it. I don’t know how to use it. TOT
I compiled the above for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use WeChat applet to realize the MUI number input box effect
How to use vue to realize Baidu statistics
How to implement the image preview function in the WeChat applet
How to implement the accordion special effect using jquery
In How to use the three-level linkage selector in the WeChat mini program
How to use the digital scroll plug-in in the WeChat mini program
In the WeChat mini program How to realize the text marquee effect
What are the BOM application skills in JS
How to implement scrolling message notifications in the WeChat applet
The above is the detailed content of How to use jquery to modify the background style by clicking a link. For more information, please follow other related articles on the PHP Chinese website!




