
This article mainly introduces the detailed use of npm for installing the latest version of nodejs. Now I share it with you and give it as a reference.
# Install nodejs
The following is the command line installation method. Readers can also download and install it from the nodejs official website.
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
Upgrade npm to the latest version
sudo npm install npm@latest -g
Often nodejs installed using the command line is not the latest version, and upgrading nodejs is not a very simple matter; at this time we need to use a very easy-to-use nodejs version management module n
sudo npm install -g n
Install the specified version of nodejs through module n
sudo n latest sudo n stable sudo n lts
We can check whether the installation is successful and whether the desired version is installed by viewing the version number
node -v npm -v
# Talk about npm
1. npm (node package manage) is the nodejs package manager, used for the management of node plug-ins, including installation, uninstallation, dependency management, etc.
2. Use npm to install the plug-in. The syntax is; npm install
2,1
2.2 -g: Global installation. Optional, if not added, the plug-in will be installed in the node_modules folder of the current location directory. The advantage of global installation is that it can be called from anywhere via the command line.
2.3 --save: Save configuration information to the package.json file. package.json is the configuration file of the nodejs project.
2.4 -dev: Save to the devDependencies node of package.json. If -dev is not added, it will be saved to the dependencies node.
2.5 Why should we save it to package.json? Because the node plug-in package is very large, version management is not included. Adding the configuration information to package.json can indicate that these plug-ins require version management. When browsing or using other developers, you can understand which version of the plug-in should be used. At the same time, use npm intstall will download the required packages according to the content specified in package.json during installation. In addition, using npm install --production will only download the package of the dependencies node in package.json
3. Use npm to uninstall the plug-in. The syntax format is: npm uninstall
3.1 Do not delete the plug-in package directly locally
3.2 Delete all plug-ins, the syntax is: npm uninstall gulp-less gulp-gulify gulp-concat...
3.3 With the help of rimraf One-time deletion: npm install rimraf -g, usage rimraf node_modules
4. Use npm to update the plug-in, the syntax is: npm update
4.1 Update all plug-ins: "npm update [--save-dev]
5. View npm help, the syntax is: npm help
6. View installed plug-ins, the syntax is: npm list
# Choose cnpm
npm service is abroad, so it is greatly affected by the network, and abnormalities often occur. The Taobao team has to do this A complete npmjs.org mirror has been made, and the version synchronization frequency is every 10 minutes. The official website address is: http://npm.taobao.org
#To install cnpm, use the command npm install cnpm - g --registry=https://registry.npm.taobao.org After the installation is complete, use cnpm -v to check whether the installation is successful
The usage of cnpm is exactly the same as npm, just need Just change npm to cnpm
# Create a new package.json file
The package.json file is essential for projects based on nodejs Configuration file, which is saved in the root directory in the form of an ordinary json file.
The content and format are roughly as follows: (json files cannot be commented, be careful to delete them)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}Create a package.json file, syntax npm init
cd ~/workspace/demo npm init
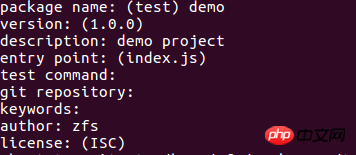
Then follow the prompts step by step to fill in the information, as follows:

npm init
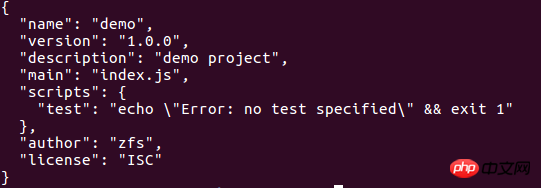
Then you can see Go to the folder and generate a package.json file. The print information is as follows:

package.json information print
Of course, you can also create it manually. But I believe you won't do this.
4. View the package.json help document. The syntax is: cnpm help package.json
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Implementing multiple routing implementations in Vue-Router2.X
Detailed interpretation of react controlled components and uncontrolled components
Using routing and hook functions in Vue2.X
Vuejs single file component (detailed tutorial)
Using image lazy loading plug-in in vue-lazyload
How to use highCharts to draw a 3d pie chart in Vue
The above is the detailed content of Install the latest version of npm in nodejs (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




