How to implement a background video login page using Vue.js 2.0
This article describes how to implement a login page with a cool background video. The browser window can be stretched at will. Both the background video and the foreground login component can be perfectly adapted. The background video can always fill the window, and the foreground component is always centered. The video The content is always retained to the maximum extent, and the best visual effects can be obtained
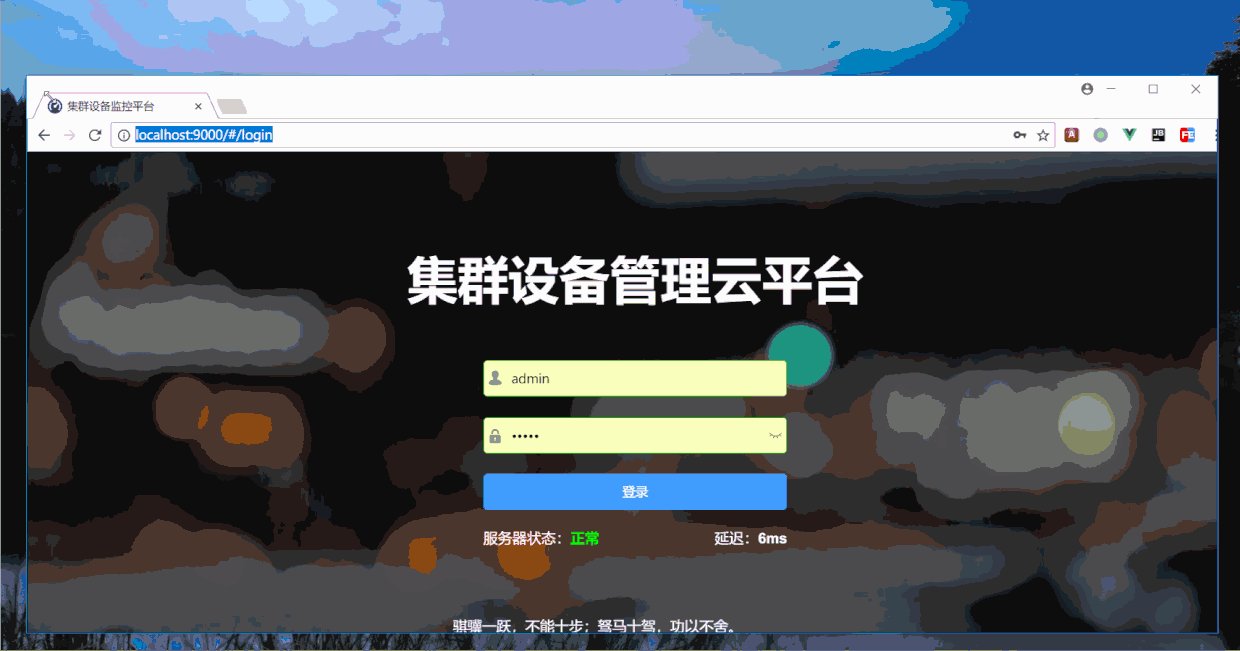
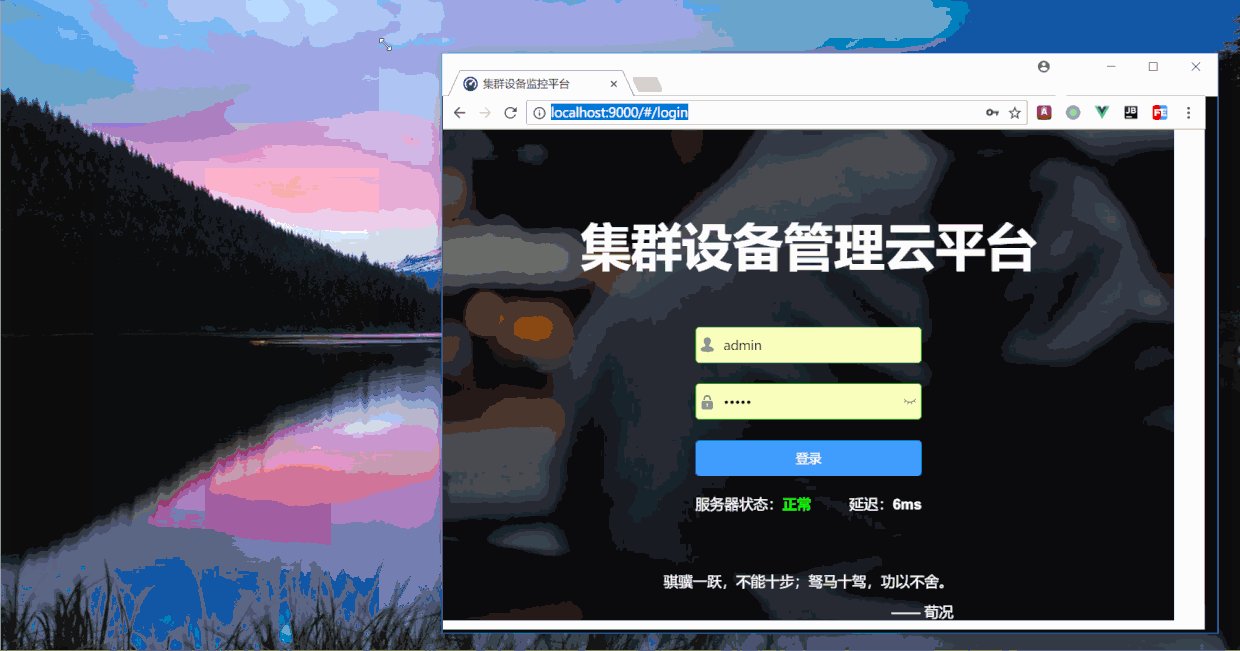
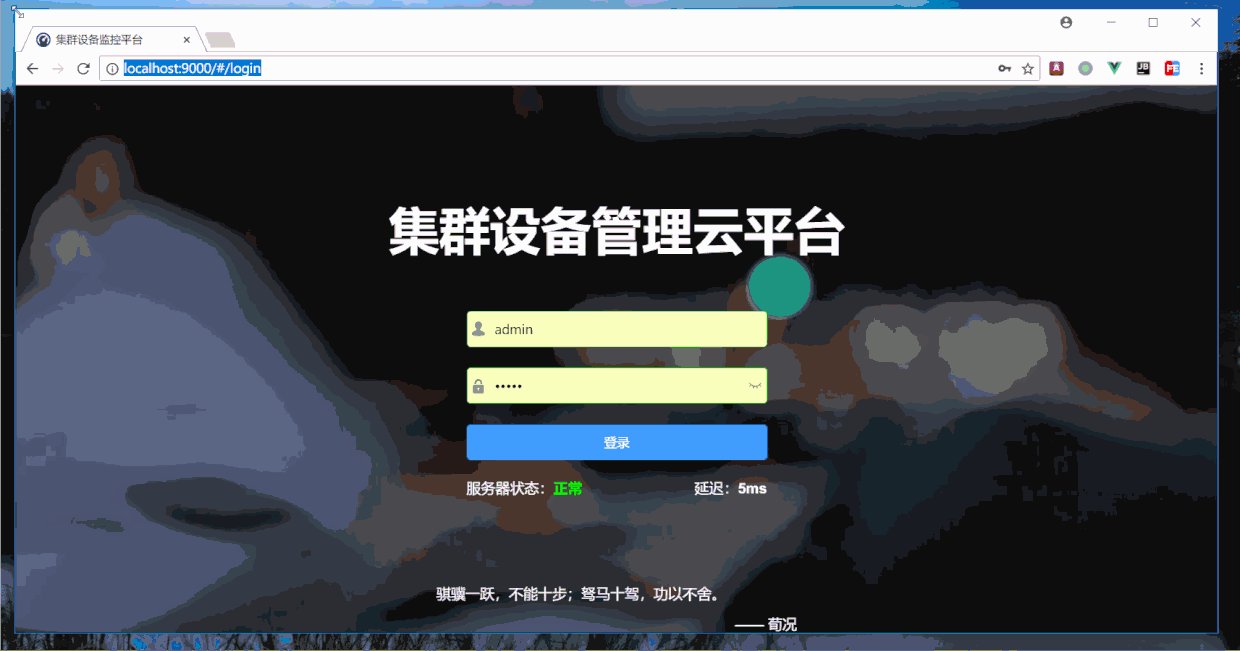
This article describes how to implement a login page with a cool background video, the browser window can be stretched at will, and the background video and foreground login components can be perfect Adaptation, the background video can always fill the window, the foreground component is always centered, the content of the video is always preserved to the maximum extent, and the best visual effect can be obtained. And based on Vue.js 2.0 family bucket. The specific effect is shown in the figure below:
You can turn to the end of the article to watch the final effect.

1. The existing implementation method of background video Web page
There is one abroad A very good website "Coverr" provides complete tutorials and video resources to help front-end developers build cool background video homepages. An example of the website effect is as shown below:

The tutorial is as follows:

From the picture and my practice, the following opinions can be drawn:
This tutorial uses jQuery. Since we want to use Vue.js, jQuery can be completely replaced.
The CSS and JavaScript codes in this tutorial are too redundant.
Run the example directly and find that the effect is not good. When the browser window is stretched at will, the background video cannot perfectly adapt "black edges and other defects will appear", and the effect is not as expected. .
2. Design the perfect background video Web page
First create a using the scaffolding tool vue-cli After the vue-loader project is built, create a ".vue" file in the corresponding directory as the template file for the login page. The specific details will not be repeated. The content of this section is limited to the .vue file.
2.1 HTML template
Based on the needs, the HTML template provided by Coverr has been slightly modified. The results are as follows:
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
In the template, the filter class The p tag is a layer of background video mask, which can control the brightness and color temperature of the video. The
video tag is a standard HTML5 tag, providing two formats of video and an image placeholder. The background video will automatically play after loading.
The original template provided by Coverr can be debugged directly. The page only displays pictures but cannot play videos. This problem is solved by using the v-if directive of Vue.js.
2.2 CSS
The original template CSS code has been greatly streamlined. The modified CSS code is as follows:
<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>Due to most styles All have been modified globally by the project, so there are only three styles dedicated to this template. The brief description is as follows:
Container p fills the browser window
The mask p is located above the video to function as a mask.
2.3 JavaScript code
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script>The most important part of the above code is the monitoring of the onresize event of the window object. When the window size changes, the program simultaneously modifies the size of the video and mask dom so that the narrowest side of the video always fills the browser window, while the long sides are evenly cut off on the left and right sides.
By doing this, the video will not be stretched. The center of the video is always located in the center of the browser. When the browser window is stretched at will, the content of the video is always retained to the maximum extent and can be obtained. Best visual effects.
The final effect is as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to implement DIV delay for a few seconds before disappearing or displaying in JS/jQuery
How to implement in jQuery Realizing timed hiding of dialog boxes
Using native js to realize three-level linkage between provinces and municipalities
The above is the detailed content of How to implement a background video login page using Vue.js 2.0. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
When you log in to someone else's steam account on your computer, and that other person's account happens to have wallpaper software, steam will automatically download the wallpapers subscribed to the other person's account after switching back to your own account. Users can solve this problem by turning off steam cloud synchronization. What to do if wallpaperengine downloads other people's wallpapers after logging into another account 1. Log in to your own steam account, find cloud synchronization in settings, and turn off steam cloud synchronization. 2. Log in to someone else's Steam account you logged in before, open the Wallpaper Creative Workshop, find the subscription content, and then cancel all subscriptions. (In case you cannot find the wallpaper in the future, you can collect it first and then cancel the subscription) 3. Switch back to your own steam
 How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
With the rapid development of social media, Xiaohongshu has become a popular platform for many young people to share their lives and explore new products. During use, sometimes users may encounter difficulties logging into previous accounts. This article will discuss in detail how to solve the problem of logging into the old account on Xiaohongshu, and how to deal with the possibility of losing the original account after changing the binding. 1. How to log in to Xiaohongshu’s previous account? 1. Retrieve password and log in. If you do not log in to Xiaohongshu for a long time, your account may be recycled by the system. In order to restore access rights, you can try to log in to your account again by retrieving your password. The operation steps are as follows: (1) Open the Xiaohongshu App or official website and click the "Login" button. (2) Select "Retrieve Password". (3) Enter the mobile phone number you used when registering your account
 'Onmyoji' Ibaraki Doji's collection skin can be obtained as soon as you log in, and the new Zen Heart Cloud Mirror skin will be launched soon!
Jan 05, 2024 am 10:42 AM
'Onmyoji' Ibaraki Doji's collection skin can be obtained as soon as you log in, and the new Zen Heart Cloud Mirror skin will be launched soon!
Jan 05, 2024 am 10:42 AM
Thousands of ghosts screamed in the mountains and fields, and the sound of the exchange of weapons disappeared. The ghost generals who rushed over the mountains, with fighting spirit raging in their hearts, used the fire as their trumpet to lead hundreds of ghosts to charge into the battle. [Blazing Flame Bairen·Ibaraki Doji Collection Skin is now online] The ghost horns are blazing with flames, the gilt eyes are bursting with unruly fighting spirit, and the white jade armor pieces decorate the shirt, showing the unruly and wild momentum of the great demon. On the snow-white fluttering sleeves, red flames clung to and intertwined, and gold patterns were imprinted on them, igniting a crimson and magical color. The will-o'-the-wisps formed by the condensed demon power roared, and the fierce flames shook the mountains. Demons and ghosts who have returned from purgatory, let's punish the intruders together. [Exclusive dynamic avatar frame·Blazing Flame Bailian] [Exclusive illustration·Firework General Soul] [Biography Appreciation] [How to obtain] Ibaraki Doji’s collection skin·Blazing Flame Bailian will be available in the skin store after maintenance on December 28.
 Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
Discuz background login problem solution revealed
Mar 03, 2024 am 08:57 AM
The solution to the Discuz background login problem is revealed. Specific code examples are needed. With the rapid development of the Internet, website construction has become more and more common, and Discuz, as a commonly used forum website building system, has been favored by many webmasters. However, precisely because of its powerful functions, sometimes we encounter some problems when using Discuz, such as background login problems. Today, we will reveal the solution to the Discuz background login problem and provide specific code examples. We hope to help those in need.
 How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
How to log in to Kuaishou PC version - How to log in to Kuaishou PC version
Mar 04, 2024 pm 03:30 PM
Recently, some friends have asked me how to log in to the Kuaishou computer version. Here is the login method for the Kuaishou computer version. Friends who need it can come and learn more. Step 1: First, search Kuaishou official website on Baidu on your computer’s browser. Step 2: Select the first item in the search results list. Step 3: After entering the main page of Kuaishou official website, click on the video option. Step 4: Click on the user avatar in the upper right corner. Step 5: Click the QR code to log in in the pop-up login menu. Step 6: Then open Kuaishou on your phone and click on the icon in the upper left corner. Step 7: Click on the QR code logo. Step 8: After clicking the scan icon in the upper right corner of the My QR code interface, scan the QR code on your computer. Step 9: Finally log in to the computer version of Kuaishou
 How to log in to two devices on Quark
Feb 23, 2024 pm 10:55 PM
How to log in to two devices on Quark
Feb 23, 2024 pm 10:55 PM
How to log in to two devices with Quark? Quark Browser supports logging into two devices at the same time, but most friends don’t know how to log in to two devices with Quark Browser. Next, the editor brings users Quark to log in to two devices. Method graphic tutorials, interested users come and take a look! Quark Browser usage tutorial Quark how to log in to two devices 1. First open the Quark Browser APP and click [Quark Network Disk] on the main page; 2. Then enter the Quark Network Disk interface and select the [My Backup] service function; 3. Finally, select [Switch Device] to log in to two new devices.
 How to install GitHub Copilot on Windows 11/10
Oct 21, 2023 pm 11:13 PM
How to install GitHub Copilot on Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot is the next level for coders, with an AI-based model that successfully predicts and autocompletes your code. However, you might be wondering how to get this AI genius on your device so that your coding becomes even easier! However, using GitHub isn't exactly easy, and the initial setup process is a tricky one. Therefore, we created this step-by-step tutorial on how to install and implement GitHub Copilot in VSCode on Windows 11, 10. How to install GitHubCopilot on Windows There are several steps to this process. So, follow the steps below now. Step 1 – You must have the latest version of Visual Studio installed on your computer
 How to enter Baidu Netdisk web version? Baidu Netdisk web version login entrance
Mar 13, 2024 pm 04:58 PM
How to enter Baidu Netdisk web version? Baidu Netdisk web version login entrance
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk can not only store various software resources, but also share them with others. It supports multi-terminal synchronization. If your computer does not have a client downloaded, you can choose to enter the web version. So how to log in to Baidu Netdisk web version? Let’s take a look at the detailed introduction. Baidu Netdisk web version login entrance: https://pan.baidu.com (copy the link to open in the browser) Software introduction 1. Sharing Provides file sharing function, users can organize files and share them with friends in need. 2. Cloud: It does not take up too much memory. Most files are saved in the cloud, effectively saving computer space. 3. Photo album: Supports the cloud photo album function, import photos to the cloud disk, and then organize them for everyone to view.




