Detailed explanation of Sublime Text 2
Code editor or text editor, for programmers, is like a sword and a warrior. Everyone wants to have an extremely sharp sword that can be controlled at will, and every programmer, too I will pursue the most powerful and flexible editor that suits me. I believe that you, like me, will not be an exception.
I have used a lot of editors, really a lot~ but there was no one that I particularly liked until I met Sublime Text 2! If "artifact" is the highest praise I can give a piece of software, then I am happy to give it such a title. It is small, green and very fast. It supports Win/Mac/Linux across platforms, supports 32 and 64 bits, and supports syntax highlighting, code completion, etc. of various popular programming languages. However, it has many cool features that other editors do not have. Its features make it easier to use than ever...
About Sublime Text 2: Someone once said that there are two types of editors in the world, those that are easy to use and those that are not easy to use; and among the editors that are easy to use, there are two types, free ones and expensive ones. For example, VIM and TextMate are free and expensive examples. Unfortunately, today’s protagonist, Sublime Text 2, is also very expensive. It is a paid commercial software, with a personal license fee of up to $59.
But don’t panic, although it is very expensive, the author is kind enough to provide users with free unlimited and unlimited trial rights, it will only Occasionally reminding you that you have not purchased, and the frequency is very low, nothing more, there is almost no impact if you continue to use it for free. It is also worth mentioning that users can purchase one license to use it on different platforms at the same time. For users like me who often need to switch between Mac and Win, it can indeed save a lot of money.
Because the Sublime Text 2 editor has too many features and usage techniques, and I am not proficient in using it, so I cannot list them all. I can only select a few features that I think are more distinctive to introduce, and There is no space here to introduce various editing techniques, the use of shortcut keys, etc. If you are willing to spend time toying with it, you will find that its capabilities are far beyond the few points introduced in this article, so this article can only be regarded as an introduction. I hope everyone has good skills to share.
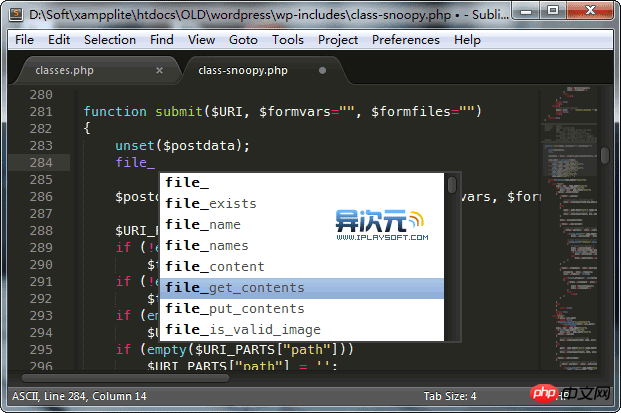
Syntax highlighting, code prompt completion, code folding, custom skin/color scheme, multiple note pages: SublimeText2 supports but is not limited to C, C, C#, CSS, D, Erlang, HTML, Groovy, Haskell, HTML, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, Matlab, OCaml, Perl, PHP, Python, Syntax highlighting for mainstream programming languages such as R, Ruby, SQL, TCL, Textile and XML. ST2 has excellent code auto-completion (Automatically complete brackets, braces and other matching symbols; automatically complete words that have already appeared; automatically complete function names), very smart; in addition, ST2 also has a code snippet (Snippet) function, which can save commonly used code snippets , called at any time when needed. Of course, syntax highlighting, code folding, line number display, custom skins, color schemes, etc. are already standard features of a modern editor, so I won’t introduce them here.

Practical and convenient code prompt completion function
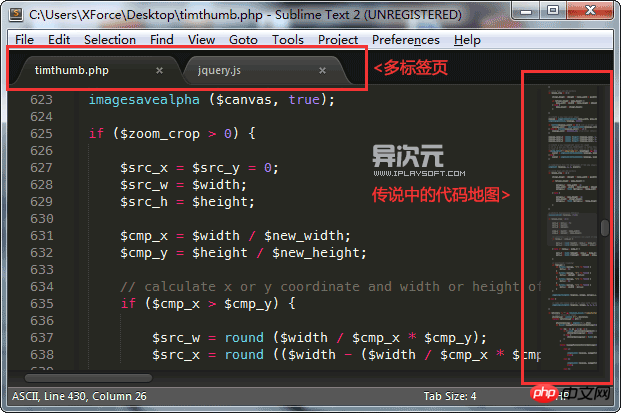
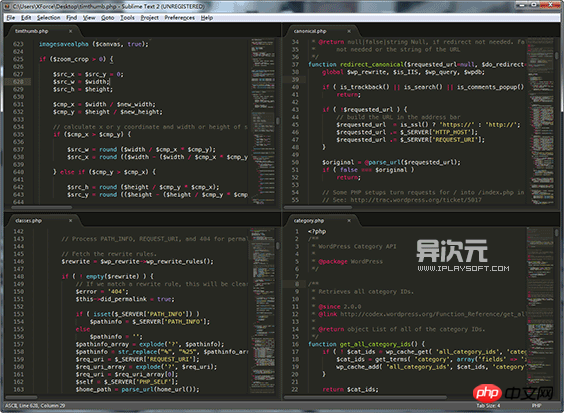
##Code map, multiple interface layouts and full-screen do not disturb mode:
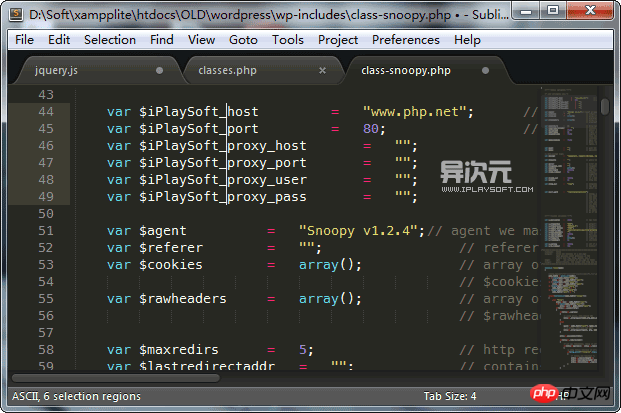
Sublime The interface of Text 2 is more distinctive in that it supports multiple layouts and code maps. It also provides F11 and Shift F11 to enter the full-screen do not disturb mode. It is difficult to describe in words. Take a look at the picture below.


##Multiple layout settings, especially convenient for large screens or when multiple files need to be edited at the same time

Full screen do not disturb mode, more focused on editing
Completely open user-defined configuration and magical and practical editing status recovery function:
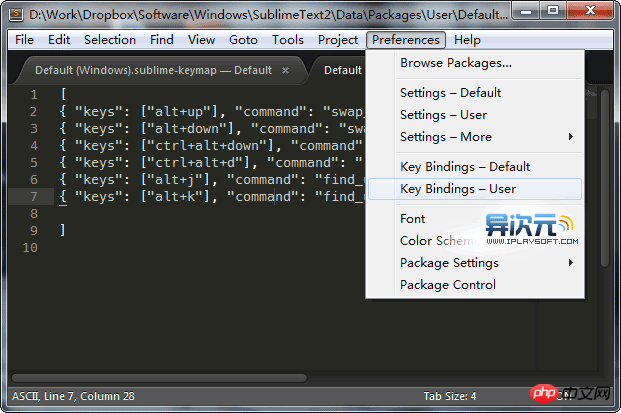
Various configurations of Sublime Text 2 are configured by File control can be completely customized by the user. If you are willing to fiddle with it, you can even change it to provide a completely different operating experience from the original version. Look at the picture below, the Setting - Default menu will open the default software configuration file (this file will record some configuration information such as what font to use), Key Bindings - Default is the default shortcut key configuration file, you can open them to see See how some of the original settings are configured, but it is not recommended to modify directly here! You can do this in - User
The file at the end (that is, the meaning of user-defined configuration) is modified as usual. If there are the same items on both sides, it will be based on the one defined in the -User file.

In this example, I am in the first line in Key Bindings - User: { "keys": ["alt up"], "command": "swap_line_up" }, which means that when pressing the Alt direction key up, the currently selected line will be moved up (exchange positions with the previous line). If The syntax is perfect. You can use this shortcut key immediately after saving the file.
Sublime Text 2's shortcut keys also support dual combinations. For example, by default, the hotkey to change the selected text to uppercase is "Ctrl K, Ctrl U". This means that when you first press Ctrl K and then quickly press Ctrl U to trigger (just pressing Ctrl K has no effect), this can avoid many hotkey conflicts and can also customize hotkeys more flexibly and with more options. . However, I am not going to teach you how to modify various configurations or modify hotkeys here. I am afraid that a manual can be published. Here is a relatively complete set of official documents (Niaoyu). Friends who are interested can refer to it.
In addition, there is another detail worth mentioning in SublimeText - "Editing Status Recovery", that is, when you modify a file but do not save it, and then exit the software, ST2 will not annoyingly prompt you if you want to Saved, because whether the user exits spontaneously or crashes unexpectedly, the next time you start the software, your previous editing status will be completely restored, just like before you exited. I think this detail is very, very good! Because I often try to modify some places, but I don’t want to save it before making sure there are no problems. At this time, if something interrupts me and I need to leave, this feature is very useful. Just exit directly. Don’t bother. Next Just come back and open the software to continue editing. Of course, with this recovery feature, you no longer have to worry about system crashes or power outages. It really makes people feel that ST2 is particularly safe and reliable, and it's absolutely perfect!
Powerful multi-line selection and multi-line editing:
In the process of writing code, we often need Edit multiple lines of code or multiple variables at the same time. There are very practical multi-line operation skills in Sublime Text 2. Flexible use can greatly improve the editing speed! I believe you may ask yourself in the future: "How did I survive when there was no editor like this?!"
Here are some multi-line editing methods that I know:
Select multiple lines with the mouse lines, press Ctrl Shift L (Command Shift L) to edit these lines at the same time;
Select the text with the mouse, press CTRL D (Command D) repeatedly to continue downward and select the next same text for simultaneous editing;
Select text with the mouse and press Alt F3 (Win) or Ctrl Command G (Mac) to select all the same text at once for editing;
Shift right mouse button (Win) or Option left mouse button (Mac) ) or use the middle mouse button to select vertical multiple lines with the mouse;
Ctrl left mouse button (Win) or Command left mouse button (Mac) can manually select multiple text to be edited at the same time
Similar techniques There are many more, please add more...

## Shift right-click to easily edit multiple lines , prefixed to variables in batches
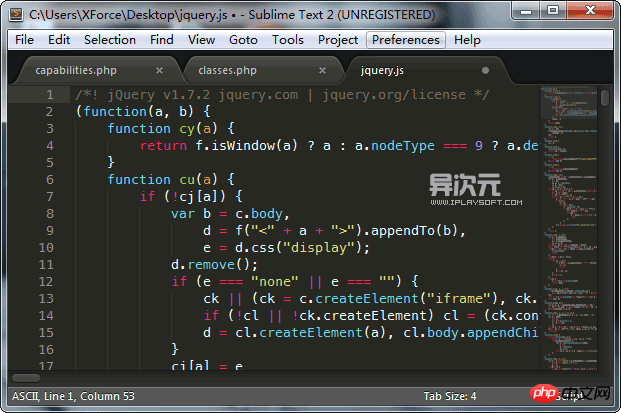
Thunder-fast file switching:
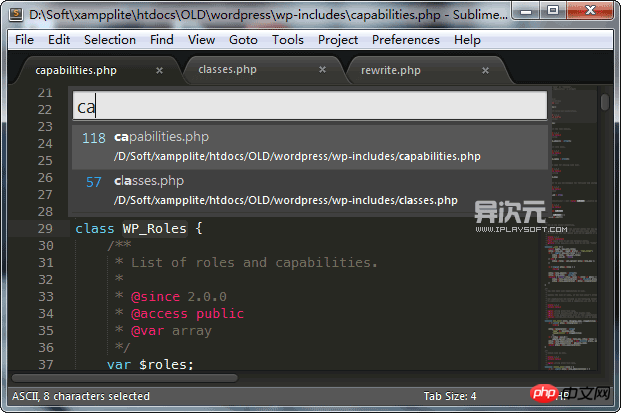
If you open multiple files at the same time, or you often need to edit different files in your project When there were a large number of files, it used to take a lot of effort to find them, which was very annoying. Now, in Sublime Text 2, you only need to press Ctrl P (Win) or Shift Command P (Mac) to bring up the file switching panel. Then you only need to enter the file name and press Enter to switch to it instantly! And it supports fuzzy matching. You only need to enter part of the file you remember. For example, if I want to find a "www.iplaysoft.com.php" file to edit, then you only need to enter "ipl" or "ips.c" "Such characters can be matched. This feature is very, very great!

##ca in the picture matches capabilities. php and classese.php, you can quickly switch to
similar functions by selecting them. I only use them in large-scale applications such as Eclipse I have only seen it in (bulky) IDEs, but this is the first time I have encountered it in a small and fast editor. Using this function, in addition to switching between open files, if you use project management (set a folder as a project), it can also know how to search for unopened files in the matching project folder. . Now you still need to use the mouse to click on the tabs one by one to switch? Do you still have to open "My Computer" and slowly search through different folders to find the files that need to be edited? With ST2, you only need to enter a few characters ~ only one sentence: unprecedented convenience!
Jump as you like: quickly list and position functions/HTML elements, jump to the specified line
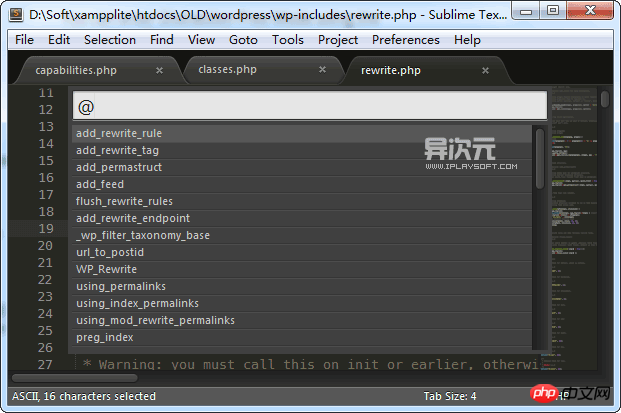
Using the fast file switching function introduced above, you can easily open/switch to the document you want to edit. However, if the code of this file is very long, what is a good way to easily jump to the place you want to edit? Woolen cloth? Sublime Text 2 has already thought about it for you. You can also press Ctrl P (Win) or Shift Command P (Mac) as mentioned above. This time, try entering an @ sign first? Well, good job! This list will immediately help you list all the Functions in this file! Also use fuzzy matching, quickly enter a few keywords, and you can immediately locate the Function! ! ! This function is especially useful when you need to constantly jump between multiple functions. Mom no longer has to worry about me finding functions! When you are editing HTML, what this guy lists for you is the various ID elements of HTML. I believe all front-end students will be stunned.

##Enter the @ number to start having such a magical effect, then Try entering an English colon: Start, then enter a number, well, this time you can jump to the specified line number; enter a # sign to start, you can list/search text; and you can also use faster Shortcut keys, for example, the quick list/jump function is Ctrl R (Command R on Mac), which is completely equivalent to entering @ after Ctrl P; jumping to the specified line number is Ctrl G (Command G on Mac).
All-in-one command panel: Powerful command panel, where you can call all the functions provided by SublimeText ##Package Control (an expansion pack manager you must not miss)
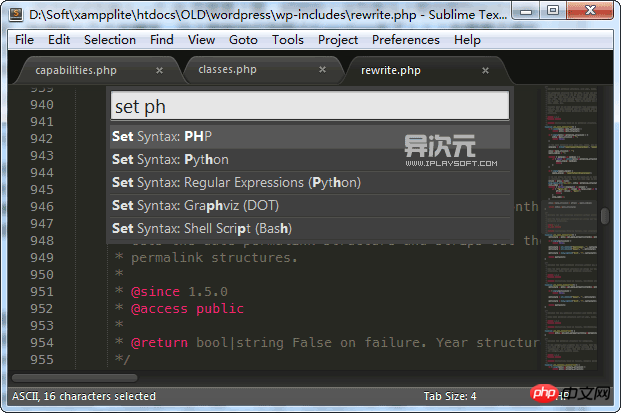
One of the major features of Sublime Text 2 is a very powerful command panel, which Almost anything is possible! At any time, press Ctrl Shift P (Win) or Command Shift P (Mac) to bring it up. Using it, you can achieve many, many, many, many functions, such as "Set Syntax:PHP" to set the current document to PHP syntax highlighting; "Convert Case: Swap Case" to reverse the case of the selected text; " File: Save All" can save all files at once; "File: Close All" can close all files at once, etc... Moreover, the list here also supports fuzzy matching (this thing is really a good thing!). Because there are so many commands here and they cover a wide range of functions, I really can’t introduce them one by one here. If you are interested, you can always adjust the panel to see what commands are in the list, and learn more about and try them. , and then digest it slowly, I believe it will make you unable to live without it again. 
In addition to its numerous useful functions and features, Sublime Text 2 can also be installed and used with various extensions/skins/color schemes etc. to enhance itself. The Package Control introduced now can be regarded as an ST2 extension manager. Using it, you can download, install, and delete various plug-ins, skins, etc. of Sublime Text 2 in a very magical, very simple and convenient way. Trust me , if you want to use ST2 better, you must not live without it! However, ST2 itself does not come with this tool. We need to install it ourselves. The method is very simple:
1. Find the Data > Installed Packages folder in the SublimeText2 directory (if not, please create it manually)
2 , Download the Package Control.sublime-package file here
3. Put the downloaded file into Installed Packages
4. Restart Sublime Text
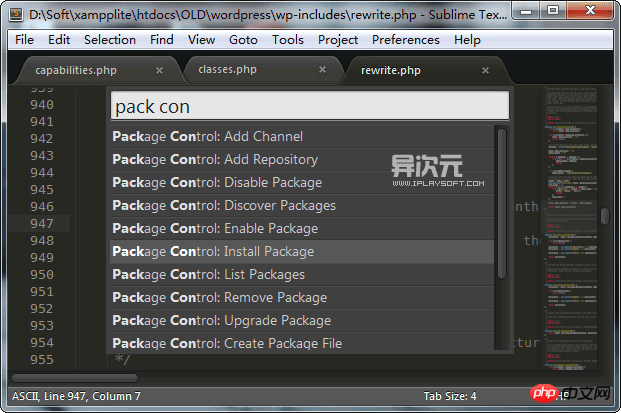
If Package Control has been installed successfully, then Ctrl Shift P Call the command panel, and we will find some commands starting with "Package Control:". The ones we commonly use are several Install Packages (install extensions), List Packages (list all extensions), and Remove Package (remove extensions) , Upgrade Package (upgrade extension). But if you really can’t figure it out according to the above method, you can try pressing Ctrl ~ (the key to the left of the number 1) on the keyboard to bring up the console, then copy the following code into it and press Enter. It will automatically create a new folder for you and download it. file, the final effect is the same as the above method: import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'

After successfully installing Package Control, a series of commands starting with its name will appear in the command panel
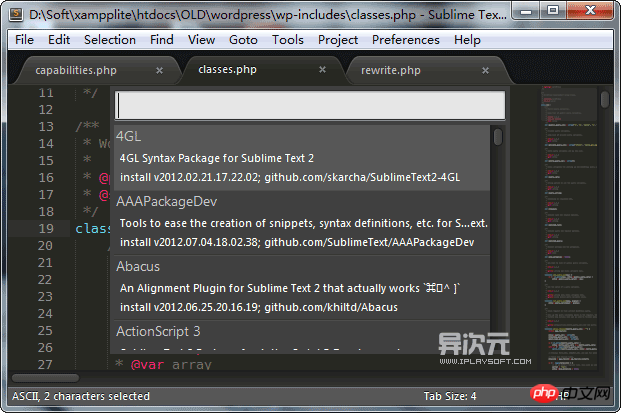
Enter "Package Control: Install Package" in the command panel and all the extensions that can be installed will be listed (need to be connected to the network, as shown below). As you can see from the list, 4GL and AAAPackageDev are the names of the plug-ins. Select them to download and install them. As you can see from this list, the various extensions of ST2 are already very rich! Additionally, you can see the Web here
version of the expansion list and detailed description (the data of these two lists should be synchronized. As of the deadline of 2012-7-8, 482 expansion packs have been collected here)

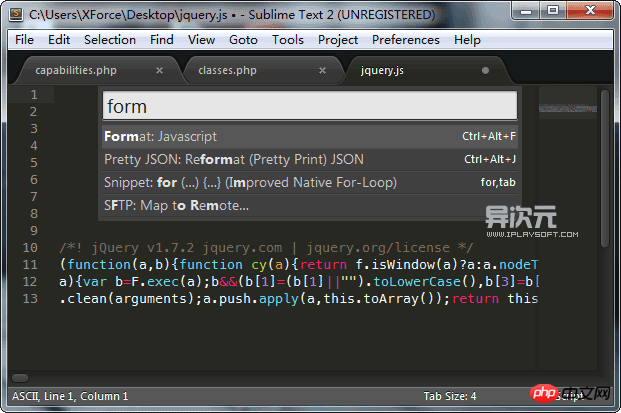
Use the Format of JSFormat plug-in: Javascript command After using, your code It instantly became tidy! You can also use the hotkey "CTRL ALT F" of this plug-in to organize (can be seen on the right side of the command panel). The JS code effect after using JSFormat. Note that the JS code in the above picture is a bunch of Of course, different extensions use different methods and expressions. This is You can only go to the web version to check some specific instructions for using this plug-in, and generalizations cannot be made here. But in general, installing and using plugins is that simple. Through various plug-ins, you can achieve almost any function you want. Moreover, ST2 also opens the plug-in API. If you have the ability, you can also try to develop one. You can refer to the API documentation here. Some practical plug-ins will be recommended later in this article. Here are some plug-ins that I think are good. Everyone is welcome to recommend and add: ConvertToUTF8: ST2 only supports utf8 encoding, this plug-in can display and edit GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS and other encodings FileClipboard History: Clipboard HistoryWordPress: Integrate some WordPress functions, especially useful for people like me who often write WP templates and plug-ins! HtmlTidy: Clean and format your HTML code PHPTidy: Organize and format your PHP code YUI Compressor: Compress JS and CSS files This article explains in detail the relevant content of Sublime Text 2. For more related content, please pay attention to the php Chinese website. Related recommendations:  ##
##
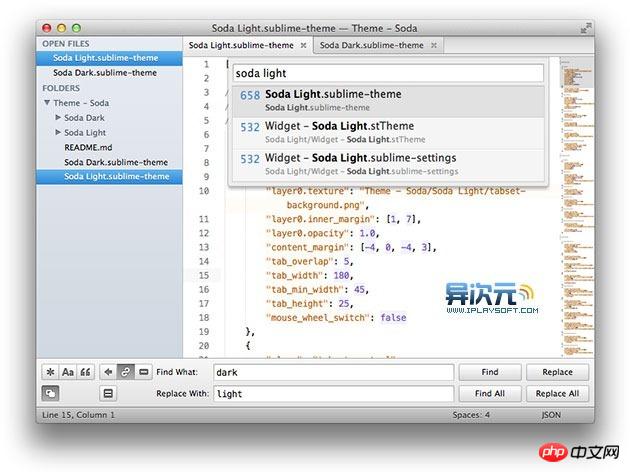
If you are tired of the original version of SublimeText You can also do some skin resurfacing. For example, the picture below shows a popular theme Theme - Soda. It is basically the same as installing a plug-in. Use Package Control to enter the Install Package list to find it and install it. You can also find some ST2 themes on the Internet, download them and put them in the Data\Packages folder of the installation directory, and then choose to switch themes. The operation of the color scheme is also similar. You can study it yourself. I won’t introduce it here.
in addition, Another great thing about SublimeText is that it natively supports TextMate's Bundle and color scheme, and it can also be used in the Packages folder. TextMate has rich bundles and color scheme resources, and you can find many of them online. 
## Recommended plug-ins:
Gits: You can easily integrate GitHubSFTP: Directly edit files on the FTP or SFTP server
Some additions:
Because SublimeText is green software, the user’s customized configuration, downloaded plug-ins, etc. are located in the software directory, so once you configure After that, use a synchronization network disk such as Dropbox or Kingsoft Express to synchronize (friends without Internet access can also use a USB flash drive). You can run it with your own configuration wherever you go, which is very convenient! I believe everyone will be able to work on different computers very smoothly in the future.
In addition, many friends reported that there will be garbled characters when opening Chinese. In fact, this is because ST2 itself only supports UTF-8 encoding, and the Chinese files we often encounter may be GBK or GB2312 encoding. The solution is to install a ConvertToUTF8 or The GBK Encoding Support plug-in can perfectly solve this problem. This is not a big problem.
How to get CSS property values through JS
The above is the detailed content of Detailed explanation of Sublime Text 2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use PHP's SNMP extension?
Jun 02, 2023 am 10:22 AM
How to use PHP's SNMP extension?
Jun 02, 2023 am 10:22 AM
The SNMP extension for PHP is an extension that enables PHP to communicate with network devices through the SNMP protocol. Using this extension, you can easily obtain and modify the configuration information of network devices, such as CPU, memory, network interface and other information of routers, switches, etc. You can also perform control operations such as switching device ports. This article will introduce the basic knowledge of the SNMP protocol, how to install the SNMP extension of PHP, and how to use the SNMP extension in PHP to monitor and control network devices. 1. SN
 From start to finish: How to use php extension cURL to make HTTP requests
Jul 29, 2023 pm 05:07 PM
From start to finish: How to use php extension cURL to make HTTP requests
Jul 29, 2023 pm 05:07 PM
From start to finish: How to use php extension cURL for HTTP requests Introduction: In web development, it is often necessary to communicate with third-party APIs or other remote servers. Using cURL to make HTTP requests is a common and powerful way. This article will introduce how to use PHP to extend cURL to perform HTTP requests, and provide some practical code examples. 1. Preparation First, make sure that php has the cURL extension installed. You can execute php-m|grepcurl on the command line to check
 Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
Extensions and third-party modules for PHP functions
Apr 13, 2024 pm 02:12 PM
To extend PHP function functionality, you can use extensions and third-party modules. Extensions provide additional functions and classes that can be installed and enabled through the pecl package manager. Third-party modules provide specific functionality and can be installed through the Composer package manager. Practical examples include using extensions to parse complex JSON data and using modules to validate data.
 How to install mbstring extension under CENTOS7?
Jan 06, 2024 pm 09:59 PM
How to install mbstring extension under CENTOS7?
Jan 06, 2024 pm 09:59 PM
1.UncaughtError:Calltoundefinedfunctionmb_strlen(); When the above error occurs, it means that we have not installed the mbstring extension; 2. Enter the PHP installation directory cd/temp001/php-7.1.0/ext/mbstring 3. Start phpize(/usr/local/bin /phpize or /usr/local/php7-abel001/bin/phpize) command to install php extension 4../configure--with-php-config=/usr/local/php7-abel
 How to use the Aurora Push extension to implement batch message push function in PHP applications
Jul 25, 2023 pm 08:07 PM
How to use the Aurora Push extension to implement batch message push function in PHP applications
Jul 25, 2023 pm 08:07 PM
How to use the Aurora Push extension to implement batch message push function in PHP applications. In the development of mobile applications, message push is a very important function. Jiguang Push is a commonly used message push service that provides rich functions and interfaces. This article will introduce how to use the Aurora Push extension to implement batch message push functionality in PHP applications. Step 1: Register a Jiguang Push account and obtain an API key. First, we need to register on the Jiguang Push official website (https://www.jiguang.cn/push)
 How to use PHP's ZipArchive extension?
Jun 02, 2023 am 08:13 AM
How to use PHP's ZipArchive extension?
Jun 02, 2023 am 08:13 AM
PHP is a popular server-side language that can be used to develop web applications and process files. The ZipArchive extension for PHP is a powerful tool for manipulating zip files in PHP. In this article, we’ll cover how to use PHP’s ZipArchive extension to create, read, and modify zip files. 1. Install the ZipArchive extension. Before using the ZipArchive extension, you need to ensure that the extension has been installed. The installation method is as follows: 1. Install
 How to use PHP's Phar extension?
May 31, 2023 pm 11:31 PM
How to use PHP's Phar extension?
May 31, 2023 pm 11:31 PM
With the development of PHP and the continuous expansion of application scenarios, Phar extension has become an important part of PHP programming. Phar is the abbreviation of PHPArchive, which can package multiple PHP files and resources into a single file for easy distribution and management. This article will introduce how to use PHP's Phar extension for packaging and management. Installing the Phar extension First, we need to check whether PHP has the Phar extension installed. Under Linux, enter the following command through the terminal: php -m
 How do the types of PHP function return values relate to the interoperability of PHP extensions?
Apr 15, 2024 pm 09:06 PM
How do the types of PHP function return values relate to the interoperability of PHP extensions?
Apr 15, 2024 pm 09:06 PM
PHP function return value types can be expressed as type description syntax, which clearly specifies the return value type of each function. Understanding return value types is critical to creating extensions that are compatible with the PHP core engine, avoiding unexpected conversions, improving efficiency, and enhancing code readability. Specifically, extension functions can define a return value type so that the PHP engine can optimize code execution based on that type and allow developers to explicitly handle the return value. In practice, extension functions can return PHP objects, and PHP code can handle the returned results according to the return value type.






