
This article mainly introduces the detailed control of H5 new attributes audio and video (recommended). It has certain reference value and interested students can learn about it.
This article talks about the control of audio and video, the new attributes of H5, as follows:
1. Audio (audio)
<audio controls="controls"> <source src="这里面放入音频文件路径"></source> </audio>
2. Video (video)
<video controls="controls" loop="loop" autoplay="autoplay" id="video"> <source src="这里面放入视频文件路径"></source> </video> <button>静音</button> <button>打开声音</button> <button>播放</button> <button>停止播放</button> <button>全屏</button>
The following are the controls for video files;
javascript lead.
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
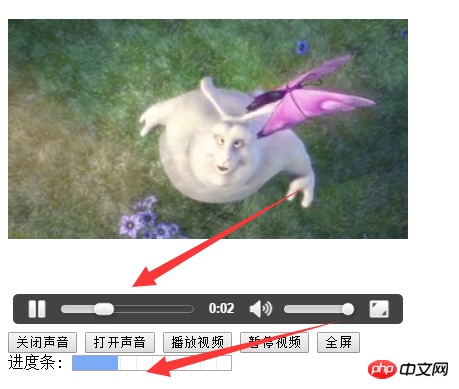
</script>3. How to set the progress bar and video playback duration
simultaneously.
As shown in the picture:

Let me talk about it here, first
(1), you need to get the total duration of the video (duration) Assign a value to the maximum value of the progress bar, progress.max=video.duration;
(2). You need to obtain the current time position (currentTime) of the current video playback and assign it to the length of the current progress bar, progress.value= video.currentTime;
Then while the video is playing, it is necessary to ensure that the value of the progress bar can obtain the video duration and current playback time position in time.
You need to open a timer setInterval(pro, 100);: that is to say, get the value of the video once every 1 millisecond and assign it to the progress progress bar, so as to ensure timeliness.
This way the progress bar can be accurately synchronized with the video.
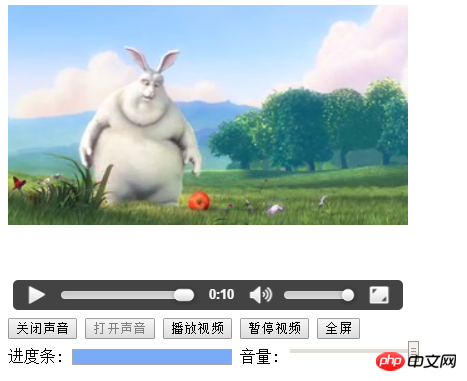
4. How to use the range attribute of the form element to control the volume of the video.
1. First, you need to get the value of the range and assign it to the volume of the video to control the volume of the video.
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");Get range.value,
Assign the value to the audio attribute of video: video.volume=range.value/100;
At this time, you can simply drag the range to control the video Volume up.
Then you need to judge whether the previous sound is turned off. The two are independent events. Therefore, you need to judge whether it is muted in the drag event, and then set muted to false.

The final code is as follows;
<!DOCTYPE html>
<html>
<body>
<video id="video1" controls="controls" width="400px" height="400px">
<source src="img/1.mp4">
</video>
<p>
<button onclick="enableMute()" type="button">关闭声音</button>
<button onclick="disableMute()" type="button">打开声音</button>
<button onclick="playVid()" type="button">播放视频</button>
<button onclick="pauseVid()" type="button">暂停视频</button>
<button onclick="showFull()" type="button">全屏</button><br />
<span>进度条:</span>
<progress value="0" max="0" id="pro"></progress>
<span>音量:</span>
<input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/>
</p>
<script>
var btn=document.getElementsByTagName("button");
var myvideo=document.getElementById("video1");
var pro=document.getElementById("pro");
var ran=document.getElementById("ran");
//关闭声音
function enableMute(){
myvideo.muted=true;
btn[0].disabled=true;
btn[1].disabled=false;
}
//打开声音
function disableMute(){
myvideo.muted=false;
btn[0].disabled=false;
btn[1].disabled=true;
}
//播放视频
function playVid(){
myvideo.play();
setInterval(pro1,1000);
}
//暂停视频
function pauseVid(){
myvideo.pause();
}
//全屏
function showFull(){
myvideo.webkitrequestFullscreen();
}
//进度条展示
function pro1(){
pro.max=myvideo.duration;
pro.value=myvideo.currentTime;
}
//拖动range进行调音量大小
function setvalue(){
myvideo.volume=ran.value/100;
myvideo.muted=false;
}
</script>
</body>
</html>The above is the entire content of this article, I hope it will be helpful to everyone Learning will be helpful. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to implement HTML5 page audio and video to automatically play under WeChat and app
HTML5 and jQuery implementation Search smart matching function
The above is the detailed content of About the control analysis of H5 new attributes audio and video. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 ps serial number cs5
ps serial number cs5
 The difference between MATE60 and MATE60PRO
The difference between MATE60 and MATE60PRO
 Cloud server usage tutorial
Cloud server usage tutorial
 There is an extra blank page in Word and I cannot delete it.
There is an extra blank page in Word and I cannot delete it.
 Server request timeout solution
Server request timeout solution
 The role of Apple's Do Not Disturb mode
The role of Apple's Do Not Disturb mode
 C language to find the least common multiple
C language to find the least common multiple




