
This article mainly introduces the css3 to realize the ripple special effect and H5 to realize the dynamic wave effect. It is very good and has reference value. Friends in need can refer to
css3 to realize the dynamic ripple special effect, because there are For transition and animation effects, it is now very simple to use CSS3 to achieve dynamic wave effects. Just use transform directly to achieve it. By making translateX offset, you can continuously achieve loop dynamic effects, which is simpler than traditional flash to achieve. And it’s also relatively friendly to the page.
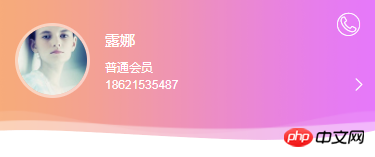
For example, implement the following background ripple effects:

html5 structure:
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>css3 code:
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}The above is the entire content of this article, I hope it will be helpful to everyone’s study , please pay attention to the PHP Chinese website for more related content!
Related recommendations:
How to set CSS
Text font color
#How to use CSS to achieve a black navigation menu effect with shadow effect
The above is the detailed content of Use css3 to achieve ripple effects and H5 to achieve dynamic wave effects. For more information, please follow other related articles on the PHP Chinese website!
 Absolute reference input method
Absolute reference input method
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?
 What does a file extension usually mean?
What does a file extension usually mean?
 java regular expression matching string
java regular expression matching string
 How to export project in phpstorm
How to export project in phpstorm
 How to set transparency in CSS
How to set transparency in CSS
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a
 What does it mean that the computer is not supported?
What does it mean that the computer is not supported?
 git pull pulls code
git pull pulls code




