How to implement process progress style in WeChat mini program?
I am working on a WeChat applet recently and need to implement a graph style of process progress. Below I have brought you the example code of the graph style function of the WeChat applet to implement process progress. Friends who need it can refer to it
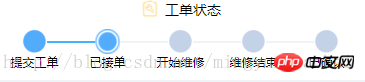
I am currently working on a WeChat applet, and I need to implement a process progress diagram as shown below

Requirements:
Not completed Gray dots represent
Complete settings are represented by blue dots
The current status is represented by small dots with an outer ring
It is relatively simple to implement. The implementation idea is to use a list. The style of each item in the list is as shown below

Use The drawings in win10 drawing board are not good-looking
What the picture means is that there is a line in front of each item, a circle in the middle, and a line behind it. The reason for this is that the text below needs to be centered below the circle. If no text is needed, it would be simpler to have a circle followed by a straight line.
According to the above picture, the html layout is as follows
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK The list definitely needs an array. The array is as follows
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},According to the above item picture we will see direct display If there will be an extra line on both sides, how can I remove these two lines? It is very simple. Just make the background color of the parent container the same as the previous color.
Change the background of the parent layout to white, then control the color of the front line segment in the first item in the list to white, and the color of the back line segment in the last item to white. This way it looks like the line segments on both sides have been removed
When the data changes, we only need to change the properties of the objects in the array. It is better to use the following as a reference
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},In the data of the above code, state is used to represent completion and incompleteness. We set the completed ones to blue and the unfinished ones to gray.
Use index to record whether it is the current point (the current point is the last one completed by state).
The code in the final css is also very simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using Elememt-UI to build the management backend in Vue (detailed tutorial)
Through WebView in react-native Handle return non-callback method
Method to read data through json file in Vue2.5
Use http request in vue2.5.2 How to get static json data
Use plugin owlcarousel in jQuery slideshow (detailed tutorial)
Use plugin owlcarousel in jQuery slideshow( Detailed tutorial)
The above is the detailed content of How to implement process progress style in WeChat mini program?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.




