
This article mainly introduces the use of the template vue-cli officially provided by vue to build a helloWorld case. Friends who need it can refer to it
Installation environment
Install node.js and configure environment variables
Install Taobao image, npm install -g cnpm --registry=https://registry. npm.taobao.org
Install webpack, cnpm install webpack -g
Install scaffolding npm install vue-cli -g
Create project
Find a folder on the hard disk for the project, enter the directory in the terminal, cd directory path
Create a project based on the template, vue init webpack-simple project name

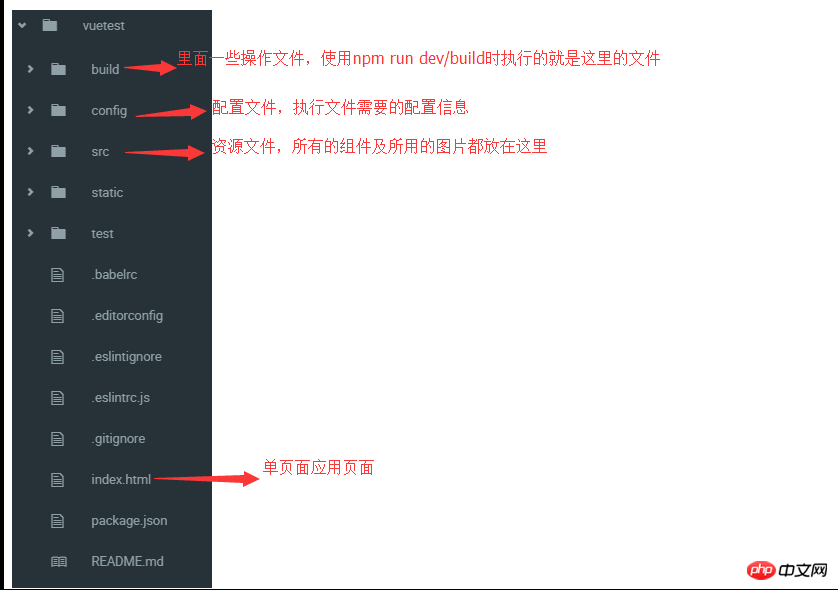
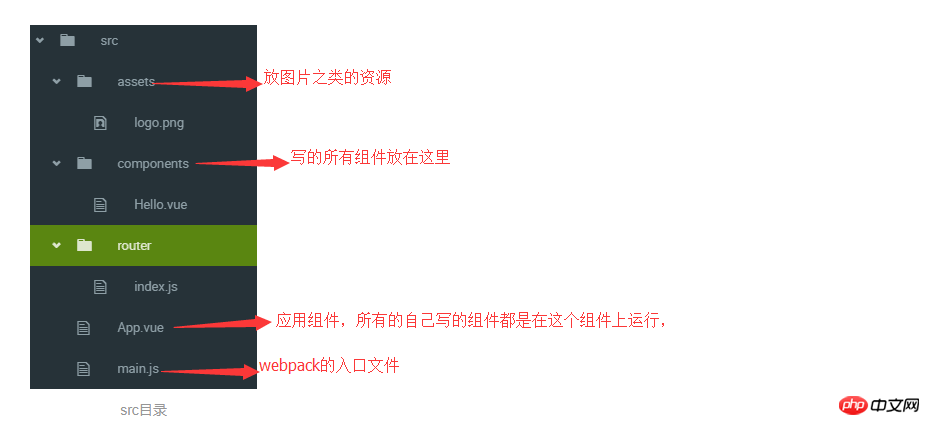
Template Interpretation


How to implement the dynamic drop-down box during Baidu search in angularJs-$http
How to implement it in angularjs array Determine whether a certain element is contained
How to use the method of pushing a json object into an array in angular
How to increase the table in angularjs The method of tr
About explaining the use of take in redux-saga in detail
Using Elememt-UI to build the management backend in Vue (detailed tutorial )
What are the ways to use isPlainObject() in jQuery?
Detailed explanation of js function related content
Detailed explanation of JS strict mode knowledge points?
How to dynamically add and delete data in AngularJS?
How to dynamically add and delete div methods in angularJS
The above is the detailed content of How to build helloWorld using vue-cli in vue. For more information, please follow other related articles on the PHP Chinese website!




