Explain what B/S and C/S are
Thoughts triggered by the interview: What exactly are B/S and C/S? 1. Explanation of the current situation:
In this golden period of job hunting, I I am fortunate to be the company's independent technical interviewer and have the final decision-making power on employment. With the full trust of my superiors, I also promised my superiors that we must find suitable talents for the company, so I interviewed with full confidence. One after another, job seekers have discovered the common problems of most job seekers. First, they have high ambitions and low abilities. That is, although they have long working experience, their basic knowledge is weak due to work content and personal reasons. They have used many technologies for N years but do not understand them. The principle can be said to be: I only know how to use it, but why should I use it this way? I have never considered or summarized whether there are other solutions. Not to mention the breadth of knowledge, but the salary expectations are very high. . The second is: B/S cannot be distinguished from C/S. I think B/S is just for doing things related to web pages, and it can involve many technical points, such as: JS\CSS\HTML\C#\MVC. I only want to engage in B/S. Regarding the work content in the /S direction, I think it is hot and popular, but I think C/S is just for client desktop programs, such as: WINFORM, WPF; I think it is too simple or has no development prospects, so is this the reality? This article mainly talks about what B/S and C/S are, and what are the similarities and differences between them.
2. B/S
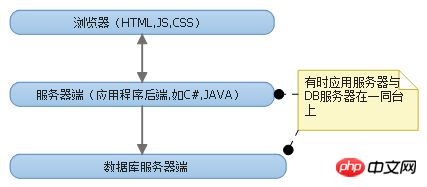
B/S means: Browser and Server, Chinese meaning: browser-side and server-side architecture, this architecture is from the user level To divide it, the Browser browser is actually a kind of Client client, but this client does not require you to install any applications. It only needs to request server-side related resources (web page resources) through HTTP on the browser. The client Browser can perform additions, deletions, modifications and searches. It does not depend on the user's computer operating system environment, but is only related to the browser environment. Of course, due to the complexity of web pages, web page front-end technology and back-end technology are extended. Front-end technology refers to the technology of programming on the browser, such as: JS, HTML, CSS, these front-end technologies run on the client browser, not on the server side. If you don't believe it, you can test it. When your page contains JS script, if you disable JS in the browser properties If enabled, you will find that the technologies that rely on JS in the page cannot be used. Back-end technology refers to the programming technology that runs on the server (that is, the server side), such as: C#, JAVA. These programming technologies are the same as what we usually understand as C# programming and JAVA programming, but here we need to consider the Programming of HTTP protocol. The architecture diagram is as follows:

3. C/S
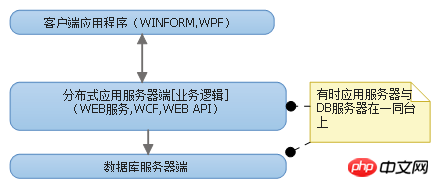
C/S is: Client and Server, Chinese meaning: client and server-side architecture. This architecture is also from the user level (it can also be (physical level). The client here generally refers to the client application EXE. The program needs to be installed before it can run on the user's computer. It is highly dependent on the user's computer operating system environment. For example: if you want to run The EXE program developed based on WINFORM must first install the .NET FRAMEWORK component on the computer, otherwise it will not run properly. The server side is a non-essential part. If the client is a stand-alone application and does not require a database or other distributed technologies, then the server side can be omitted. If the client requires a database or other distributed technologies, then here The server side refers to the server side of the database server or the server side where other distributed technologies (WEB API, WEB SERVICE, etc.) are located. The architecture diagram is as follows: 
4. Similarities and differences between B/S and C/S
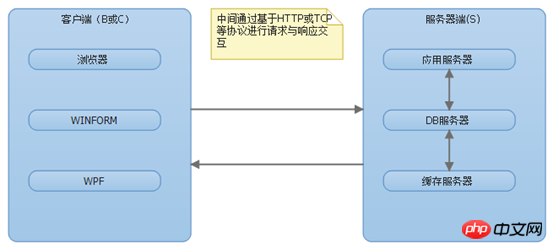
B/S and C/ The common points of S can be seen from the English abbreviation. They all have S. This S refers to the server side (application backend). The server side is just a general term. If it is broken down specifically, it includes: application server side, database Server side, cache server side, file server side, etc., the difference can also be seen from the English abbreviation, that is, the difference between B and C. From the previous introduction to B/S and C/S, we know that B refers to refers to the browser side, and C refers to the client, but from a broad perspective, B is also a client, and the browser also needs to be installed. The same B/S structure will not work without installation, but it is generally Browsers are installed by default. From an architectural perspective, the only difference between B/S and C/S is the presentation layer. B/S may need to understand web front-end technology, while C/S may need to understand WINFORM, WPF and other applications. For front-end technology, everything else is the same. If we simply talk about back-end development in C# or JAVA, then B/S and C/S are the same. They both use dynamic languages such as C# or JAVA to provide resources for the presentation layer or to control resources. Carry out relevant processing. If a company has a clear division of labor, then what C# or JAVA engineers should do is back-end development, which has nothing to do with the front-end. There is no need to emphasize B/S and C/S. Of course, it is better to know some front-end technology, which can help Your own technology is the icing on the cake, but if you want the company to pay for your understanding of front-end technology (increased salary) [except for full-stack engineers], then it is probably a bit wishful thinking. If I were the boss, I would definitely prefer to find a professional front-end and professional The backend of this kind of person has some understanding of both the front and back end, but is not professional enough, so it is better not to use it. The unified architecture of B/S and C/S is as shown below: 
In order to allow novices to understand that the above B/S and C/S are combined into one Architecture diagram, I wrote a very simple DEMO to reflect the commonalities and differences between B/S and C/S. The code is as follows:
Server side:
namespace Demo.Server
{
public static class Logic
{
public static int Add(int a, int b)
{
return a + b;
}
}
}
Browser side (backend-belongs to the Server side, but is different from the separate Server layer above, required here Reference Server layer):
namespace Demo.Browser
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
TextBox3.Text=Demo.Server.Logic.Add(int.Parse(TextBox1.Text), int.Parse(TextBox2.Text)).ToString();
}
}
}
Browser side (front-end):
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Demo.Browser.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <p> <asp:Label ID="Label1" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Label ID="LabelAdd" runat="server" Text="+"></asp:Label> <asp:Label ID="Label2" runat="server" Text="数值1:"></asp:Label> <asp:TextBox ID="TextBox2" runat="server"></asp:TextBox> <asp:Label ID="Label3" runat="server" Text="="></asp:Label> <asp:TextBox ID="TextBox3" runat="server"></asp:TextBox> <asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" /> </p> </form> </body> </html>
运行结果如下:
Client端:创建一个WINFORM窗体,添加类似上面的三个文本框及一个提交按钮,最后写点击事件(需引用Server层)
namespace Demo.Client
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
textBox3.Text = Demo.Server.Logic.Add(int.Parse(textBox1.Text), int.Parse(textBox2.Text)).ToString();
}
}
}
The running results are as follows: 
Of course, this DEMO is very simple, mainly to show that in addition to the display layer (web page and WINFORM window Except for the different bodies), the server side is the same. If you need to change the algorithm, you only need to change the server side, and the calculation results of the browser and WINFORM client will change. Of course, what I wrote here is definitely not standardized enough. It is just a demonstration. It is complete Architectural ideas need to consider many aspects, such as: interface-based programming, dependency injection, etc.
5. Some suggestions for novice programmers
If you are very interested in web front-end technology, it is recommended to directly engage in web front-end development. The corresponding positions are: UI design Engineer, WEB front-end engineer, and software development engineer generally refers to those engaged in back-end development, that is: pure C# or JAVA, etc. Programming work, of course, does not exclude small companies or companies with unclear division of labor, which require both front-end and back-end development. Do, so don’t blindly or one-sidedly think that B/S is better than C/S. I can only say that each has its own advantages. The most ideal architecture is: you can switch at will while the back-end code remains unchanged. For a browser or client application. Finally, I would like to say that there is no best technology in the world, only the most appropriate technology. Technology is like martial arts. Basic skills are very important. As long as the basic skills are solid, it will be easier to learn architecture and design patterns. At the same time, these seemingly High-level things, such as: AOP, SOA, DI, IOC, DDD, CQRS, etc., as long as you understand its principles and draw inferences from one example, you can reach the highest state of "no tricks to win, there are tricks to win".
In addition, this article does not explain the difference between B/S and C/S in detail. If you want to understand the difference between the two more completely, you can refer to this article: C/S and To sort out the difference in B/S structure, you can also check it directly on Baidu. The above are all my personal opinions. If there is anything wrong, please do not criticize me. Please forgive me, thank you!
Additional note:
After reading everyone’s comments, although it was expected that everyone would complain, so I also reminded everyone at the end of the article not to complain, but I didn’t expect it. There are so many people complaining. I think maybe everyone doesn’t really understand the central meaning of my article. My article is by no means an in-depth explanation of the difference between B/S and C/S. If so, then I will There is no need to write this article. There are a lot of searches on the Internet. In fact, the idea I want to explain in this article is: Don’t equate web design with B/S architecture. Don’t think that you can use JS, CSS, and HTML. B/S architecture, I also said above that if you are only interested in web front-end design, then it is recommended to work in WEB front-end work instead of emphasizing that I want to do B/S, JS, and CSS when interviewing C# software development engineers. , HTML, and at the same time have little interest in web back-end programming. This article analyzes the similarities and differences between B/S and C/S from an architectural perspective. It is believed that B/S and C/S are only different in the presentation layer. I also listed a simple example above, and I have never denied that B/S There is web design in S (including JS, CSS, HTML), and the purpose of writing this article is to tell all newcomers: strengthen basic programming skills, improve programming knowledge, understand the essence of various frameworks and architectures, and thereby comprehensively improve I also wish that all those who have resigned or are about to leave can find a good job as soon as possible.
The following unified responses to the questions in the comments:
1. I didn’t get into the details. You may not understand the central meaning of this article, or I may not have said enough. Understand, the true purpose is explained in the supplementary explanation;
2. Some people think that I plagiarized other people’s articles. I don’t need to explain this. You can look at my publication time, not to mention that this article does not involve anything very important. Is it necessary to plagiarize advanced technology?
3. Some people think that it is superficial to still study B/S and C/S, so I don’t know if you understand B/S and C/S. Anyway, I think some seemingly simple issues cannot be understood and studied deeply. , maybe after writing code all your life, you still stay in B/S and just do web design. On the contrary, some real experts will not think so. From an architectural point of view, B/S and C/S are the same, and C/S There is a stand-alone version, and B/S can also have a stand-alone version. If you don’t believe it, let me tell you that the static HTML page (which contains JS, HTML, CSS) can be opened and run directly to see the effect. There is no need to publish it to IIS or server. Up. At the same time, C/S has a server side, and B/S also has a server side. If C/S adopts a distributed architecture (such as WEB service, WCF, WEB API and other technologies to encapsulate business logic), then the C/S local application only has an interface. Display, and all business logic is on the server side. Is this different from the B/S server side? Understanding the architectural nature of B/S and C/S will help you have a good grasp of some technical and architectural directions if you have the opportunity to work as an architect or manager in the future;
4. During the interview, I did not take the initiative to ask the job seeker, nor did I emphasize the job seeker's explanation of the difference between B/S and C/S. However, during the interview, some job seekers (novices) said they knew B/S, and also I really wanted to develop in the B/S direction. I asked him what B/S aspect he knew, and he just said what he said at the beginning of this article. However, he didn’t do much research on C#, so I suggested that he switch to WEB front-end development. It may be better, and it is also the reason why I wrote this article;
5. At the same time, I would like to thank those who can understand the meaning of this article. My painstaking efforts are not in vain. I write this This article is by no means intended to be anti-human or to cause a quarrel. I hope everyone will read it rationally and express your opinions. Welcome to communicate.
This article explains the related knowledge of B/S and C/S in detail. For more related content, please pay attention to the php Chinese website.
Related recommendations:
How to implement vertical menu through css3 html5
Related explanations about HTML5 local storage
Explanation about php Captcha verification code class
The above is the detailed content of Explain what B/S and C/S are. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 11 Best PHP URL Shortener Scripts (Free and Premium)
Mar 03, 2025 am 10:49 AM
11 Best PHP URL Shortener Scripts (Free and Premium)
Mar 03, 2025 am 10:49 AM
Long URLs, often cluttered with keywords and tracking parameters, can deter visitors. A URL shortening script offers a solution, creating concise links ideal for social media and other platforms. These scripts are valuable for individual websites a
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Laravel simplifies handling temporary session data using its intuitive flash methods. This is perfect for displaying brief messages, alerts, or notifications within your application. Data persists only for the subsequent request by default: $request-
 Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
This is the second and final part of the series on building a React application with a Laravel back-end. In the first part of the series, we created a RESTful API using Laravel for a basic product-listing application. In this tutorial, we will be dev
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Laravel provides concise HTTP response simulation syntax, simplifying HTTP interaction testing. This approach significantly reduces code redundancy while making your test simulation more intuitive. The basic implementation provides a variety of response type shortcuts: use Illuminate\Support\Facades\Http; Http::fake([ 'google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
The PHP Client URL (cURL) extension is a powerful tool for developers, enabling seamless interaction with remote servers and REST APIs. By leveraging libcurl, a well-respected multi-protocol file transfer library, PHP cURL facilitates efficient execution of various network protocols, including HTTP, HTTPS, and FTP. This extension offers granular control over HTTP requests, supports multiple concurrent operations, and provides built-in security features.
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
Do you want to provide real-time, instant solutions to your customers' most pressing problems? Live chat lets you have real-time conversations with customers and resolve their problems instantly. It allows you to provide faster service to your custom
 Announcement of 2025 PHP Situation Survey
Mar 03, 2025 pm 04:20 PM
Announcement of 2025 PHP Situation Survey
Mar 03, 2025 pm 04:20 PM
The 2025 PHP Landscape Survey investigates current PHP development trends. It explores framework usage, deployment methods, and challenges, aiming to provide insights for developers and businesses. The survey anticipates growth in modern PHP versio
 Notifications in Laravel
Mar 04, 2025 am 09:22 AM
Notifications in Laravel
Mar 04, 2025 am 09:22 AM
In this article, we're going to explore the notification system in the Laravel web framework. The notification system in Laravel allows you to send notifications to users over different channels. Today, we'll discuss how you can send notifications ov






