
This article mainly introduces the simple method of drawing curves using HTML5 Canvas. It is the basic knowledge for introductory learning of HTML5. Friends who need it can refer to
The curve method that comes with Canvas2D
Recently I am studying the calculation of 3D soft bodies, so I am trying to catch up on some knowledge. It often involves some numerical analysis, mainly various interpolation algorithms of curves. Suddenly I remembered that Canvas2D itself can also draw curves, using quadratic and cubic Bezier curves. In fact, I have never used this method, so let’s try it now~
This article only talks about simple curve drawing, and I won’t talk about a lot of complicated principles. Moreover, the principle of Bezier Curve is very simple. You can understand it by looking at Wikipedia. In fact, many simple curve drawings in drawing tools use Bezier curves. If you have used the curves in the drawing tools that come with Windows, you must be familiar with them. You can first drag out a straight line, and then click a certain position to distort the straight line. The initial dragging action is to determine the two vertices of the curve, and the clicking action is to add an intermediate point. The drawing tool that comes with Windows uses a cubic Bezier curve, and you can add two intermediate points. The Bezier curve is different from general polynomial interpolation. Its middle point is only used as a control point, not the
vertex that the curve must pass through. And it can also make closed curves. Canvas2D provides two methods for drawing curves
QuadraticCurveTo: Quadratic Bezier Curve
bezierCurveTo: Cubic Bezier Curve
The line is drawn starting from the current position. You can use the moveTo method to specify the current position. . After you have the starting position of the curve, you also need the middle point and the ending position. Just pass these position coordinates to the drawing function. For example, a quadratic Bezier curve requires an intermediate point and an end position, so two coordinates need to be passed to the quadraticCurveTo function. The coordinates are composed of x and y, which means this function has 4 parameters. bezierCurveTo is the same, except that it has two intermediate points. Let’s take a look at
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var g=canvas.getContext("2d");
//普通的直线
g.beginPath();
g.strokeStyle="#CCC";
g.moveTo(0,0);
g.lineTo(200,0);
g.lineTo(0,200);
g.lineTo(200,200);
g.stroke();
//贝兹曲线
g.beginPath();
g.strokeStyle="#F00";
g.moveTo(0,0);
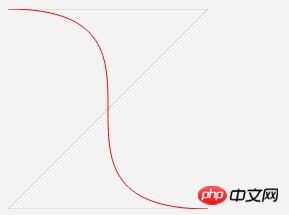
g.bezierCurveTo(200,0, 0,200, 200,200);
g.stroke();
</script>
This gives four points according to the Z-shaped trajectory and draws ordinary straight lines and Bezier curve. This is just an ordinary curve. The great thing about the Bezier curve is that it can draw a closed curve. For example, this piece of code
g.beginPath(); g.strokeStyle="#00F"; g.moveTo(100,0); g.bezierCurveTo(-100,200, 300,200, 100,0); g.stroke();

changes the starting position of the cubic Bezier curve. Set the end position to the same point to draw a closed curve. Because the interpolation direction of the Bezier curve does not follow the coordinate axis, a closed curve can be drawn. If we want polynomial interpolation to draw a closed curve, we have to convert the parameters and use the polar coordinate system to complete it.
The examples I use are all cubic Bezier curves. In fact, the second step is the same, but without the middle point, I can’t draw what I want. I won’t go on too much, that’s it for this article = =. .
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use canvas to hold down the mouse and move to draw a trajectory
The above is the detailed content of HTML5 Canvas implements the method of drawing curves. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 The difference between arrow functions and ordinary functions
The difference between arrow functions and ordinary functions
 Usage of fscanf function
Usage of fscanf function
 What are the servers that are exempt from registration?
What are the servers that are exempt from registration?
 What are the IP reverse domain name checking tools?
What are the IP reverse domain name checking tools?
 The main components that make up the CPU
The main components that make up the CPU
 What are the application scenarios of PHP singleton mode?
What are the application scenarios of PHP singleton mode?
 What is the difference between eclipse and idea?
What is the difference between eclipse and idea?




