 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 $.ajax+php practical tutorial to automatically load more articles when you pull down the principle explanation
$.ajax+php practical tutorial to automatically load more articles when you pull down the principle explanation
$.ajax+php practical tutorial to automatically load more articles when you pull down the principle explanation
1. Concerned about the style of the article
It has been almost three years since the website Yiling was established. In the past three years, it has not made much profit. Yiling insists on updating articles from time to time, and is constantly adjusting the style of articles. I don’t know what style of articles the readers like, and there has been no feedback from the readers...
Today, Yi Ling will once again change to a new style - try to adopt Write some tutorial articles in the style of starting from the shallower to the deeper, from principles to simple cases to practical procedures. All readers are welcome to put forward their valuable opinions. As for the change in the style of the article, it is undoubtedly because Yi Ling wants to make it more straightforward and clear for readers to understand what the article is about, what its purpose is, and what readers can learn. (If the reader feels that he has learned something after reading the article, he can pick up his mobile phone and scan the payment code under the article to sponsor Yi Ling's efforts, thank you.)
2. Introduction Case
2.1. Introducing the case
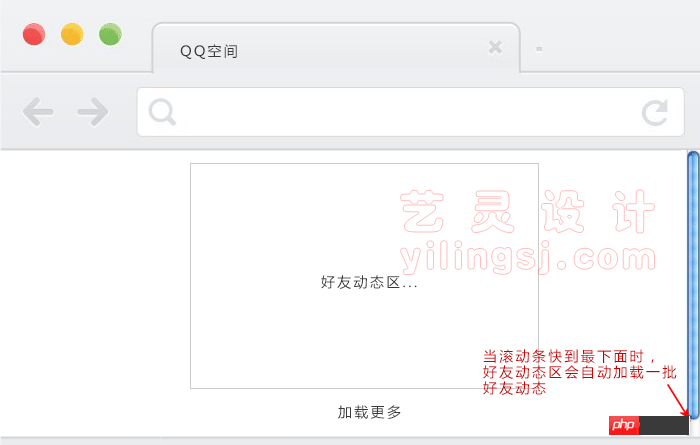
I don’t know if readers play qq space. If readers have played qq space, they should be able to see this phenomenon: when browsing friends’ updates, quick browse When you reach the bottom, the system will automatically load a batch of friend updates. With a structural diagram:

Today, we will analyze the principle of this effect, and then make a simple case, and combine it with php # tomorrow ##sql Conduct a real case explanation.
1. Any editor, such as:
Dreamweaver, HBuilder, Sublime Text, EditPlus, Notepad etc.; 2. Be able to use css layout;
3. Have js or jq foundation;
4. Be able to use
ajax; 5. Be able to
php and sql statement query;
There is no need to say more about the editor. Just search online, download it and then proceed with steps such as decompression and installation. If the reader does not know this step, it is recommended to browse the article→→Dreamweaver Cs6 Installation and follow the article to install the Dreamweaver software.
3.2. Solve p css layout problem
As mentioned before, today we will only talk about a simple case, so we only need a simple layout. For layout, take the analysis chart above as an example. Before coding, Yi Ling recommends readers to write their own code based on the above analysis chart. Use tags casually, but pay attention to the core content.
3.2.1, html layout
<br/>
<!--主内容区--> <p class="main"> <p class="main-body"> 默认展示的内容 </p> <p id="ylsj-load">点击加载更多内容......</p> </p>
Copy after login
With the layout, we also need css to beautify it.
3.2.2, css style
<br/>
- ##
<style type="text/css">
.main{width:1190px;border:1px solid #ccc;margin:10px auto}
.main-body,.ylsj-main{height:1600px;background:#ddd;margin:0 auto}
.ylsj-main{background:#B5F3C3;}
#ylsj-load{width:90%;border:1px solid #ccc;height:40px;line-height:40px;margin:10px auto;font-size:12px;color:#888;border-radius:8px;text-align:center}
</style>
jq to talk about it separately. After all, this cannot be explained clearly in one or two lines of code. Let’s further analyze the effect of this case!
By default, we browse friends’ updates from top to bottom. At this time, it is like browsing a normal web page; when we almost finish browsing friends’ updates, the ordinary web page reaches the bottom and there is no content. But what about Tencent? It automatically loaded it again and then inserted the data into the page. Since the page has new data, the browser scroll bar is still a long way from the bottom. At this time, we seem to be back to the previous state. , continue to scroll down. When it is almost to the end again, the data is loaded and filled again, and then the browsing continues, and so on...
Then the problem comes! <br/>1. How to know that the user is about to finish browsing the content? <br/>2. How to trigger the automatic loading event when browsing is finished?
Since there is a problem, we have to solve it.
I don’t know if the reader paid attention to Yi Ling’s description just now. There is a key point in the description Scroll bar!
What can the scroll bar do? What role does it play in our case?
We can calculate the distance between the scroll bar and the top of the page!
What is the use of calculating this distance?
This distance alone is useless, but don’t forget, there is also a #ylsj-load tag in the htmlsource code! Did you notice that you don’t see this #ylsj-load in the picture above?
Huh! Yes, why didn’t I see it? Where did it go?
It’s okay if you haven’t seen it. If you have seen it, it won’t work!
The reason why you can't see it is because he is below and is supported by the default content. As mentioned before, after scrolling the browser, you can get a scrolling height. At this time, this #ylsj-load is also a height away from the top. When #ylsj-load is about to be displayed, it means that it is almost reaching the bottom. Picture:  At this time we need to trigger the loading.
At this time we need to trigger the loading.
至此,我们刚提的两个问题就已经解决了,现在来写jq代码吧!
4.1、jq判断是否快到拉到底部
4.1.1、jq判代码
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库--> <script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> /*页面滚动*/ $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ /*弹出一个窗口,提示用户下面没有内容了*/ alert('别往下拉了,下拉就没有了!'); } }); </script>Copy after login
此时我们去刷新页面,尝试向下拉动滚动条,快到底部时可以看到有弹窗提示。配图:
既然可以看到弹窗,表示我们的js代码成功了。接下来就是添加数据了。
4.2、触发点击事件添加数据
今天我们不讲ajax和php,明天再讲。今天只讲一个简单的点击加载数据操作。
由于我们今天没有数据,那就用一个盒子充当数据吧。
现在数据有了,但又有新的问题!<br/>1、点击事件怎么写?<br/>2、新的“数据”如何插入到页面中?
4.2.1、点击事件
<br/>
<script> $('#ylsj-load').click(function(){ alert('点我想干嘛?加载数据??'); }); </script>Copy after login
此时我们手动去点击“点击加载更多内容......”这个按钮会看到有弹窗提示,配图:
4.2.2、插入内容
$(this).before('<p class="ylsj-main">加载的数据外框架<\/p>');
Copy after login
我们将上面的代码放到4.2.1中,替换掉原alert弹框。再次点击时配图:
好了,差不多了。但是有一个问题:现在是点击才去进行加载,如何做到让他自动加载呢???
这个作为今天的作业吧。友情提示:建议回头看4.1.1的代码片段。明日会继续进行后续讲解。
<br/>
上次留下的问题不知道看官们有没有解决,没有解决的看下面的答案吧。
4.4、自动加载思路
我们在4.1中已经可以判断出滚动条是否快到拉到底部,在4.2中我们又做出了点击事件和加载“数据”的步骤,所以我们这个自动加载可以将4.1和4 2结合起来。也就是说:当滚动条快拉到底部时,我们让它去触发点击事件。
4.5、自动加载源码
4.5.1、完整jquery代码
<br/>
<script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ /*这里将之前的弹窗改成点击事件*/ $('#ylsj-load').click(); } }); var i=0; $('#ylsj-load').click(function(){ i++; $(this).before('<p class="ylsj-main bg_'+i+'">加载的数据外框架,已加载'+i+'次<\/p>'); }); </script>Copy after login
案例欣赏:
怎么样,是不是有点感觉了?
接下来我们继续向下进行。
五、使用ajax发送请求
5.1、ajax格式
这个ajax的话呢,其实也不是多难,我们还是要先写好框架,然后再进行替换上面的代码。
5.1.1、ajax发送请求代码
<br/>
$.ajax({ type:"/*类型,post或get*/", url:'要请求的php文件地址', data:{/*要传递的参数*/}, dataType:"/*数据类型,html、json、xml等*/", success:function(data){ /*成功时返回数据*/ },error:function(jqXHR){ /*失败时进行提示*/ } });Copy after login
上面的代码怎么用呢?
其实我们只要稍微思考下就行了。上面是代码,代码需要去执行啊!既然是需要去执行,那什么时候才去执行呢???
当然是点击的时候去触发ajax了!好,我们继续来完善我们的代码。
5.2、ajax和jquery进行结合
5.2.1、ajax和jquery进行结合
<br/>
<!--引入jquery库,建议1.8版本以上,如果页面中已引入,可忽略此库--> <script type="text/javascript" src="http://www.yilingsj.com/skin/yilingsj/js/jquery-1.8.3.min.js"></script> <script> var i=0;/*定义一个变量,等会用来控制多次触发*/ $(window).scroll(function(){ var t=$(this).scrollTop();/*获取滚动时距离浏览器顶部的值*/ var h=$(this).height();/*获取当前窗口的高度*/ var h1=$('#ylsj-load').offset().top;/*获取按钮距离浏览器顶部的值*/ /*用按钮的值-滚动条的值与窗口高度进行比较,如果小时,则表示按钮进入可视区,同时也表示滚动条即将到达底部*/ if(h1-t<h){ if(i==0){/*防止快速下拉时多次触发*/ i=1;/*改变i的值*/ /*这里将之前的弹窗改成点击事件*/ $('#ylsj-load').click(); } } }); $('#ylsj-load').click(function(){ /*将原来这里的内容替换成ajax动态获取数据*/ $.ajax({ type:"/*类型,post或get*/", url:'要请求的php文件地址', data:{/*要传递的参数*/}, dataType:"/*数据类型,html、json、xml等*/", success:function(data){ /*成功时返回数据*/ i=0;/*然后恢复状态,否则继续下拉时不能继续执行*/ },error:function(jqXHR){ /*失败时进行提示*/ } }); }); </script>Copy after login上面的代码中还有一些参数没有修改,因为这些参数要根据我们接下来的php进行修改。
六、php文件
6.1、分析php文件做什么事情
这个php文件里面有什么内容呢?具体内容还是要根据我们具体的案例来进行写代码。
举个例子:我们要做一个下拉时自动加载文章的效果。既然是加载文章,所以我们需要知道以下这些数据:文章标题、文章简介、文章缩略图、发表日期、来源网站、作者、阅读量、评论数等等。这些数据都需要通过这个
php文件传递给我们上面的ajax。6.2、sql语句查询信息
Since we are passing data, we need to query the data. It is impossible to say that the information should be written down directly. This is unrealistic! Therefore, this
phpfile also contains our sql statement.Oh cake seller! The first
jquerycan be understood a little bit, but the followingajaxis completely incomprehensible, let alone thephpandsqlqueries. Presumably some readers will feel this way.then what should we do? Follow the article’s ideas to learn the corresponding knowledge! If you only know the
copycode but don’t know the principles and processes, you won’t be able to use it in another place.7. Finally
The principle of automatically loading when pulling down is roughly the same. For source code, it is basically the same. Next time, Yi Ling will call the data in several website management systems to make plug-ins. The readers who need it can download the corresponding plug-ins according to their own needs.
This article explains the principle of automatically loading more articles when pulling down the $.ajax php practical tutorial. For more related content, please pay attention to the php Chinese website.
Related recommendations:
##Explain the first lesson of the basics of WeChat applet development
Detailed explanation of the usage of selenium
The above is the detailed content of $.ajax+php practical tutorial to automatically load more articles when you pull down the principle explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set permissions of unixsocket after system restart?
Mar 31, 2025 pm 11:54 PM
How to automatically set the permissions of unixsocket after the system restarts. Every time the system restarts, we need to execute the following command to modify the permissions of unixsocket: sudo...
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.
 How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm?
Apr 01, 2025 pm 02:57 PM
How to debug CLI mode in PHPStorm? When developing with PHPStorm, sometimes we need to debug PHP in command line interface (CLI) mode...



